WordPress基礎ブログ投稿する手順を初心者向けに解説(画像付き)

こんにちは。地域の事業者様のネット活用支援をしているwebデザイナーの栖川です。
この記事ではワードプレスで投稿をする方法について、初めての方向けに解説をしています。
有料テーマのSWELLを使用して解説しています。
この記事を読めば、ワードプレス初心者の方も今日からブログを投稿できるようになります。
私自身、記事を書きながら使い方を調べて、ワードプレスに慣れてきました^ ^
慣れるまで続けられないという声が聞こえてきそうですが、私も一度挫折しているのでその気持ちがよく分かります。
完璧を目指さずに60%の完成度でも投稿してみる、というのが継続の秘訣です。
記事の内容は、以下のとおりです。
- タイトルの入力方法
- 改行する方法
- ブロックの移動方法
- ブロックを削除・コピーする方法
- 見出しをつける方法
- ①画像をアップロードする方法
- ②メディアライブラリから画像を選ぶ方法
- 画像を小さくする方法
- 画像の配置を変える方法
- 文字の色を変える方法
- 文字の大きさを変える方法
- 文字の太さを変える方法
- 文字を中央寄せにする方法
- リンク(外部サイトの場合)を設定する方法
WordPressブログ投稿の手順

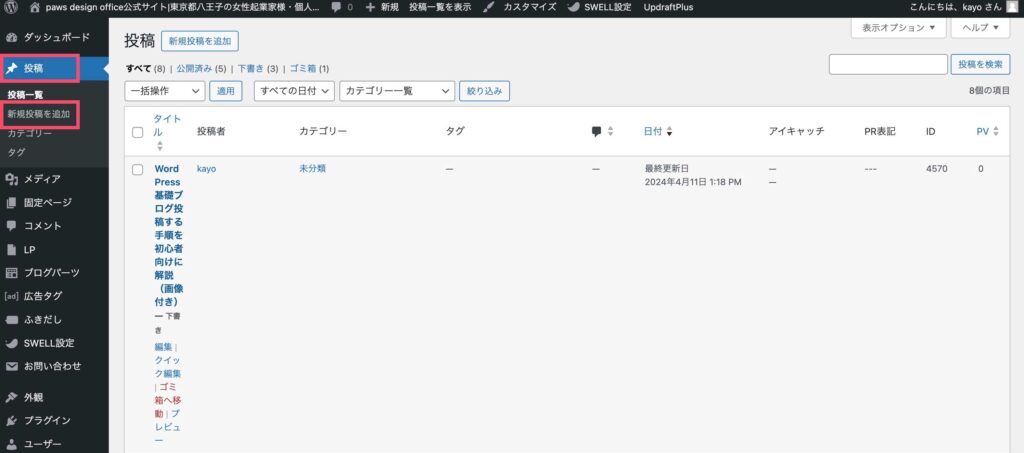
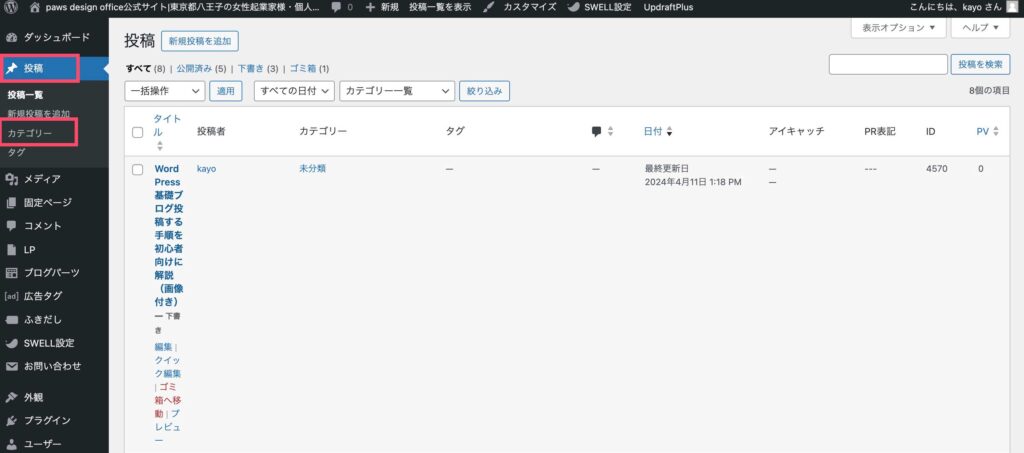
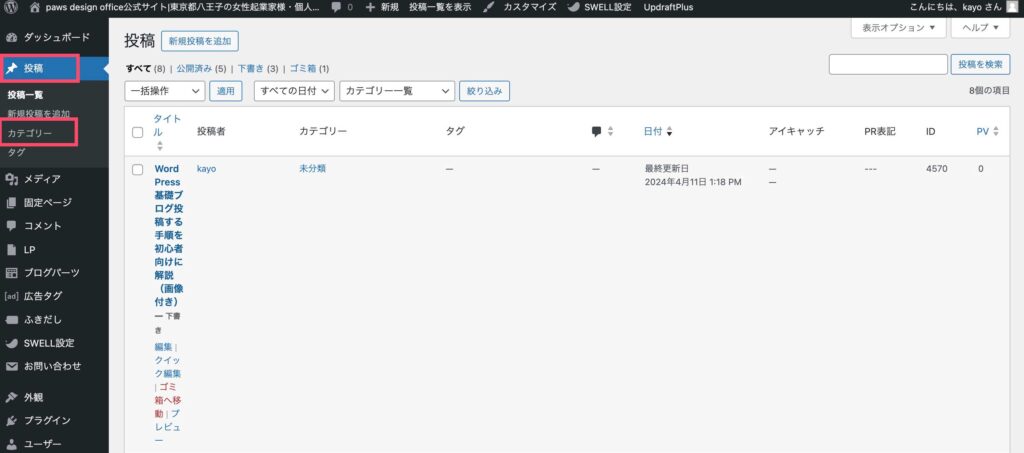
ワードプレスにログインして、管理画面に入ります。
左の画面の「投稿」をクリックすると、下に表示される「新規投稿」クリックします。

タイトルの入力方法
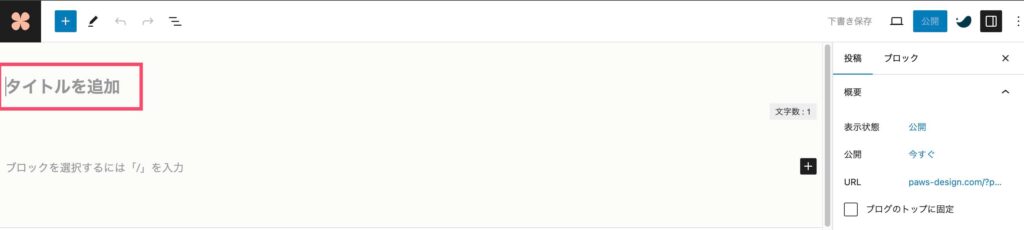
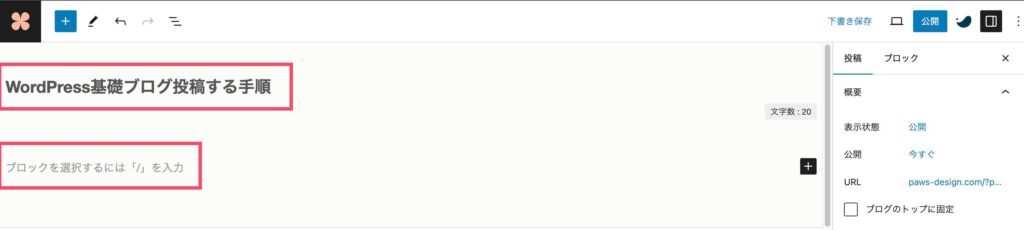
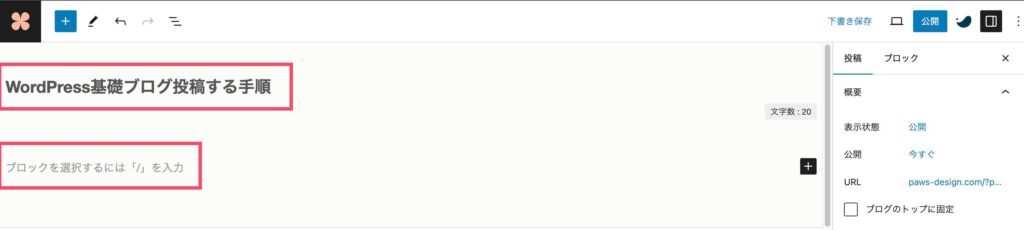
投稿ページが開きました。
「タイトルを追加」のところに、テキストを入力してEnterを押しましょう。
前回の記事「SEO対策の基本を徹底解説!女性起業家さんのためのブログ集客術」で詳しく説明しているのですが、タイトルにはキーワードを入れるとSEO対策になります。
 Webデザイナーsugawa
Webデザイナーsugawaタイトルはシンプルに、読者にわかりやすいものが良いですね。




タイトルが入力できました。
次に、ブロックを選択するには「/」を入力と書かれている場所をクリックしてみましょう。文章を入力できます。


文章を入力できました。


改行する方法
Enterを押すと、次のブロックになります。
- 改行したいときは、Shift + Enter。続けて文章を入力できます。
- Enterを押すと次のブロックになります。文章の次に画像や見出しを入れたいときはEnterです。


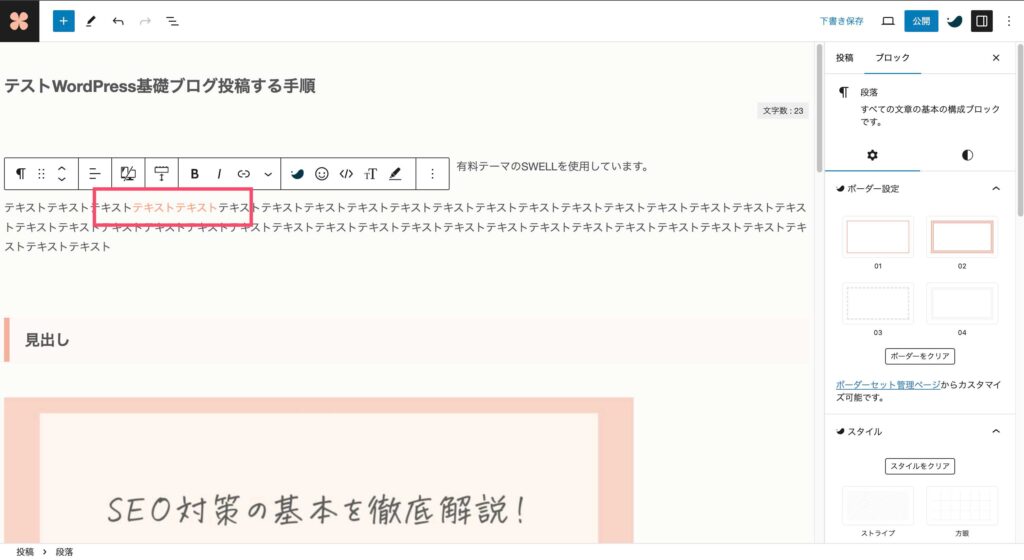
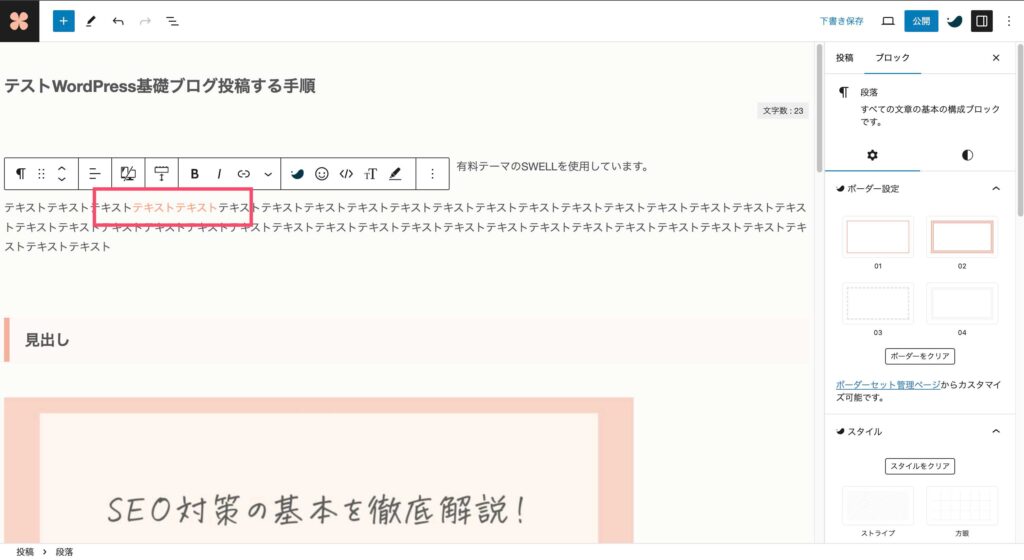
ブロックの移動方法
文章を上へ移動させたいときは赤枠の「」印をクリックしましょう。ブロックごと文章が移動します。
移動は、ブロック単位です。


「テキストテキスト」と書かれた文章のブロックが上へ移動しました。


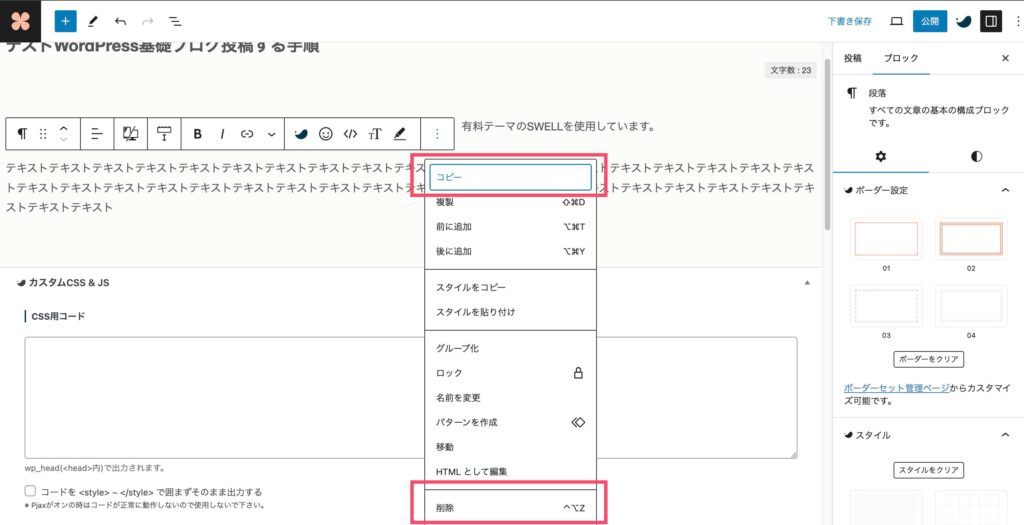
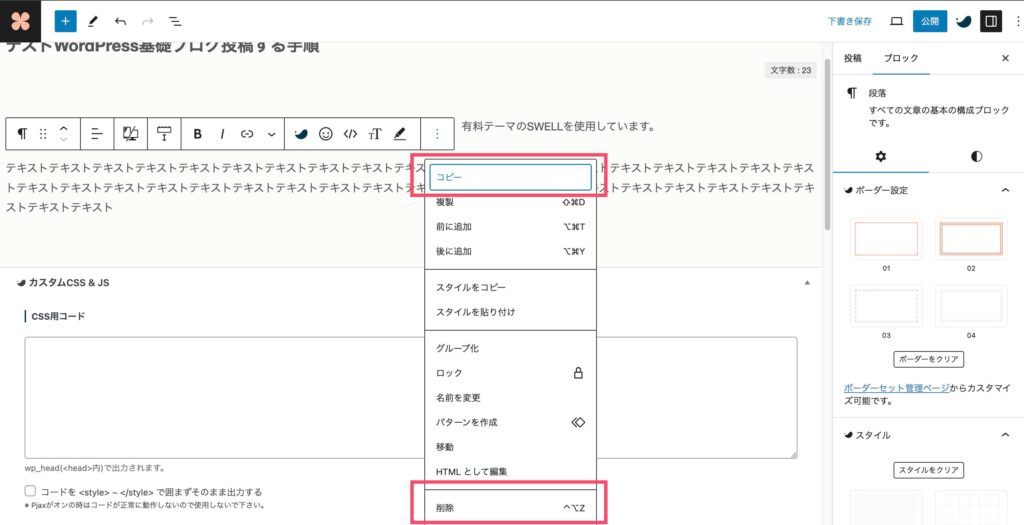
ブロックを削除・コピーする方法
縦の「・・・」の印をクリックすると、ブロックを丸ごと削除したり、コピーできます。



