初心者も簡単!Canvaでアイキャッチ作成とWordPress画像設定のやり方

こんにちは。地域の事業者様のネット活用支援をしているwebデザイナーの栖川です。
この記事では、WordPress初心者の方がアイキャッチを作って、WordPressに画像をアップロードする手順を画像付きで分かりやすくご紹介します。
WordPressに掲載可能な画像があれば、文字を入れずにそのまま写真をアイキャッチに設定することも可能です。
その場合は、WordPressへのアップロードとアイキャッチの設定方法からご覧ください。
- 現役のフリーランスwebデザイナーが執筆
- WordPressブログ運用歴2年
- 仕事でCanvaを愛用
アイキャッチを簡単に作って、WordPressへアップロードするやり方が知りたい。
という方に向けて記事を書きました。
記事の内容は、以下のとおりです。
- Canvaでアイキャッチを作る
- WordPressへのアップロードとアイキャッチの設定方法
- アイキャッチの見た目を統一してブログを整えよう
Canvaでアイキャッチを作る
新しいファイルを作成

【Canvaにログイン後からの説明です】
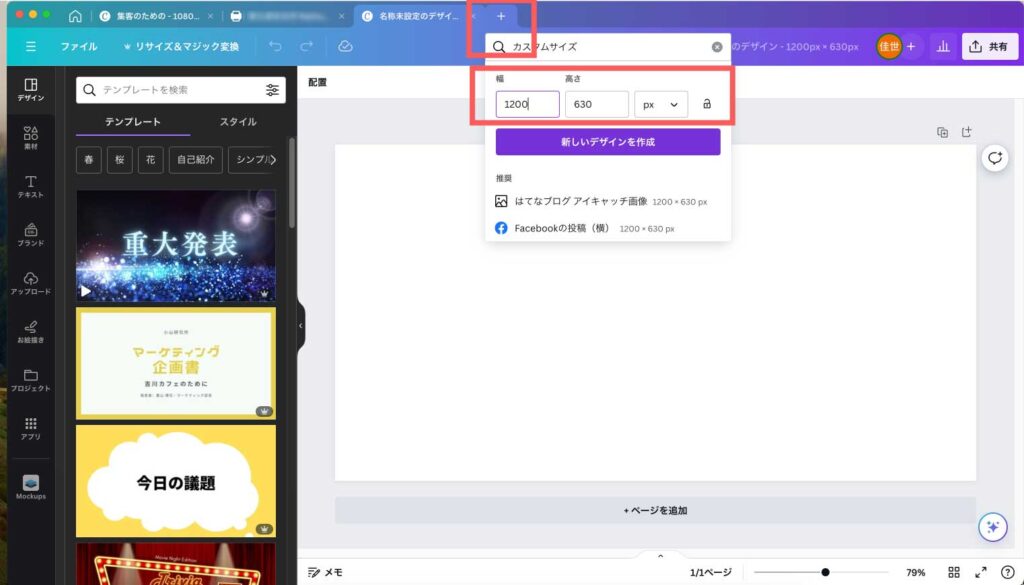
赤枠の+(プラス)ボタンを押します。
縦横のサイズを入力して(例:幅1200 高さ630)、下にある「新しいデザインを作成」ボタンを押します。
そうすると新しいファイルが作成されます。
 webデザイナーkayo
webデザイナーkayoサイズを調べるときはGoogleで「有料(無料)テーマ名前、アイキャッチ、サイズ」と検索すると記事がたくさん出てきます。
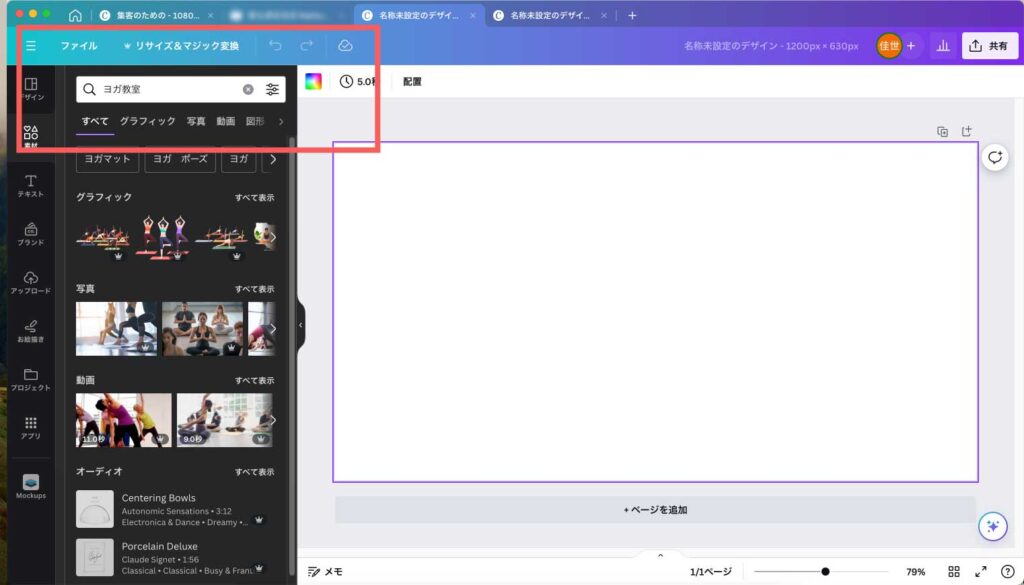