Deleteキーで削除できるのですが、時々うまくいかない時はこの方法を試してます。


削除やコピーを選ぶと、ブロックが削除、コピーできます。


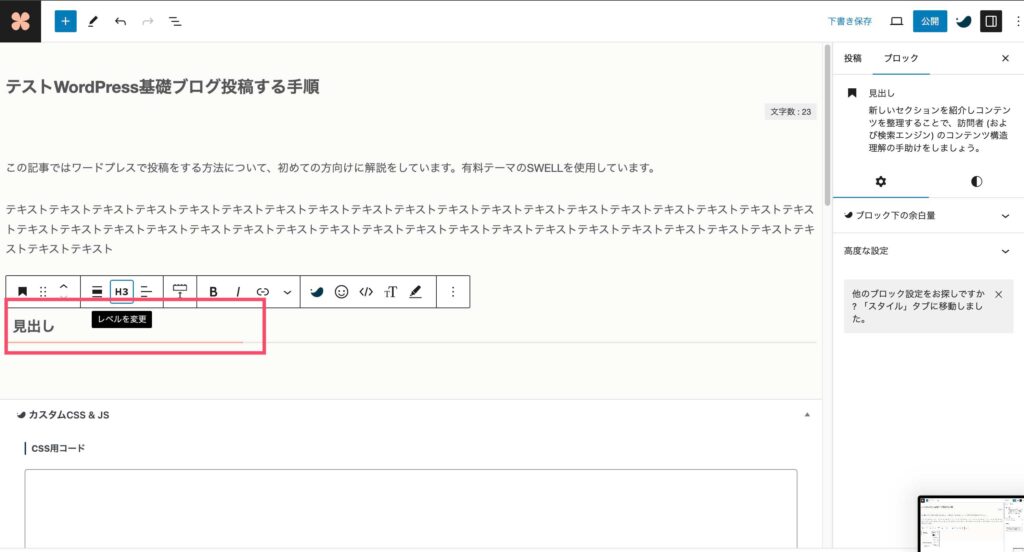
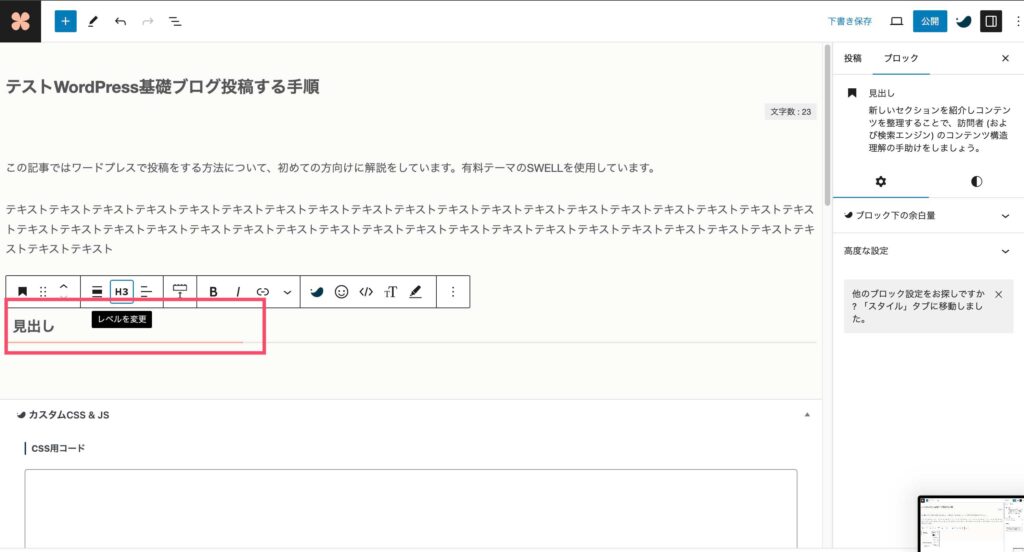
見出しをつける方法
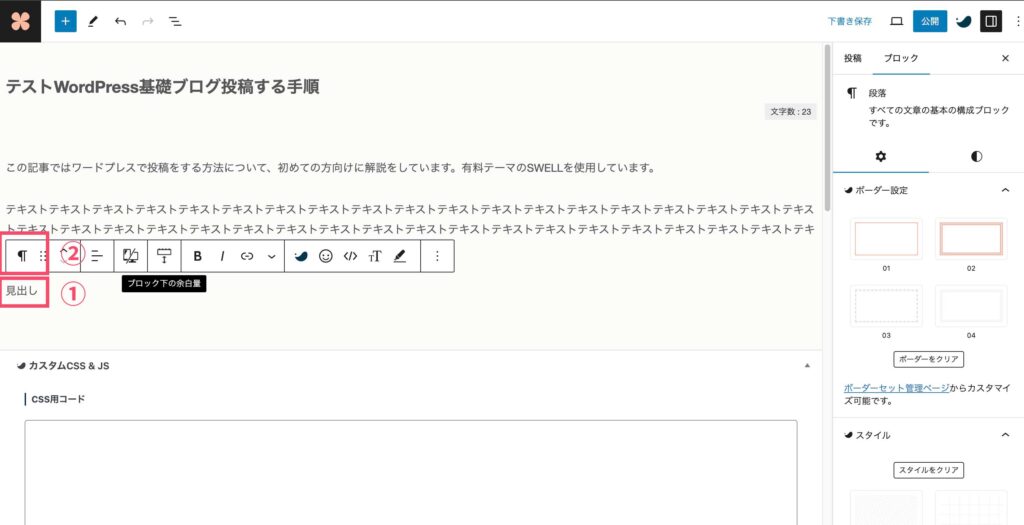
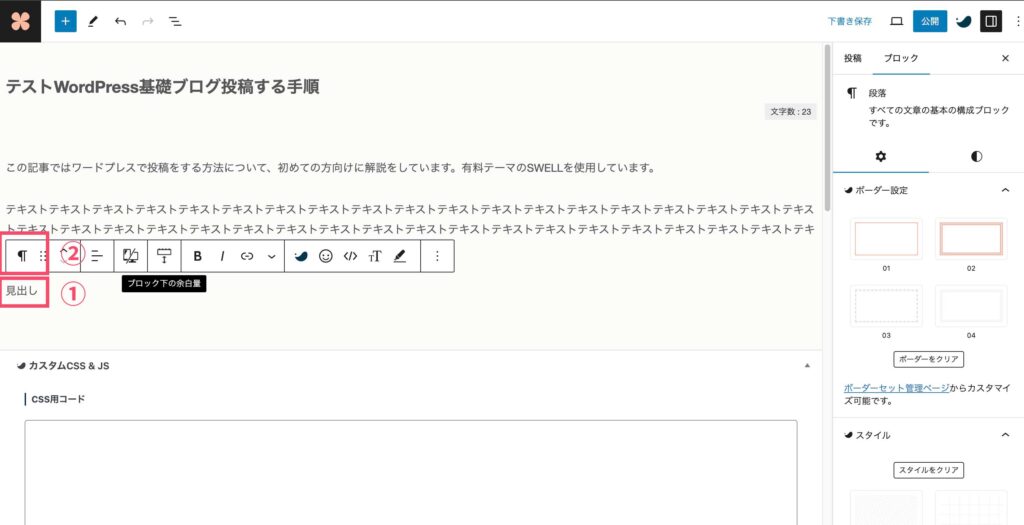
①編集画面で「見出し」と入力して、②の印をクリックします。


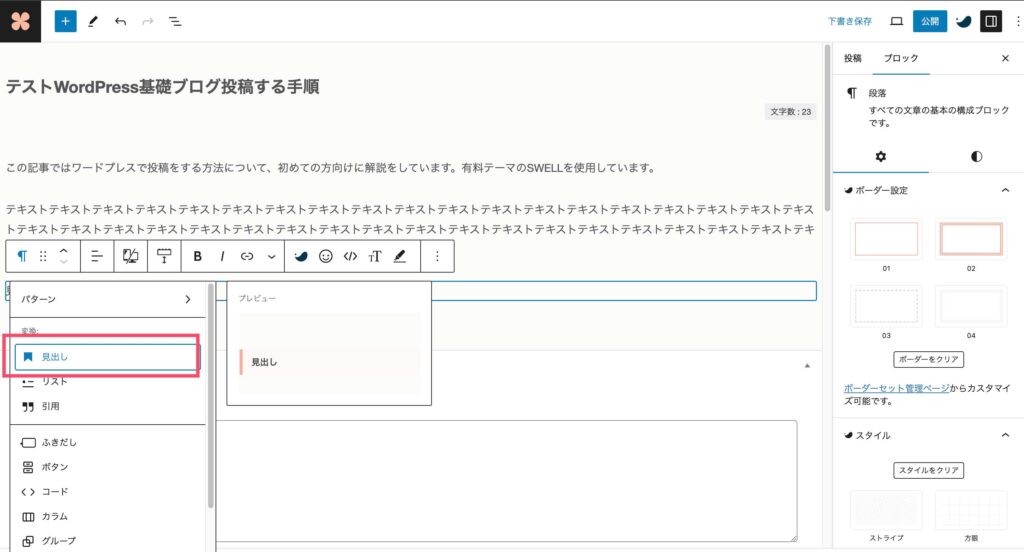
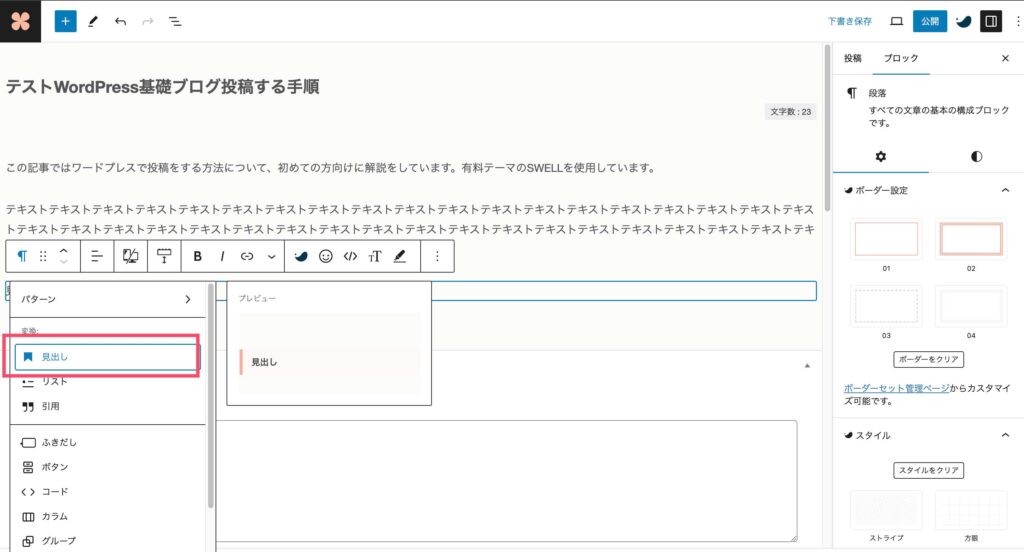
「見出し」をクリックします。


H1からH6まで表示されるので、適切な見出しを選びます。
タイトルがH1になるので、H2以下は自分で選んで設定します。
見出しの付け方はSEOの視点でも重要なので、記事の後半で詳しく説明しています。詳しく知りたい方は見出しの付け方のルールへ。


今回はH3を選びました。


見た目がH3のデザインに変わりました。H2(中見出し)よりH3(小見出し)の方が文字の大きさが小さくなります。



ブログを書くときは、H2、H3をよく使います。H5以降はほとんど使わないです。


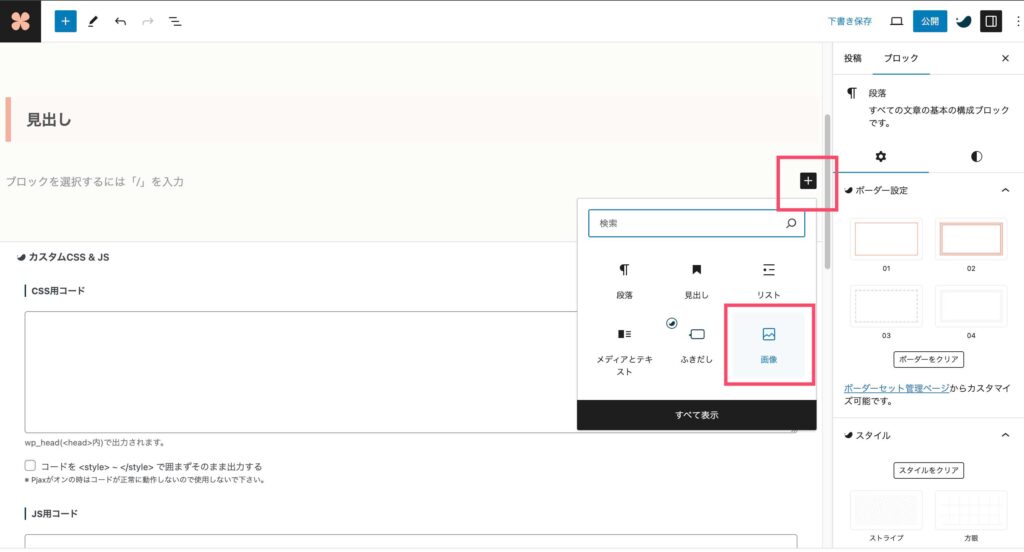
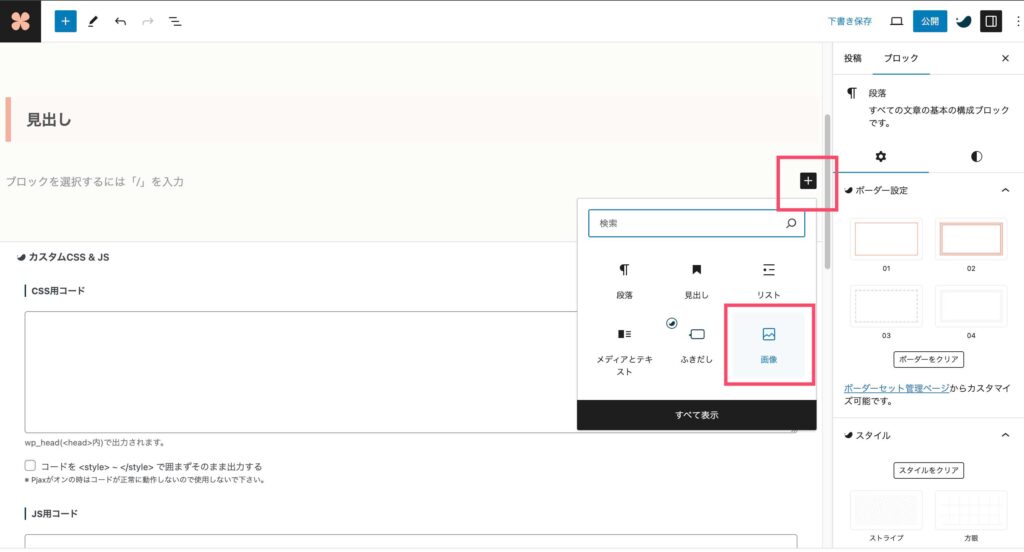
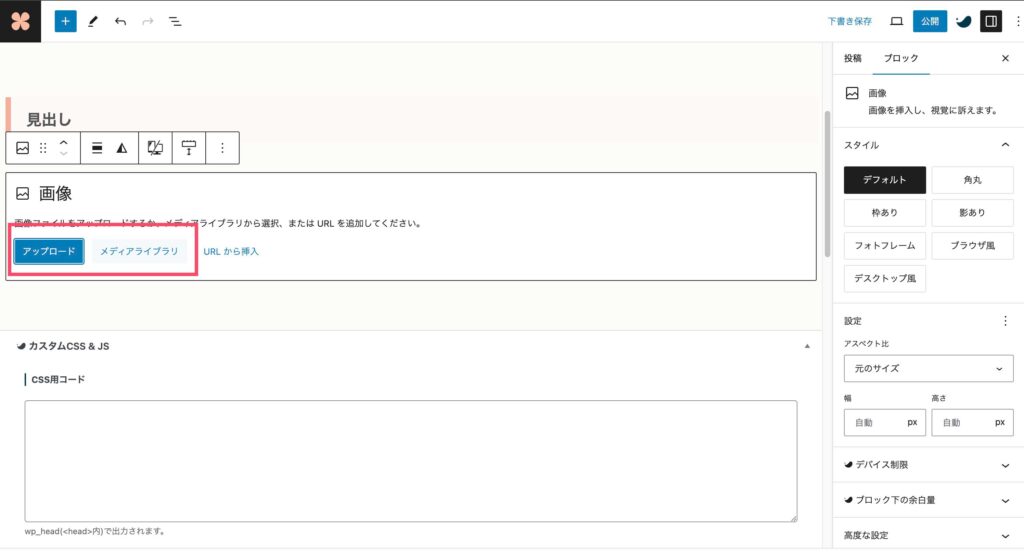
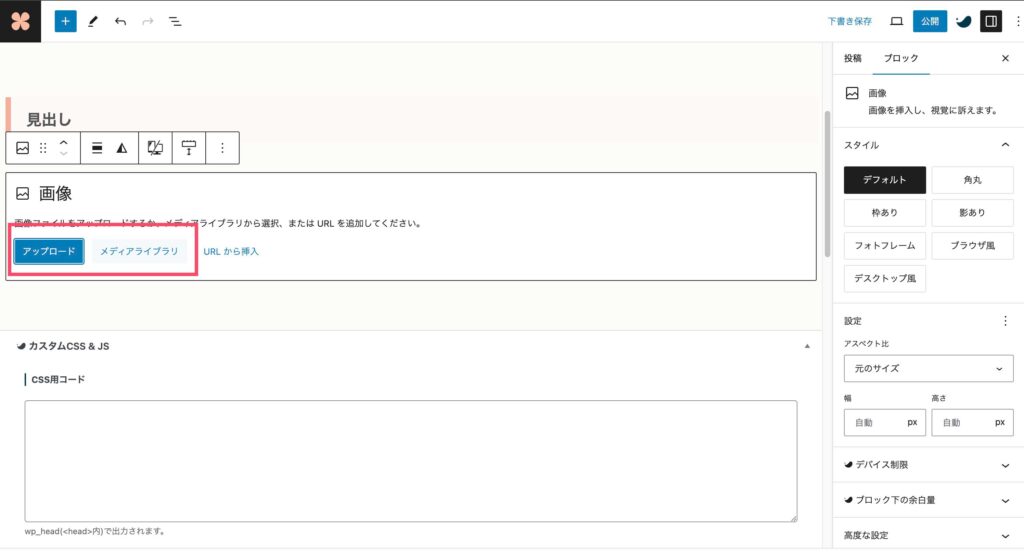
画像を挿入する方法
+ボタンを押すと、機能一覧が表示されるので「画像」をクリックします。


パソコンから画像をアップロードするやり方と、
前もって取り込んでおいた画像をワードプレスのメディアライブラリから選んで挿入する方法があります。
アップロードかメディアライブラリのどちらかを選びましょう。
画像1


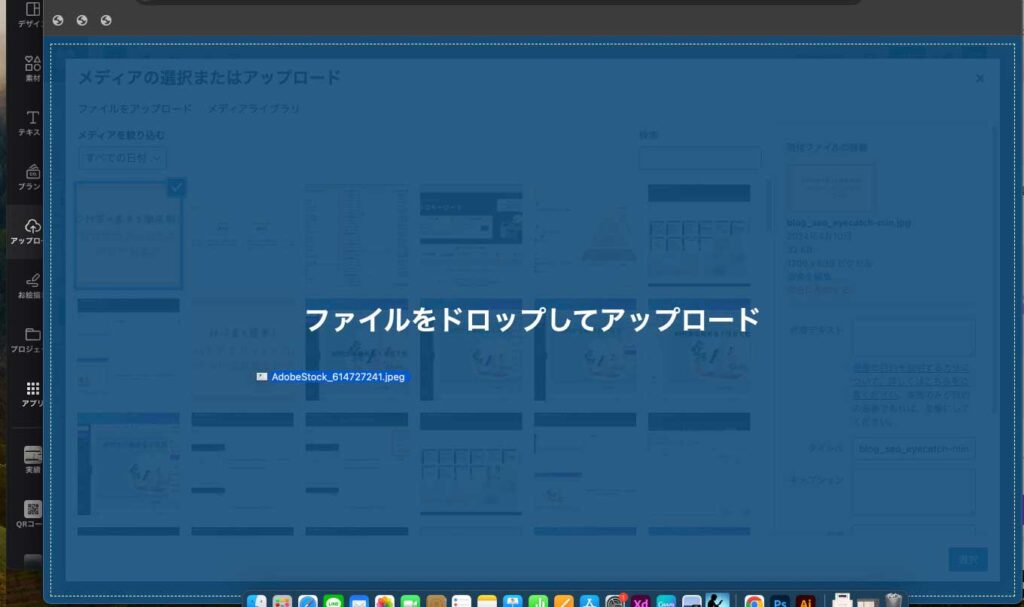
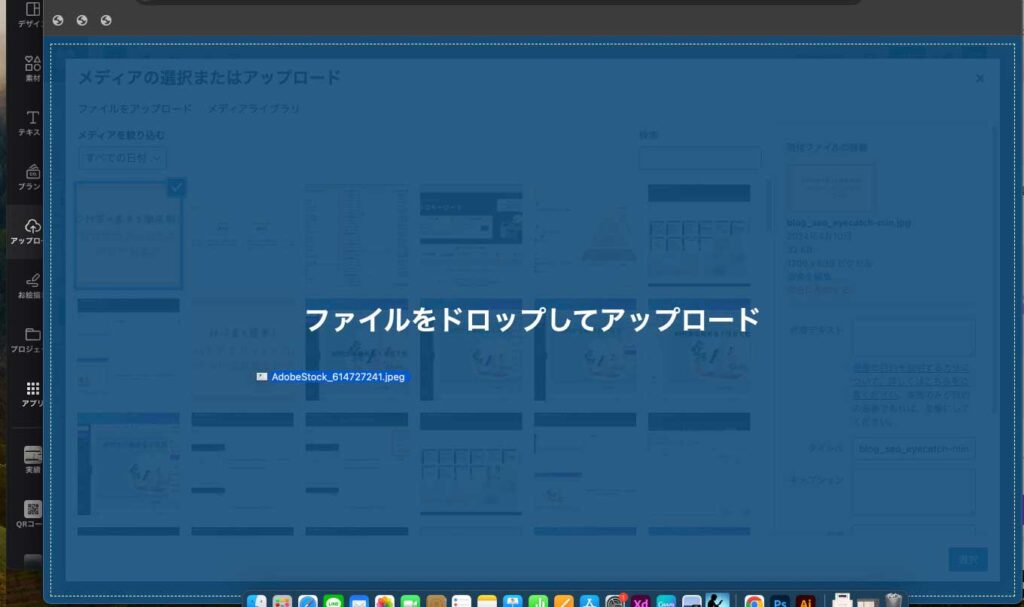
①画像をアップロードする方法
前のステップで、アップロードを選んだ場合は、
メディアライブラリの画面で、パソコンのデータをドロップ&ドラッグで移動させましょう。簡単にワードプレスに画像を取り込むことができます。



画像をまとめて選んで、移動させると時短になります。


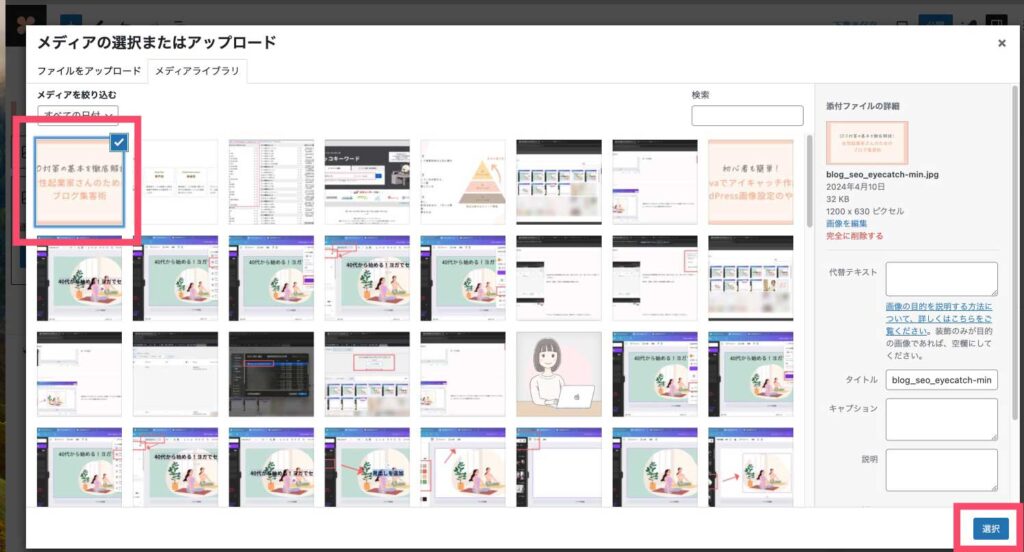
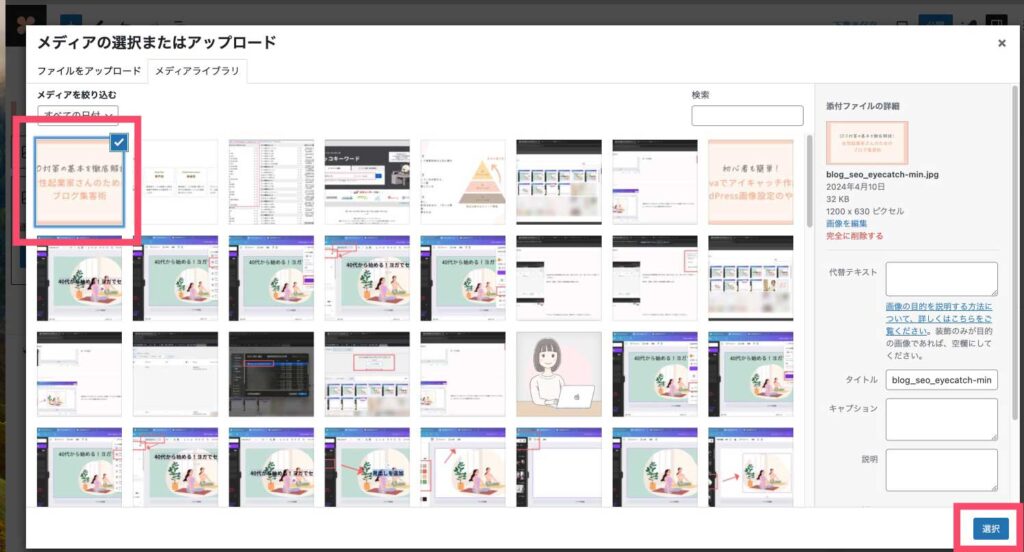
②メディアライブラリから
画像を選ぶ方法
既に画像をメディアライブラリに取り込んでいる場合、
メディアライブラリ内の画像を選びます。
赤枠のところが、取り込まれた画像です。
画面右下の選択を押すと画像が編集画面に挿入されます。


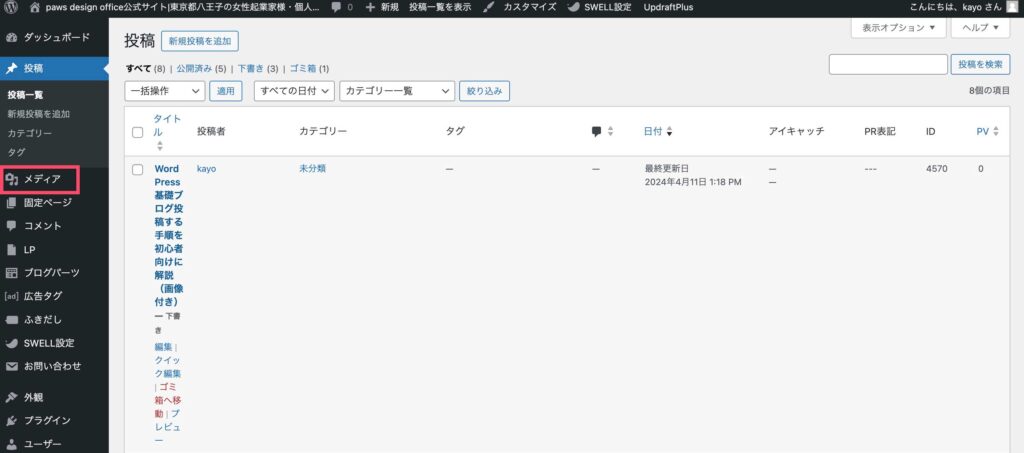
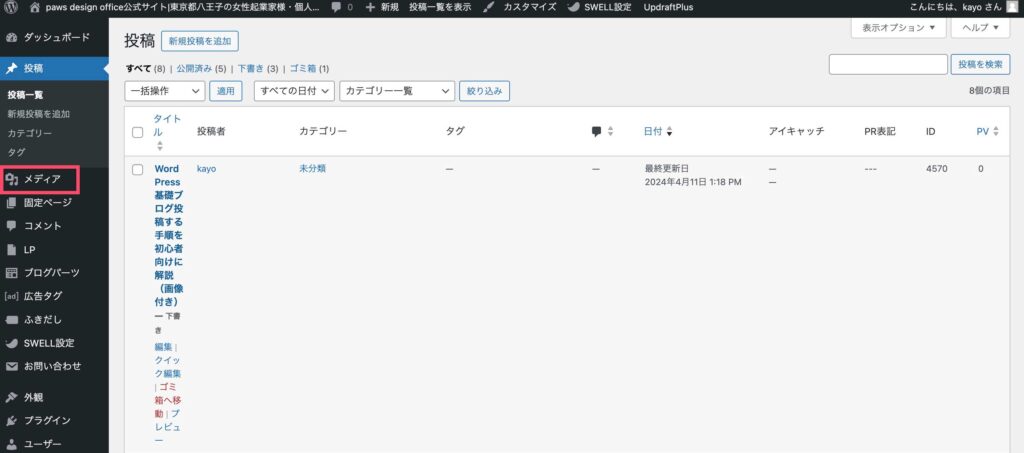
補足の説明:管理画面のメディアからも画像を取り込むことができます。


画像を小さくする方法
画像が挿入できたら、赤枠の円のマークをドラッグするとサイズを小さくできます。


画像が小さくなりました。


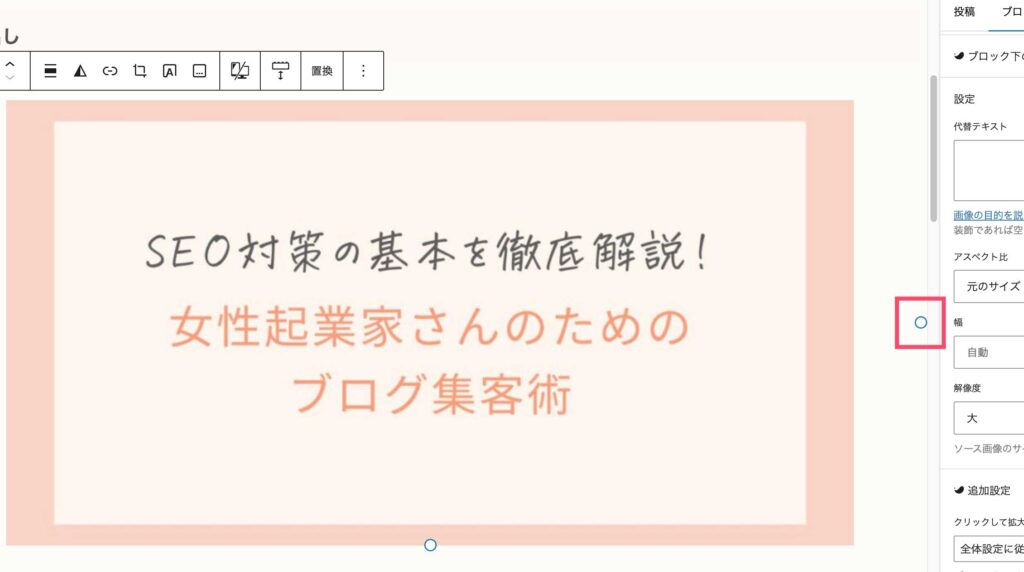
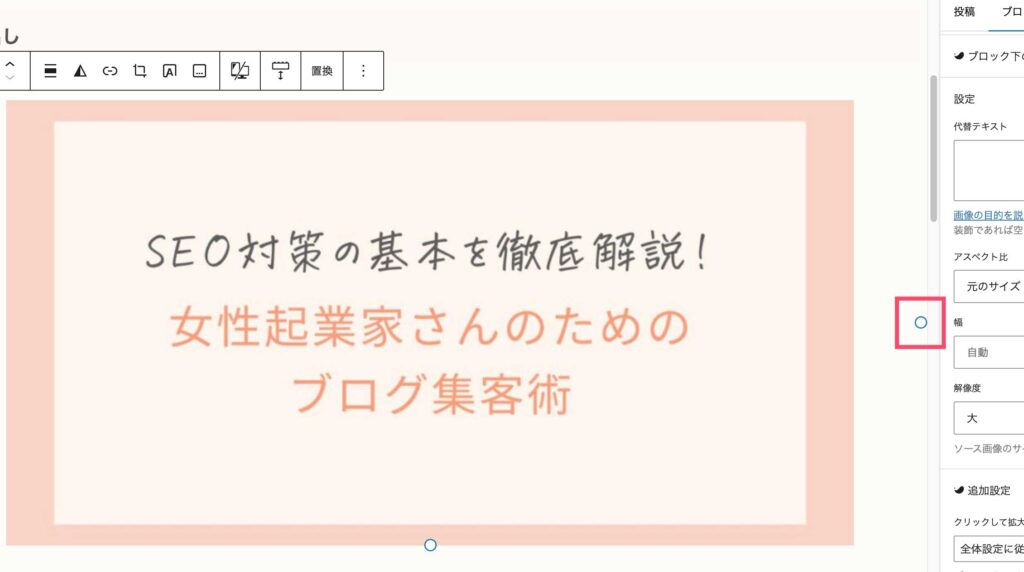
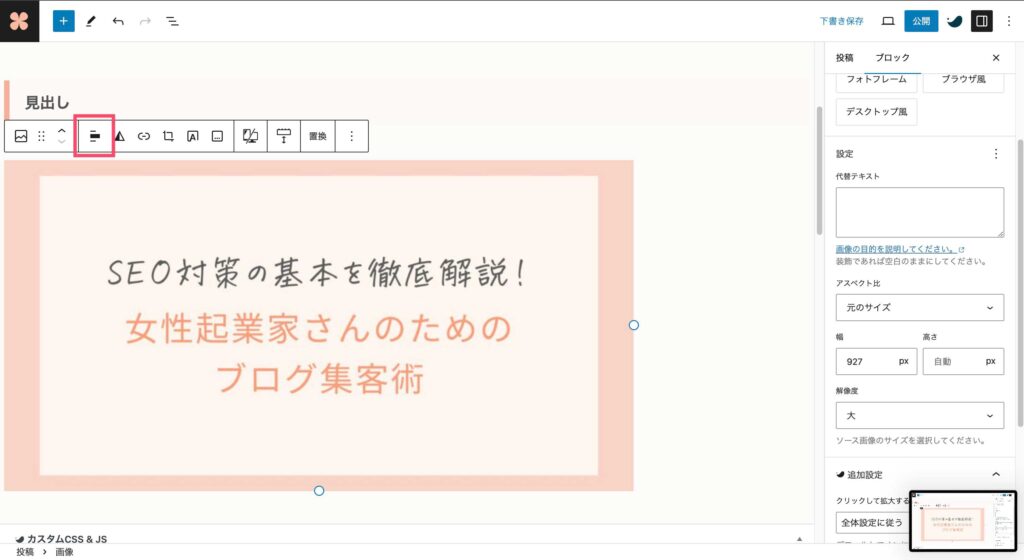
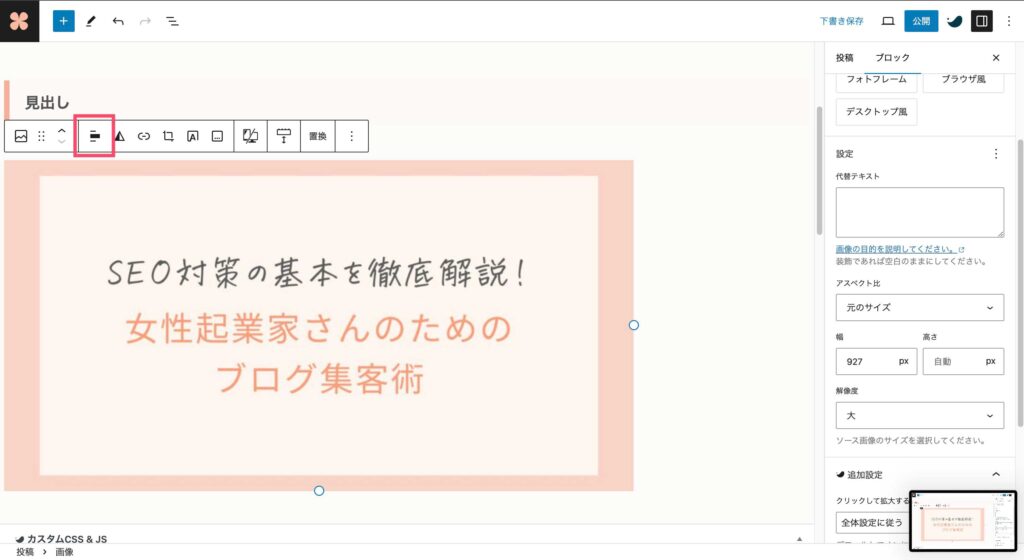
画像の配置を変える方法
赤枠のマークを押すと、左・右・中央のいずれかに位置を変えることもできます。


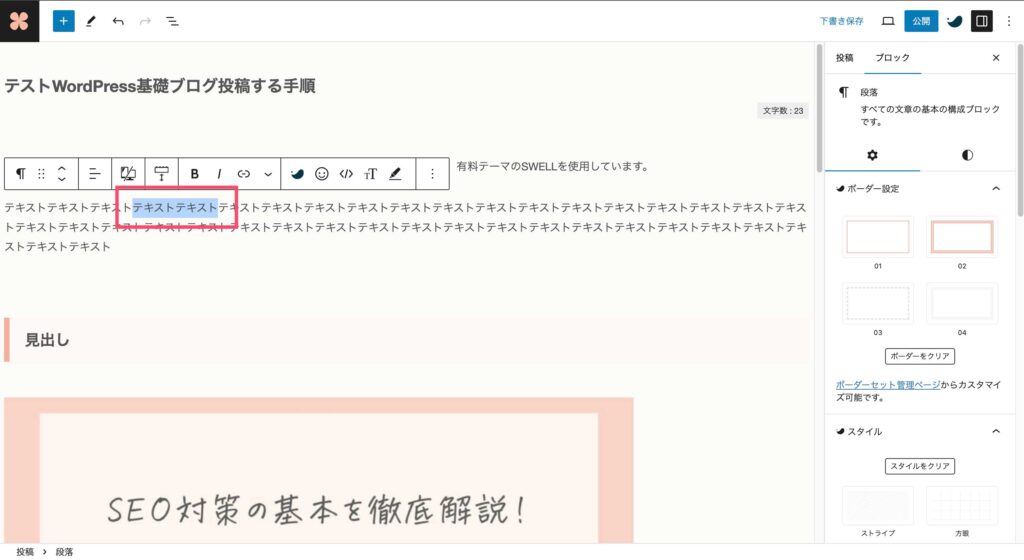
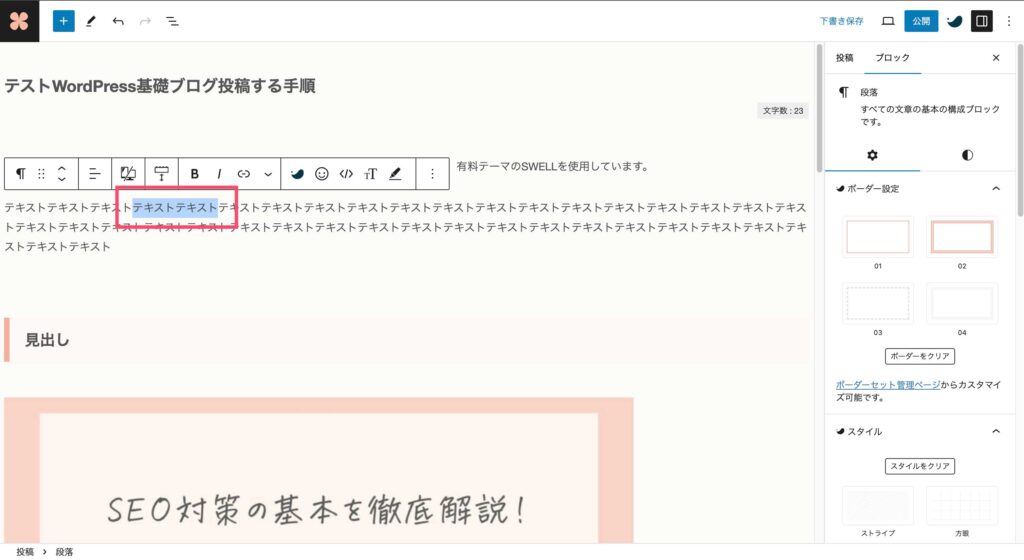
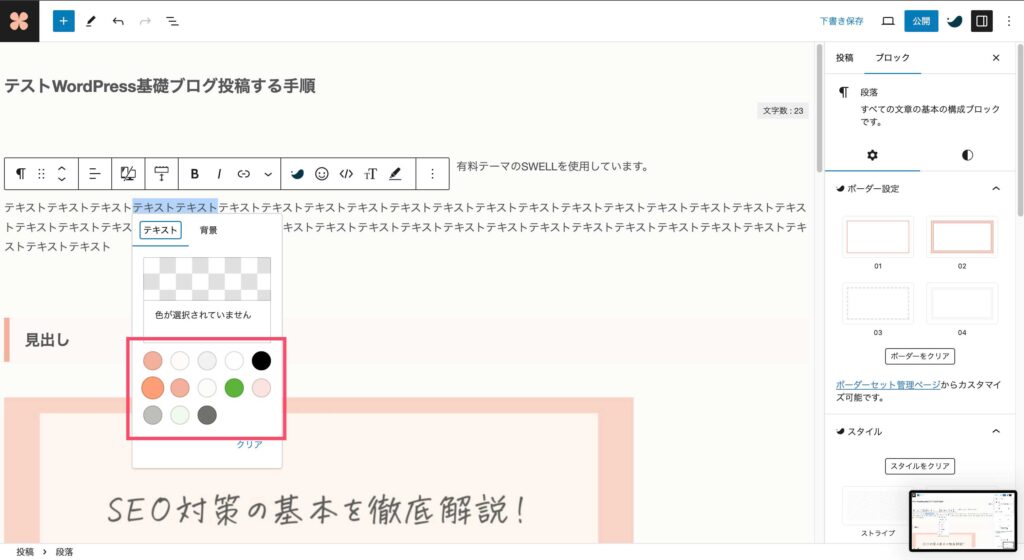
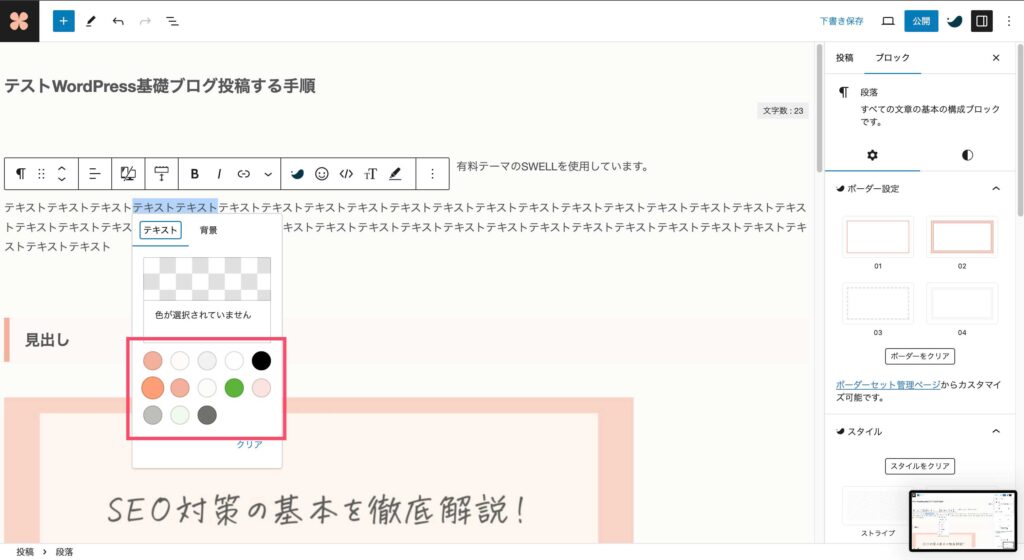
文字の色を変える方法
色を変えたい部分をドラッグして選びます(選ばないと色が変わらないので注意)。



部分的に色を変えたり、太字にして強調すると読者がテンポよく読み進めることができます。


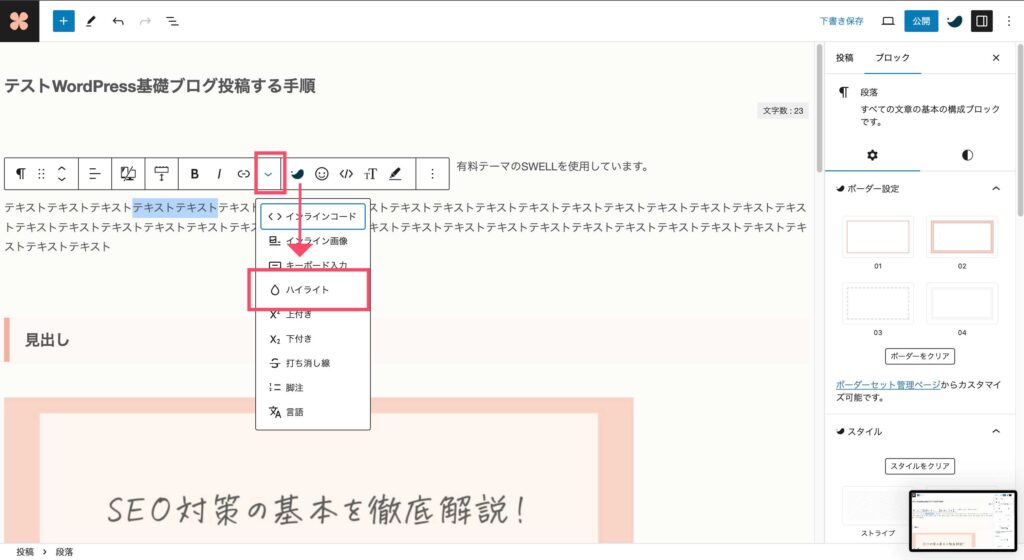
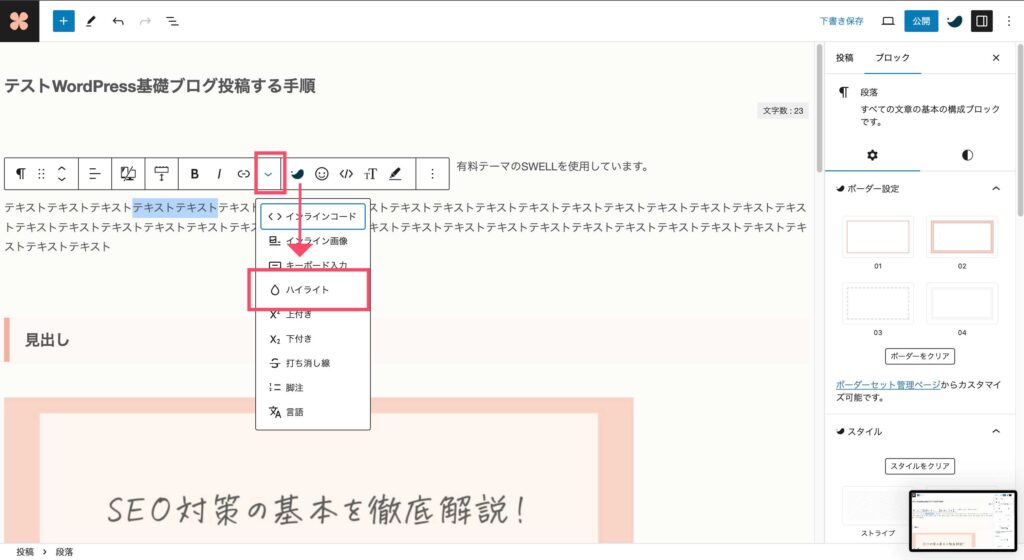
「」の印をクリックすると、一覧が表示されるのでハイライトを選びます。


表示されたパレットの中から、好みの色を選んでクリックしてみましょう。


色が変わりました。


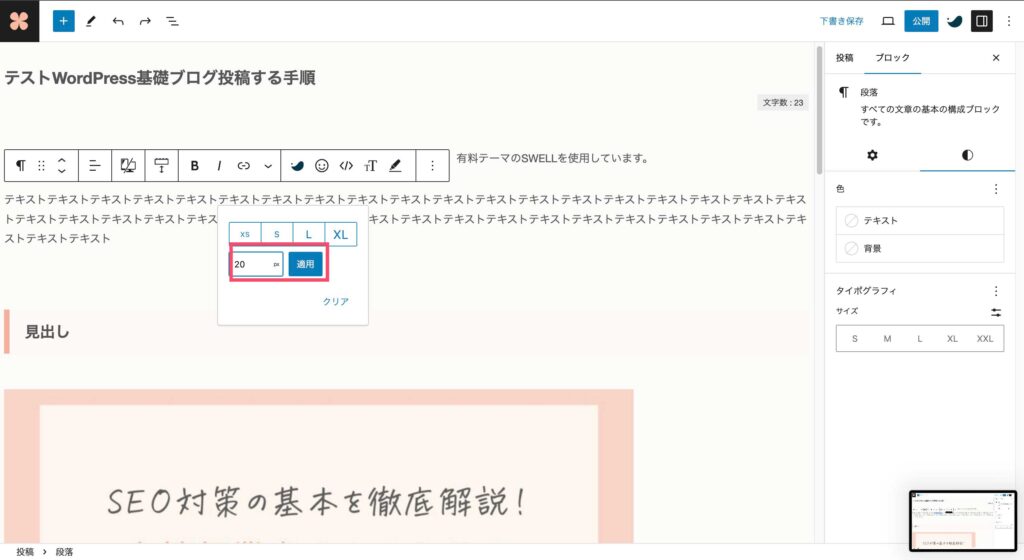
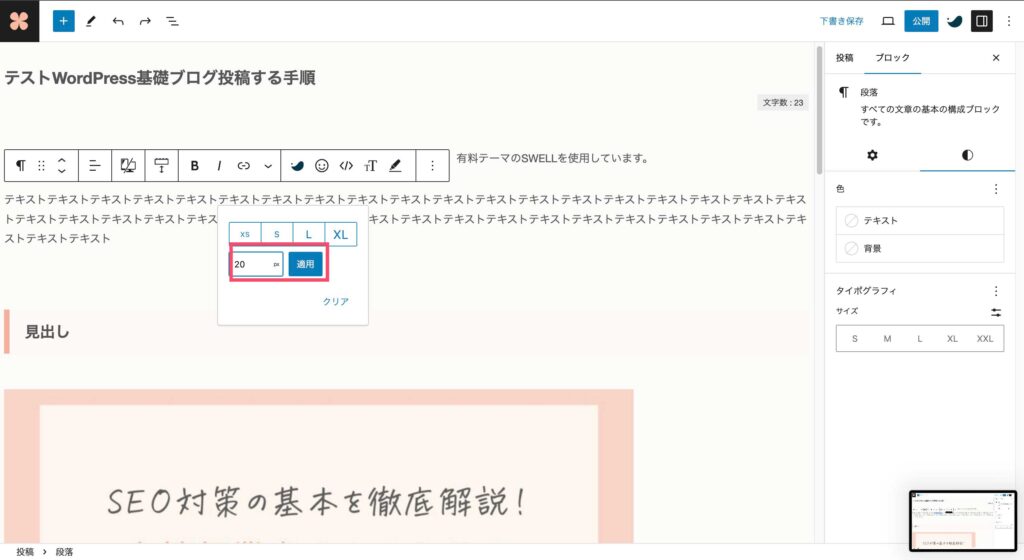
文字の大きさを変える方法
Tのアイコンをクリックします。


元々の文字サイズは16pxなので、20と入力すると文字が大きくなります。


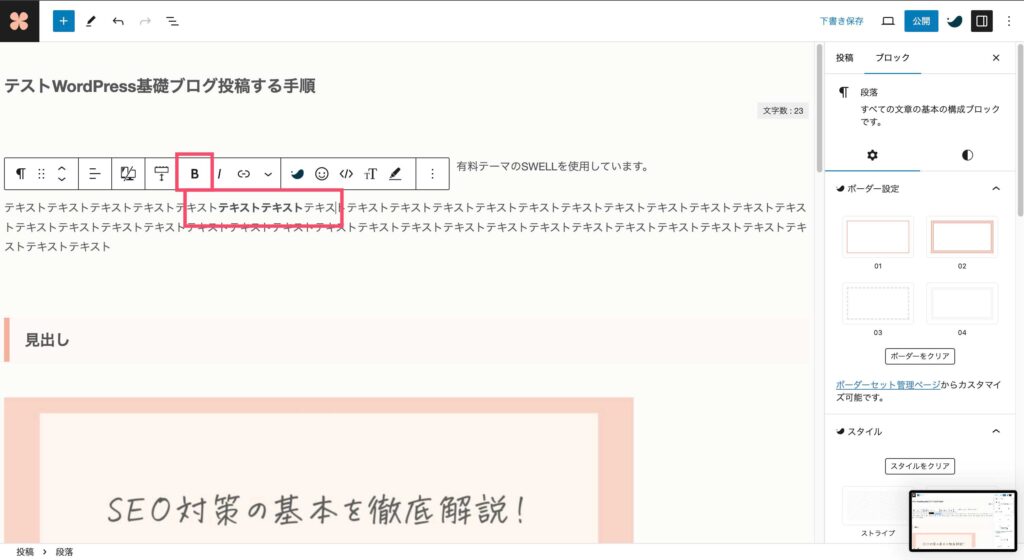
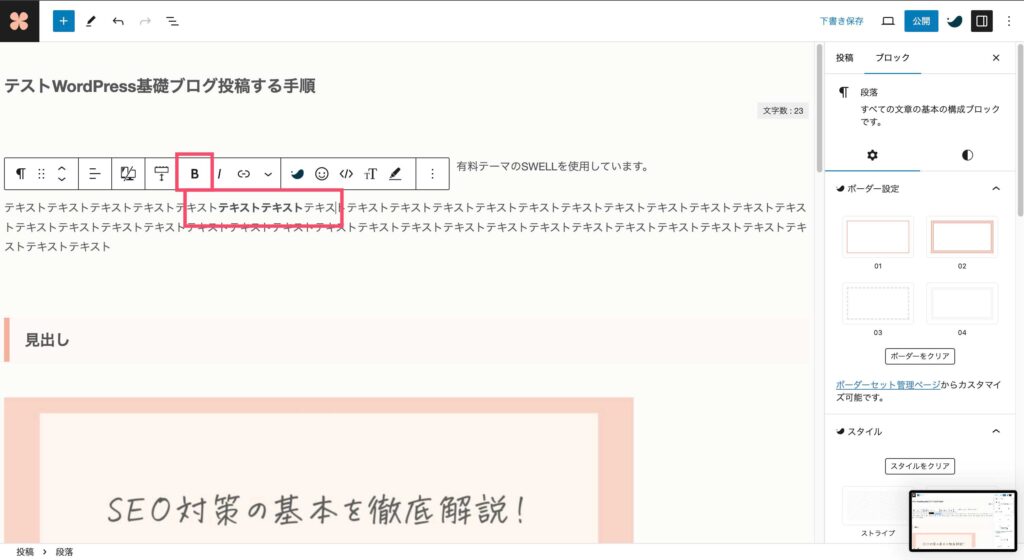
文字の太さを変える方法
Bのアイコンをクリックします。ドラックした文字が太字になりました。


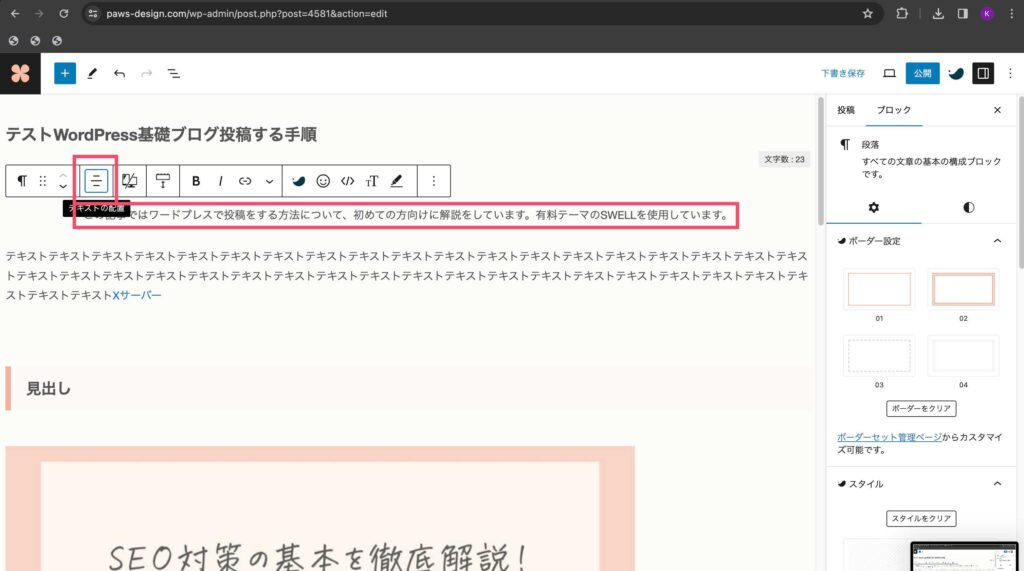
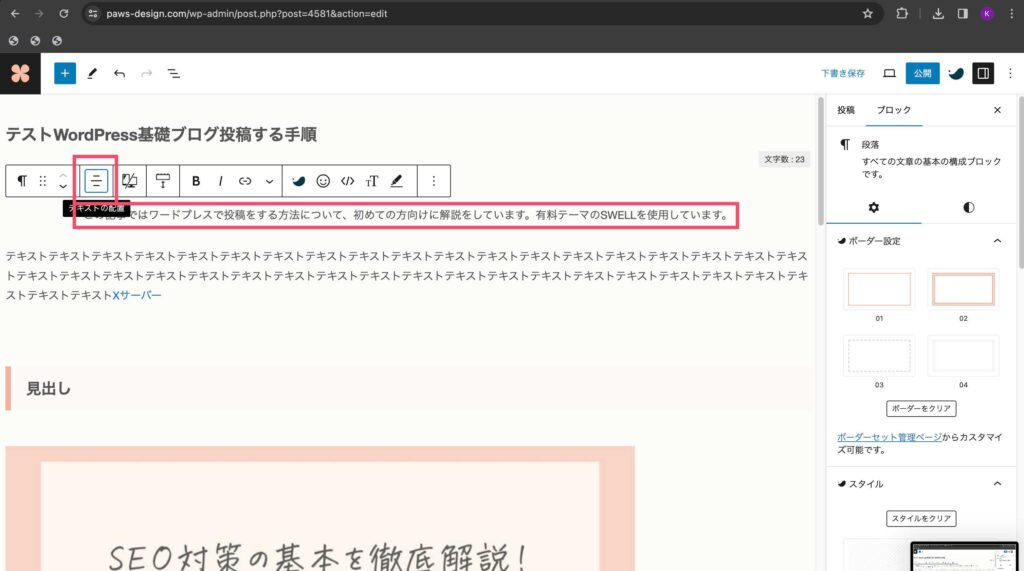
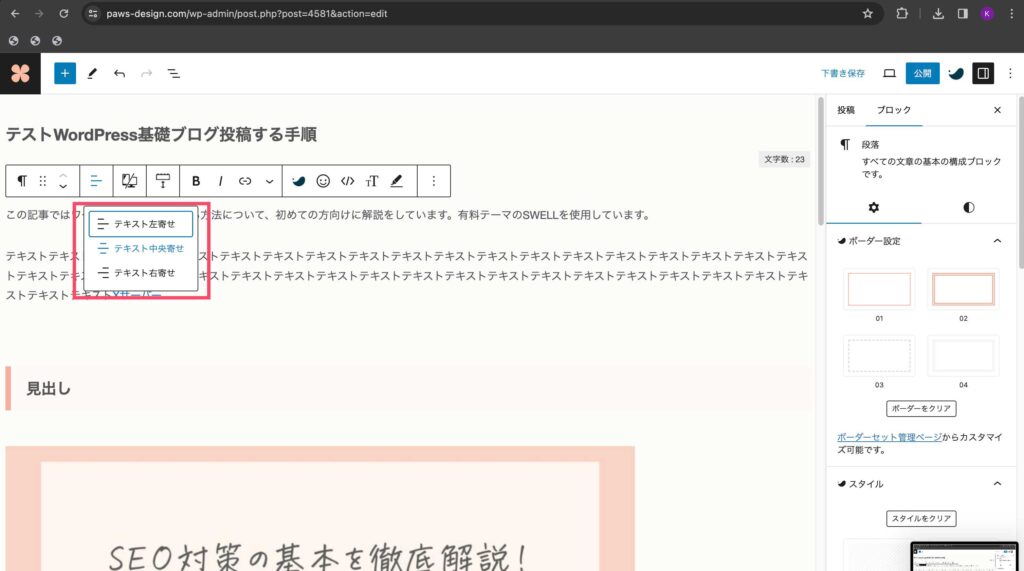
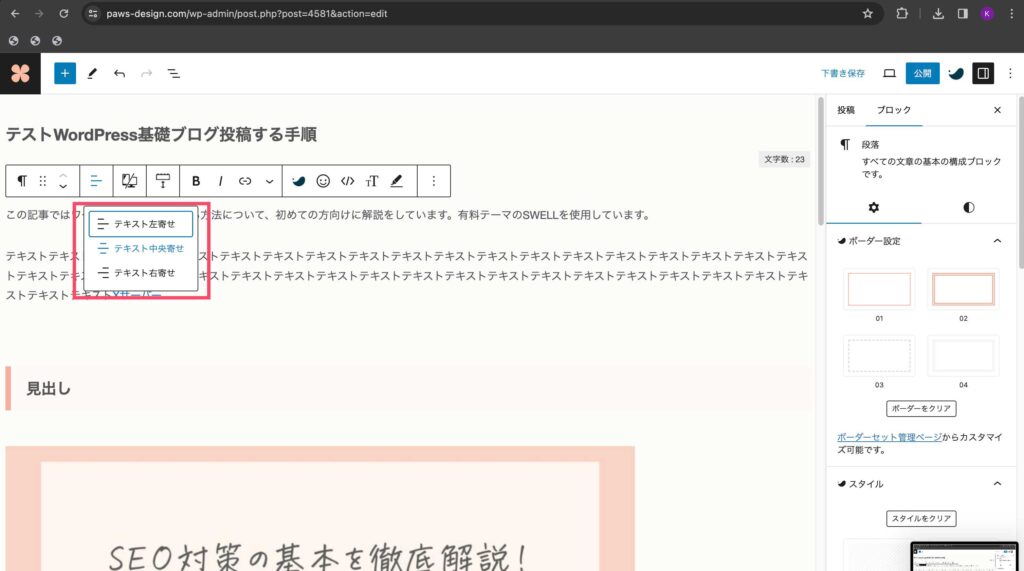
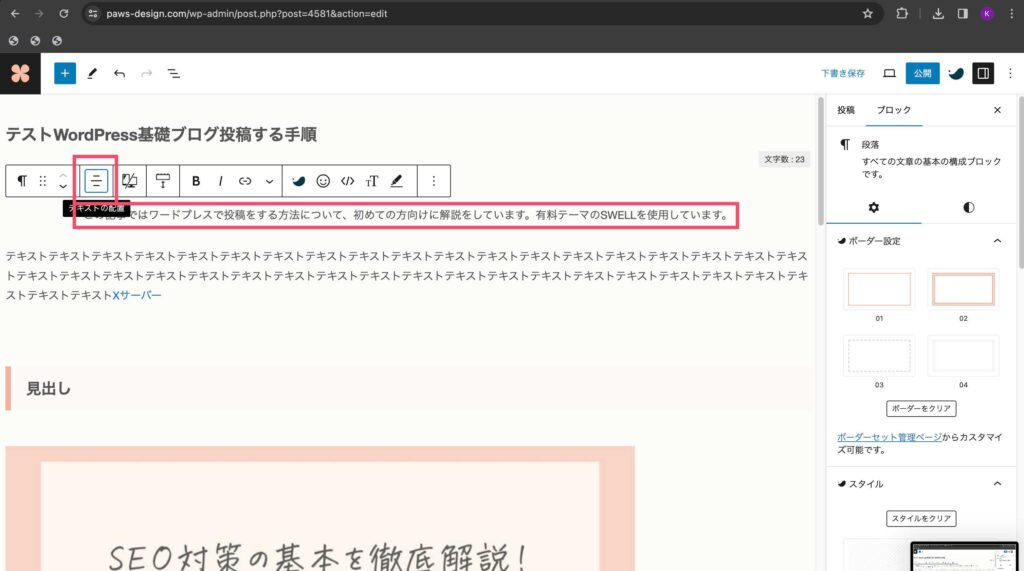
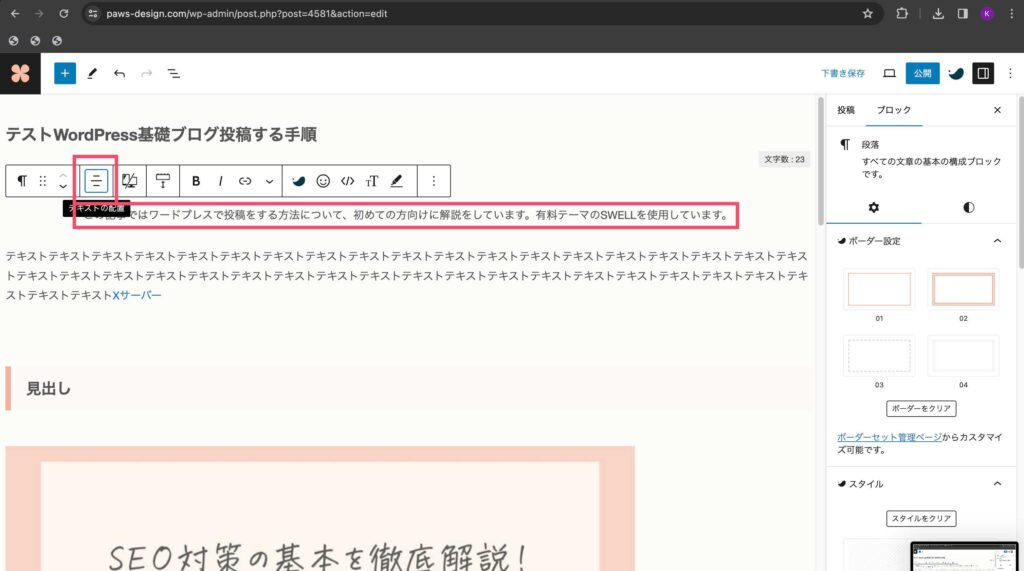
文字を中央寄せにする方法
赤枠の印をクリックしてみましょう。


テキスト中央寄せを選ぶと、文章が中央に配置できます。


文章が中央配置できました。


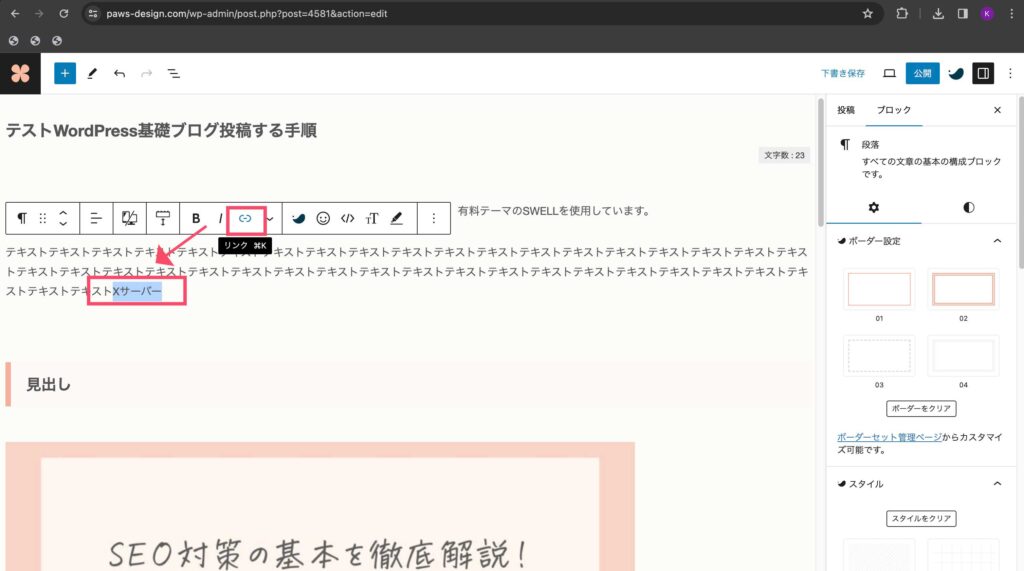
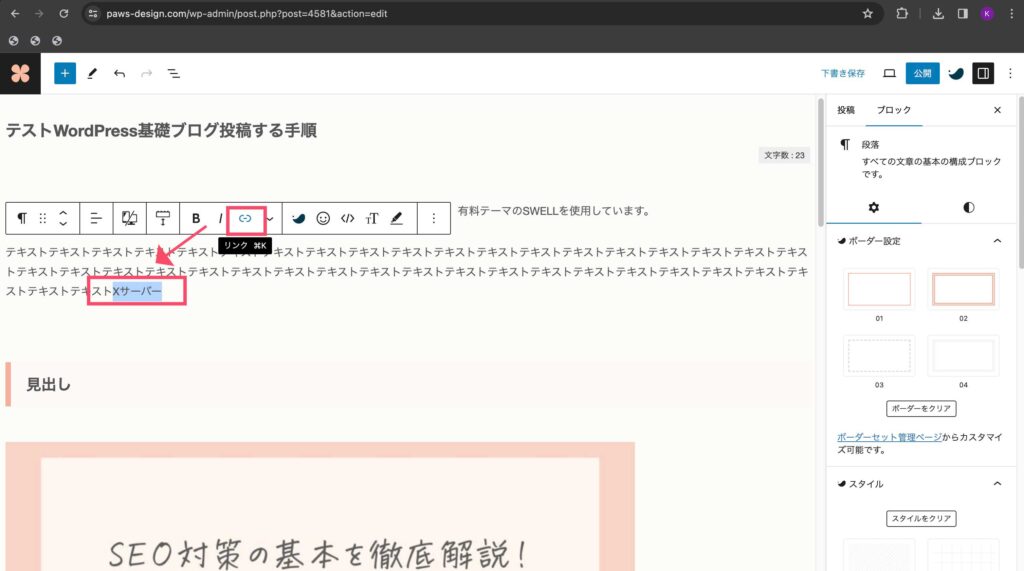
リンク(外部サイトの場合)を設定する方法
この記事では、XサーバーのURLをコピーして説明します。
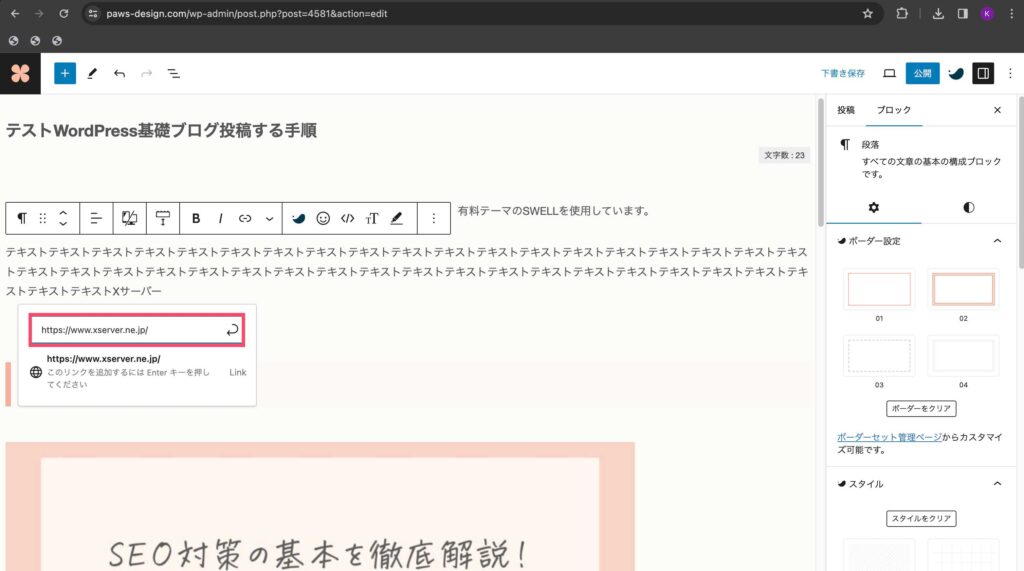
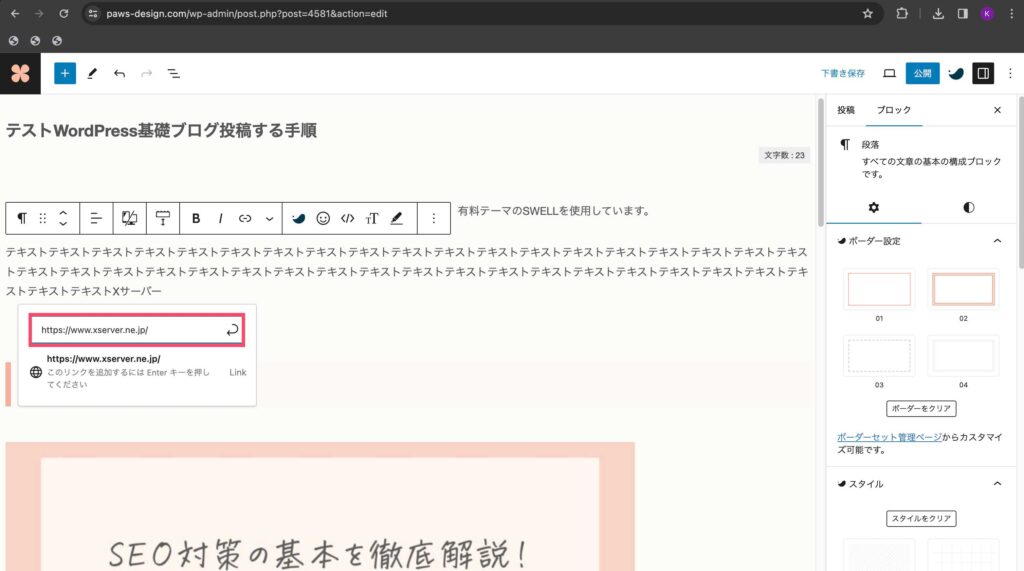
リンクを貼りたいURLをコピーしてきましょう。
エックスサーバー公式サイト
https://www.xserver.ne.jp/


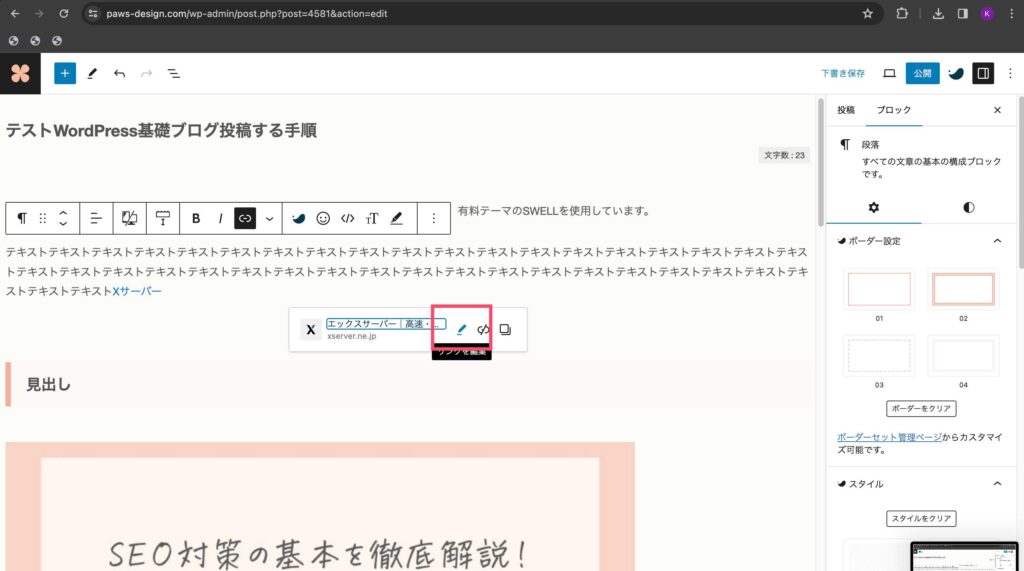
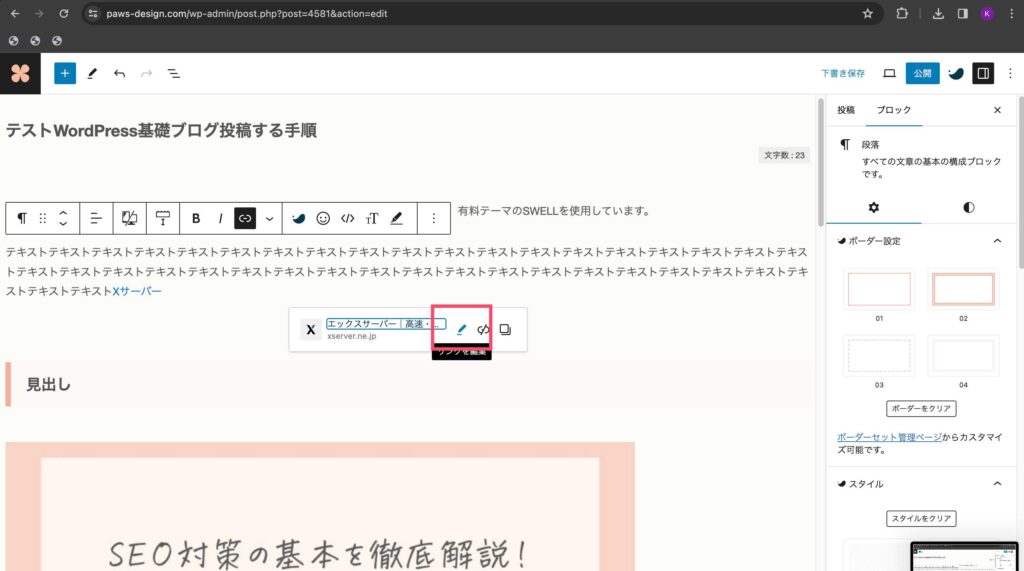
次にリンクを貼りたい文字をドラッグします。
鎖(リンク)マークをクリックします。


赤枠の部分にURLを入力してEnterを押します。
内部リンクの時はリンク設定は完了です。
自分のホームページやブログのURLのリンクを貼ることを内部リンクと呼びます。
外部リンクは、他社のサイトのリンクを貼ることです。


外部リンクの場合は、赤枠のペンのマークをクリックしましょう。
ちなみにペンマークの横の鎖を切るマークをクリックするとリンクを外すことができます。


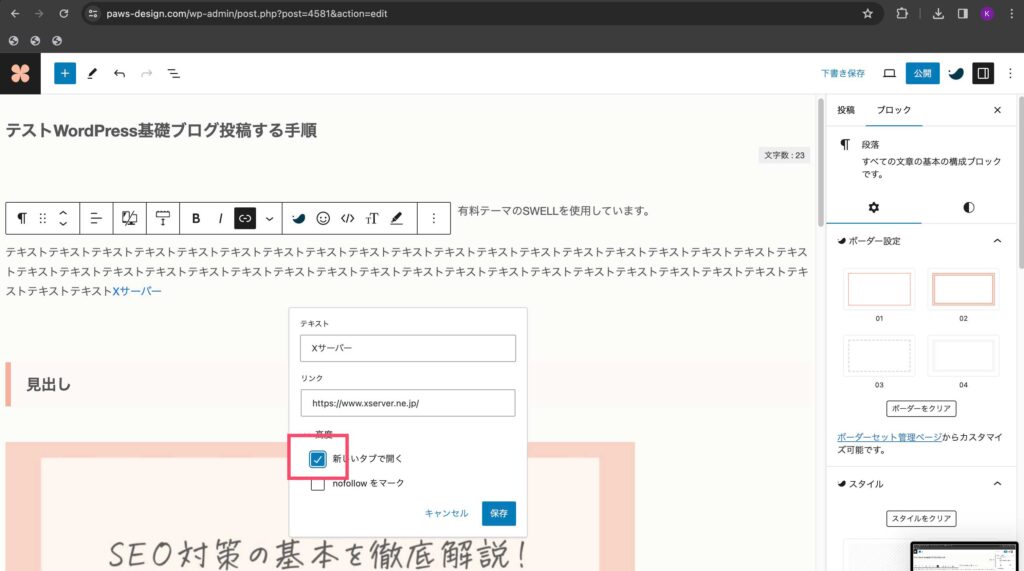
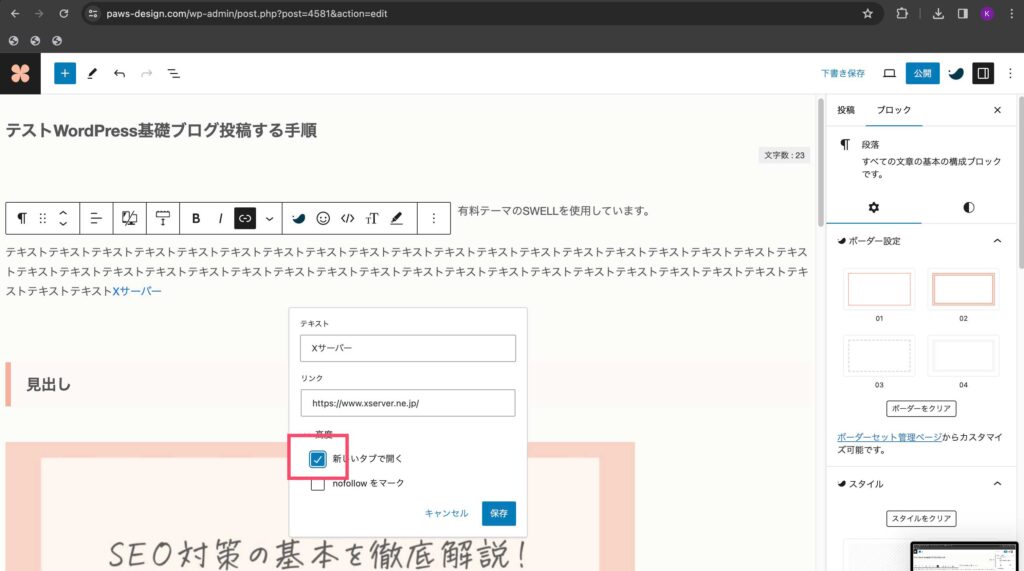
新しいタブで開くをクリックして、チェックを入れます。



読者が元のページに戻れるように、外部サイトのリンク先は、別タブで開くようにするのが一般的です。
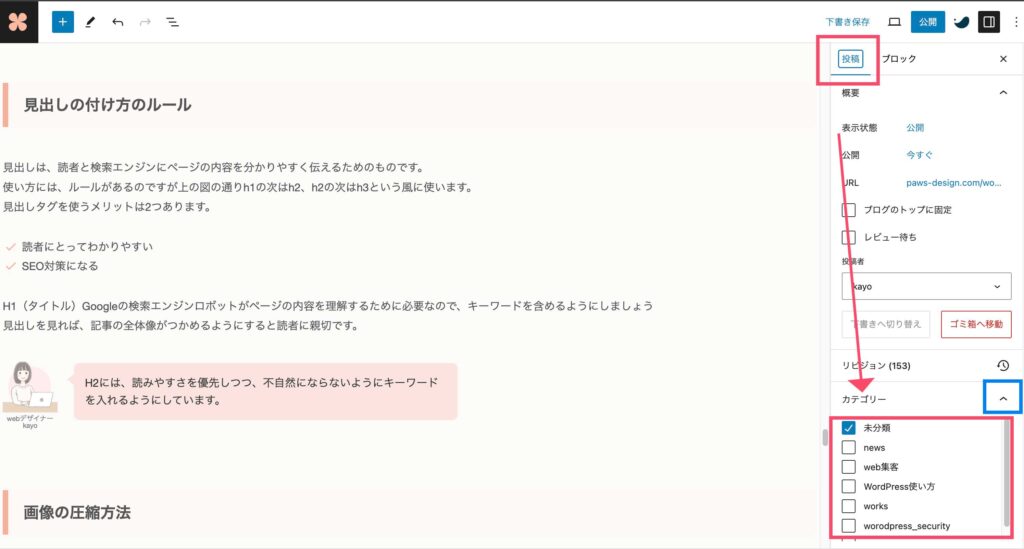
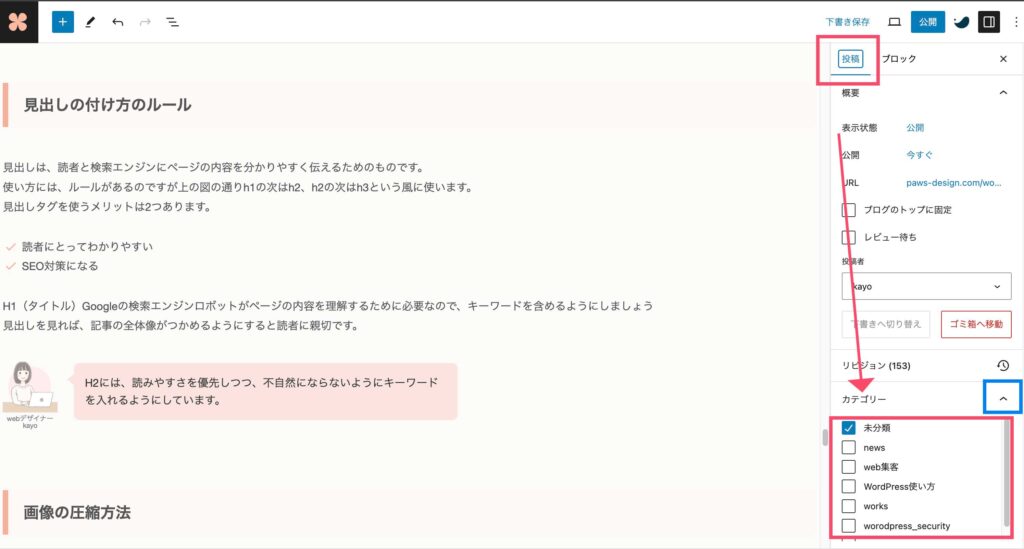
カテゴリーの設定方法


投稿画面左に投稿とブロックがタブが並んでします。
投稿を選びましょう。
下にカテゴリーが表記されます。表示されないときは「」
を選ぶと表示されます。



以前、「カテゴリーがない!」と焦っていたら、【ブロック】タブを選択していました。


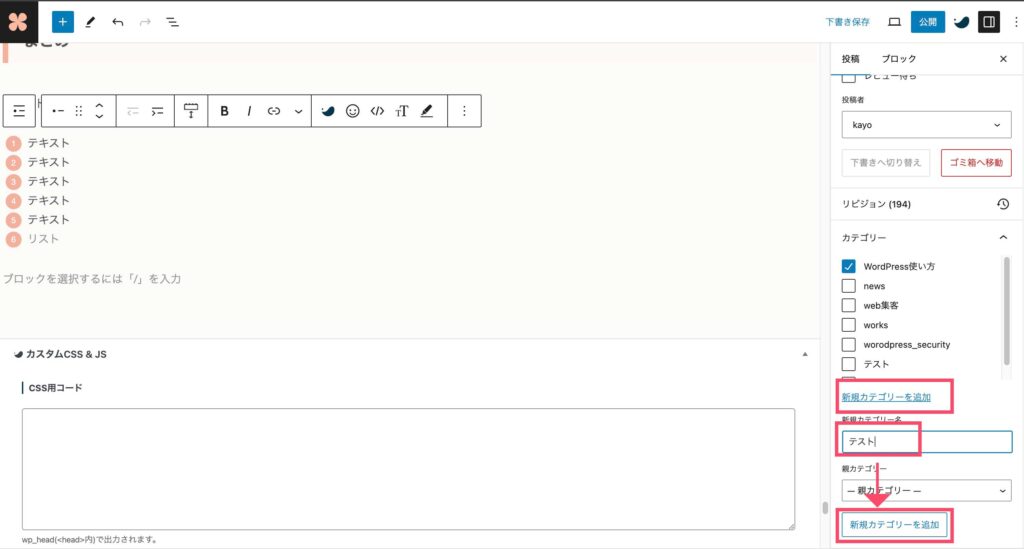
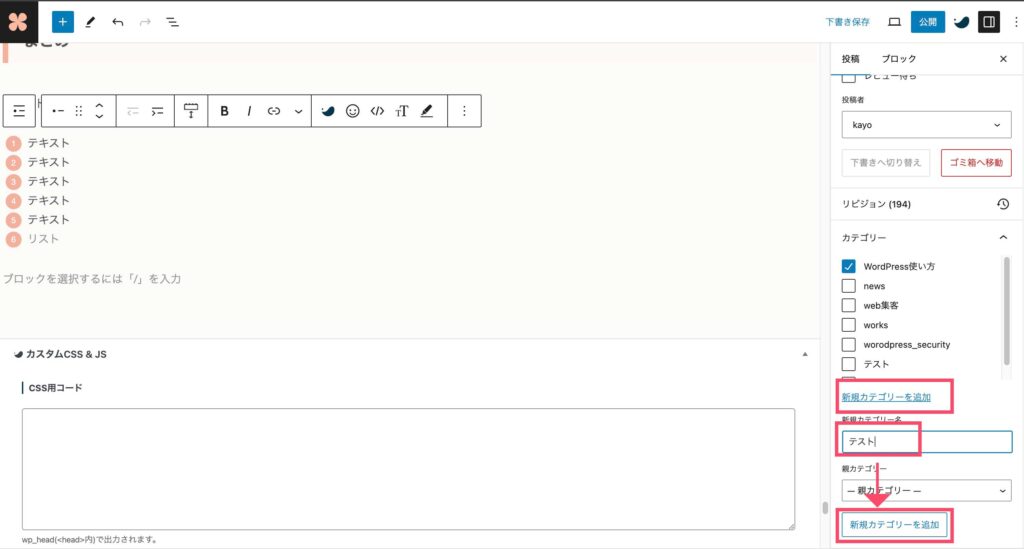
「新規カテゴリーを追加」を選びます。
「新規カテゴリー名を入力して、「新規カテゴリーを追加」ボタンを押すと追加できます。


新しいカテゴリーの追加方法②
カテゴリーを前もって作る方法があります。
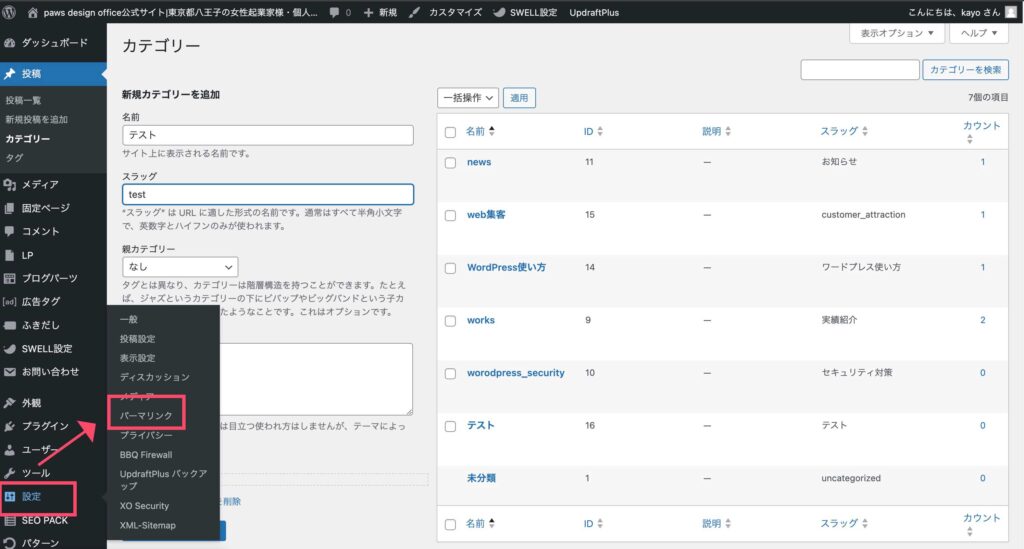
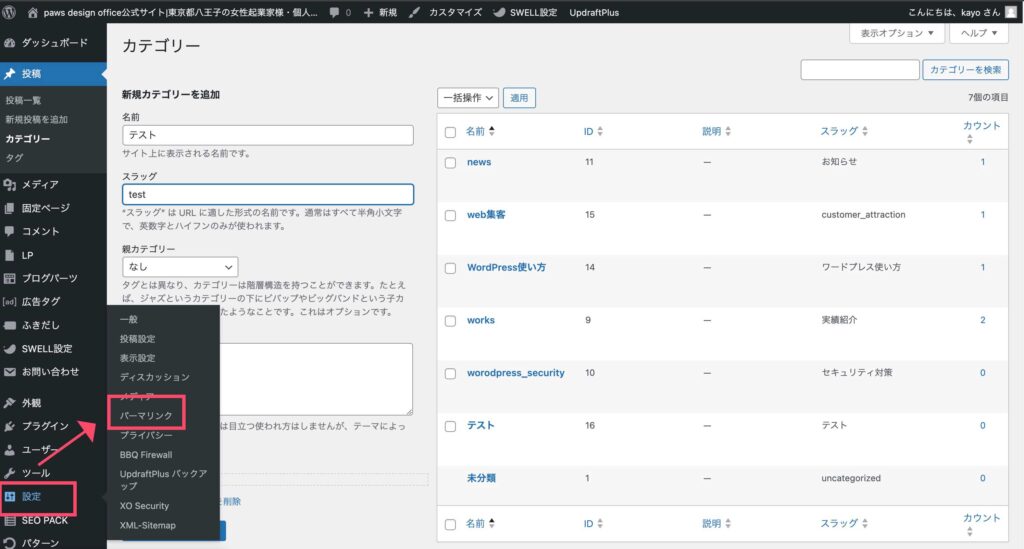
管理画面の投稿の下にカテゴリーがあるので、クリックします。



カテゴリーが見当たらない時は、投稿をクリックしましょう。


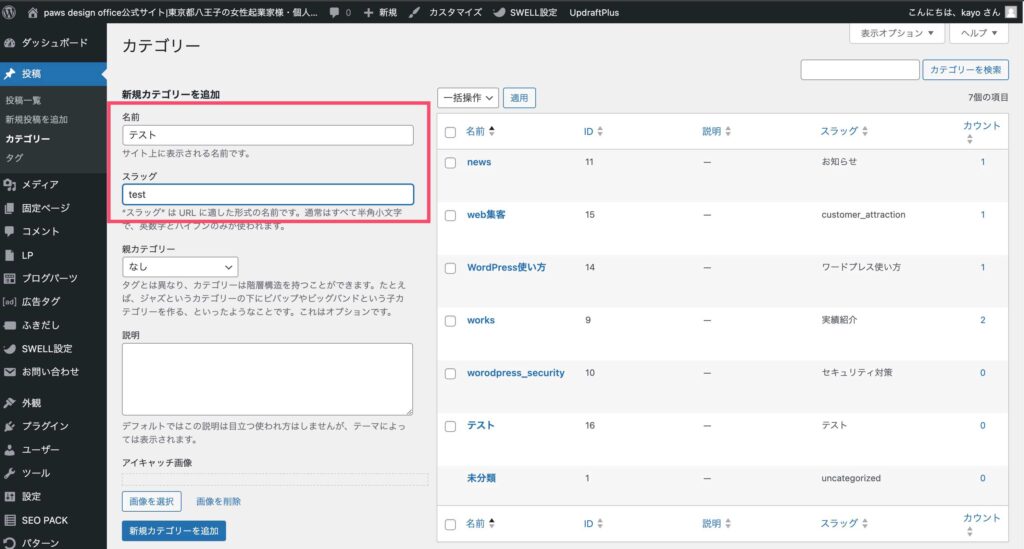
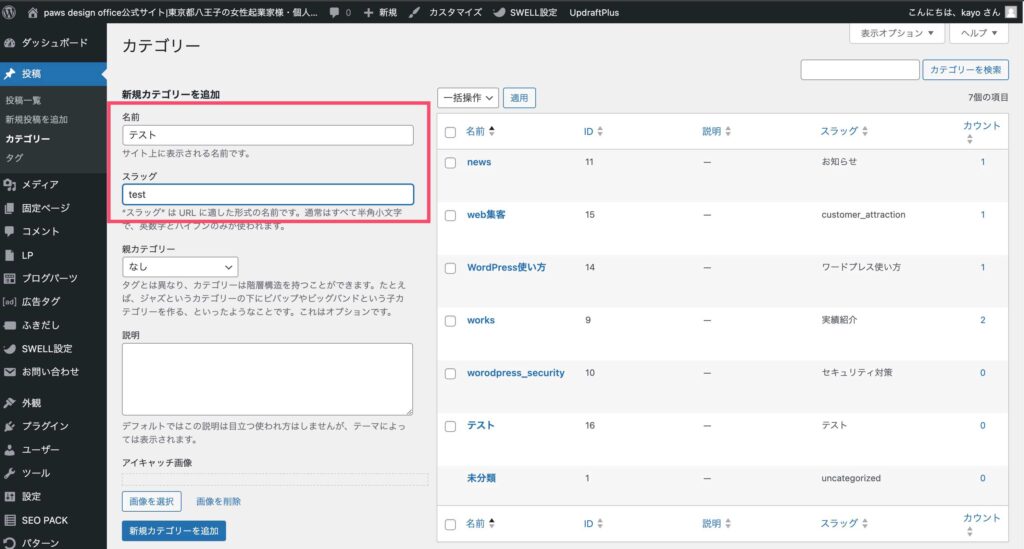
名前、スラッグ両方に入力しましょう。
【例】
名前に「テスト」、スラッグに「test」と入力しました。新規カテゴリーを追加の青色のボタンを押しましょう。
右の一覧に追加されます。
パーマリンクの設定方法
それぞれの投稿ページに直接アクセスするためのURL全体を【パーマリンク】と呼びます。
【例】https://paws-design.com/eyecatch_setting/
末尾のeyecatch_settingが【スラッグ】です。
各ページに割り当てられています。


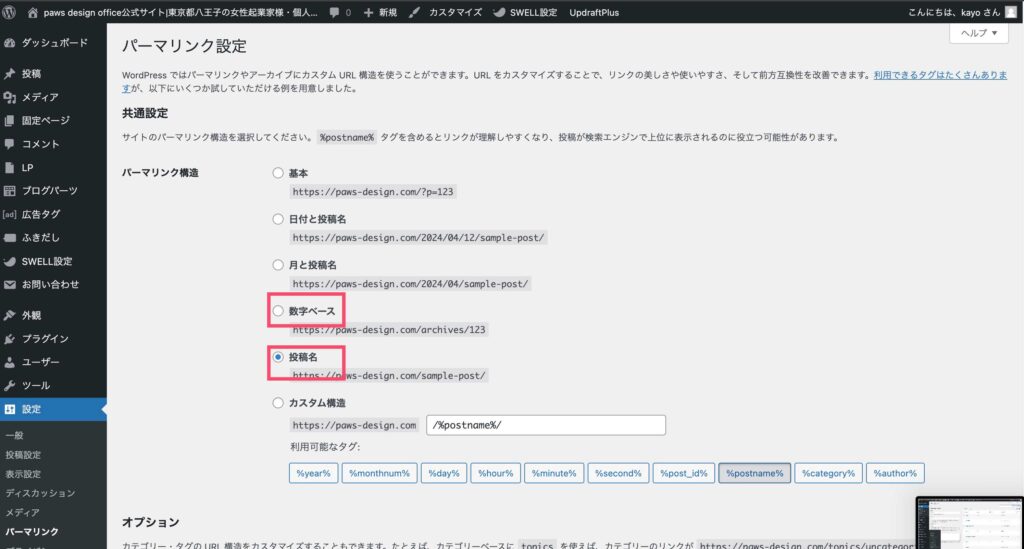
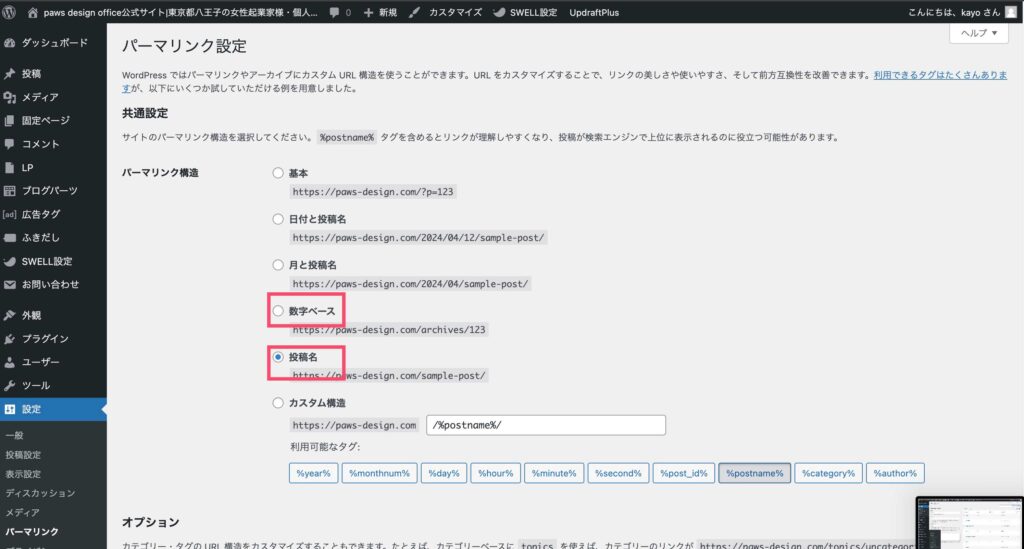
管理画面の「表示」をクリックすると、右に「パーマリンク」が出てくるので、クリックします。


投稿名か数字ベースのどちらかがおすすめです。
SEO的には投稿名がおすすめされています。
個人的にはブログを書くたびに末尾の単語を英語で考えるのが地味にストレスなので、数字ベースを選ぶのもアリだと思ってます。



【https://paws-design.com/eyecatch_setting/】このURLだと、eyecatch_settingを自分で設定する必要があります。
元々はタイトルの日本語が自動的に入ります。
日本語のままだと、リンクを共有された時に長ーい英語に変換されてしまうので、推奨されてません。
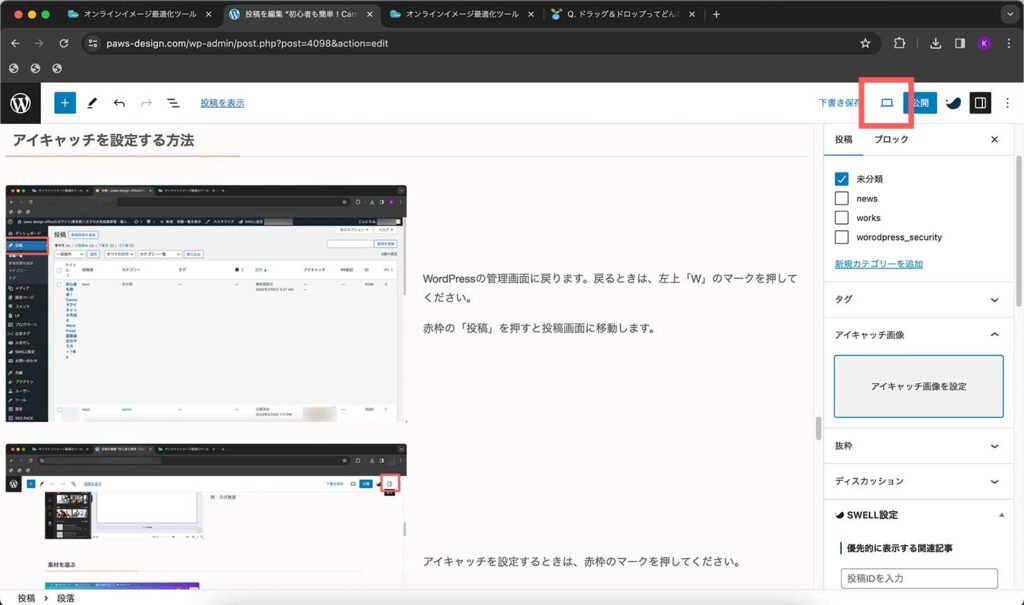
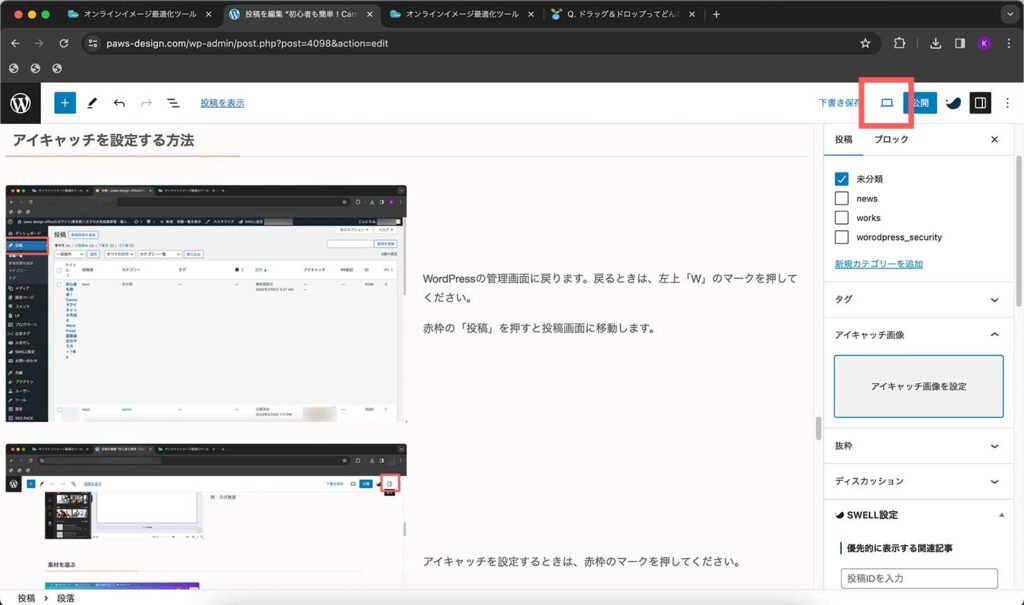
表示の確認方法


ここから先は、完成した記事が実際の画面でどう見えるか確認するステップです。
公開する前に、誤字脱字がないかプレビュー画面で確認しましょう。



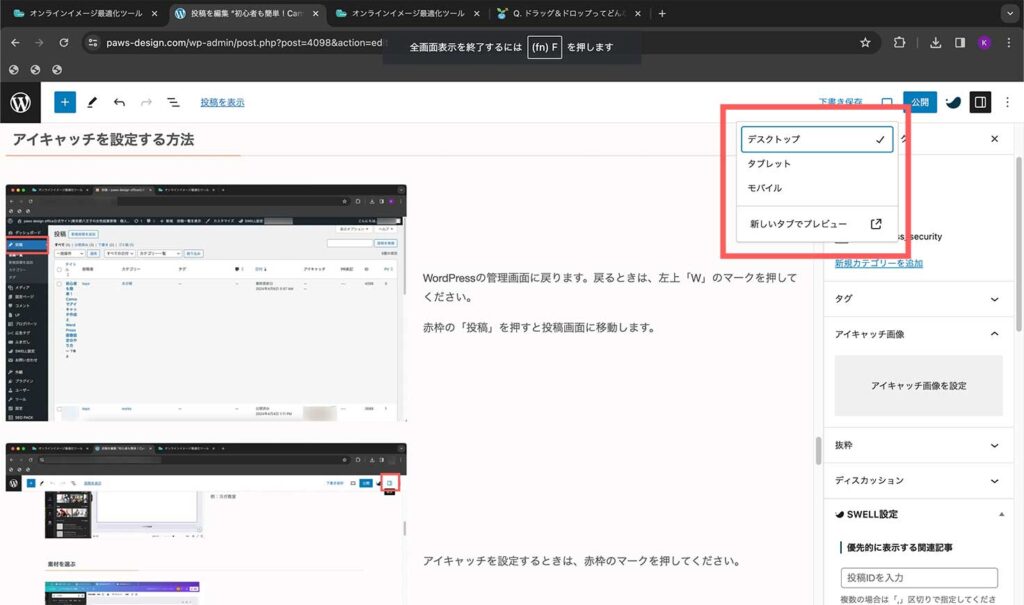
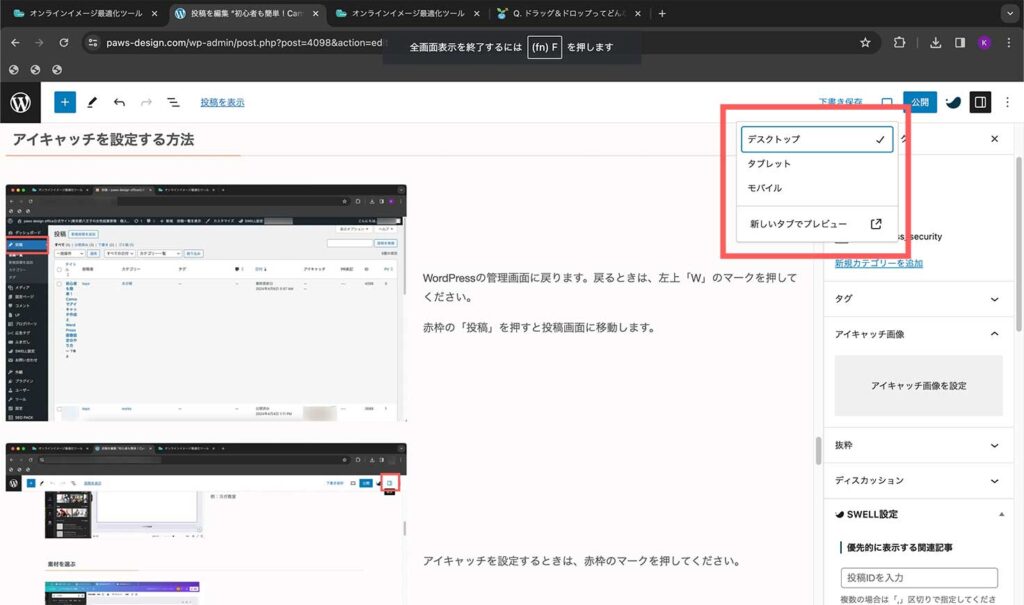
スマホとパソコンで表示の確認をします。
アイキャッチの設定方法は以下の記事で解説しています。




デスクトップ・タブレット・モバイル(スマホ)のいずれかにチェックを入れて、新しいタブでプレビューをクリックします。
見出しの付け方のルール


見出しは、読者と検索エンジンにページの内容を分かりやすく伝えるためのものです。
使い方には、ルールがあるのですが、上の図の通りH1の次はH2、H2の次はH3という風に使います。
見出しタグを使うメリットは2つあります。
- 読者にとってわかりやすい
- SEO対策になる
H1(タイトル)Googleの検索エンジンロボットがページの内容を理解するために必要なので、キーワードを含めるようにしましょう。
見出しを見たら記事の全体像がつかめるようにすると読者に親切です。
画像の圧縮方法
ワードプレスに画像を取り込むときはできる限り、画像の圧縮することをおすすめしています。
理由は、画像が重いとワードプレスに負荷がかかり、表示速度が遅くなるからです。
Googleで検索したときに記事をクリックしても中々開かない。待ちきれなくて他の記事へという経験はありませんか?
表示速度が遅いと機会損失につながるので、ブログをよく更新する場合は圧縮することを考えてみましょう。



最近はスマホで撮影した画像も解像度が高ので圧縮しています。


画像圧縮ツールは色々あるので、ご自身が使いやすいものを選んでOKです。



私は、Optimizillaを使ってます。最大20個までまとめて圧縮できます。
パソコン内の画像をクリックしたままドラッグして、Optimizillaの画面にポイっと放り込みます。
ワードプレスのメディアライブラリに画像を取り込むと時と同じやり方です。


ダウンロードが終わったら、黒いボタン全てダウンロードをクリックしましょう。これで、画像の圧縮が終わりました。
圧縮した画像をワードプレスのメディアライブラリに取り込みましょう。
よく使う便利な使い方


私がよく使う便利な機能をご紹介します。
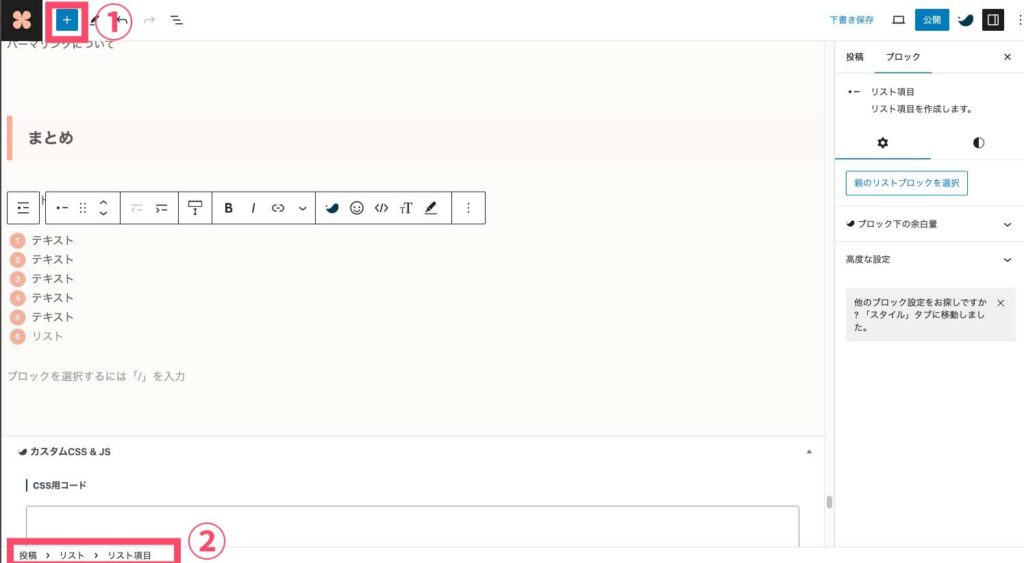
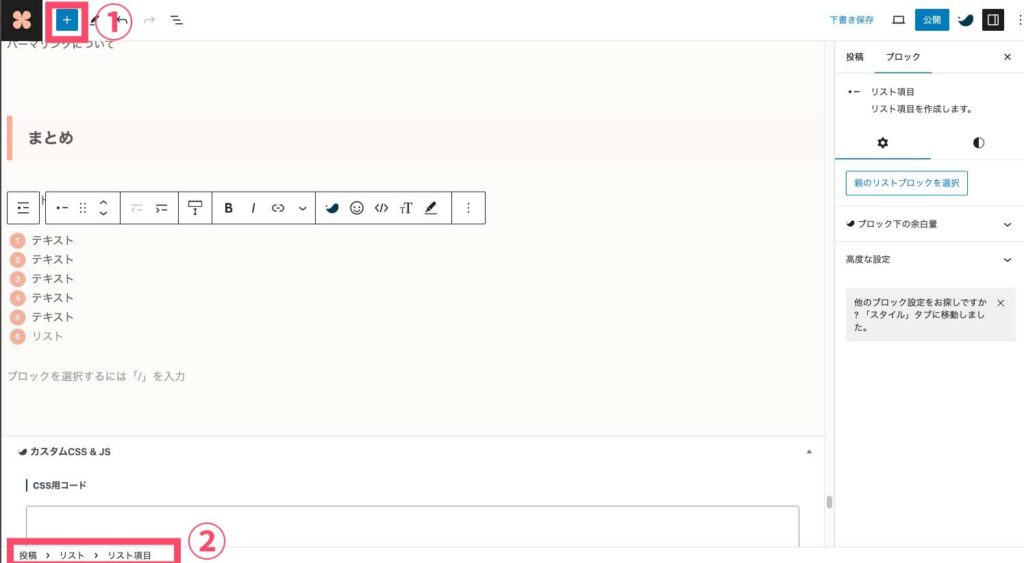
間違えた時に前に戻りたい時は、①をクリックしましょう。
もう一つはブロックがうまく選べない時は②のところを見ると、現在地が分かります。
投稿>リスト>リスト項目になっているので、現在地はリスト項目です。
もしリスト全体を選びたかったら、リストの文字をクリックするとリストのブロックを選ぶことができます。



リスト項目でEnterを押すと、リスト項目が追加されてしまうので、②のリストをクリック→Enterという使い方をよくします。
まとめ
いかがでしたか。一度に読むと疲れてしまうので、この記事をブックマークして分からない時に見返していただけたら嬉しいです。
冒頭に各見出しを書き出しておきました。クリックしたら、見たい場所まで飛ぶのでよかったら活用してください。
私自身、2年前にワードプレスでブログを始めたのですが、完璧な記事を書こうとはじめは肩に力が入りすぎて挫折しました。
ブログを更新することで、「活動しているサイトなんだよ〜」ということを読者とGoogleへ伝えることができるので、続けることは何より大切です。
もしワードプレスを使っていて「分からない!」と悩んだ時は以下のようなキーワードで検索してみてくださいね。
- ワードプレス 初心者 見出し
- テーマ名(SWELL) ワードプレス ふきだし
分かりやすい記事がたくさんヒットします。
ググると解決することも多いので、ぜひ試してみてくださいね。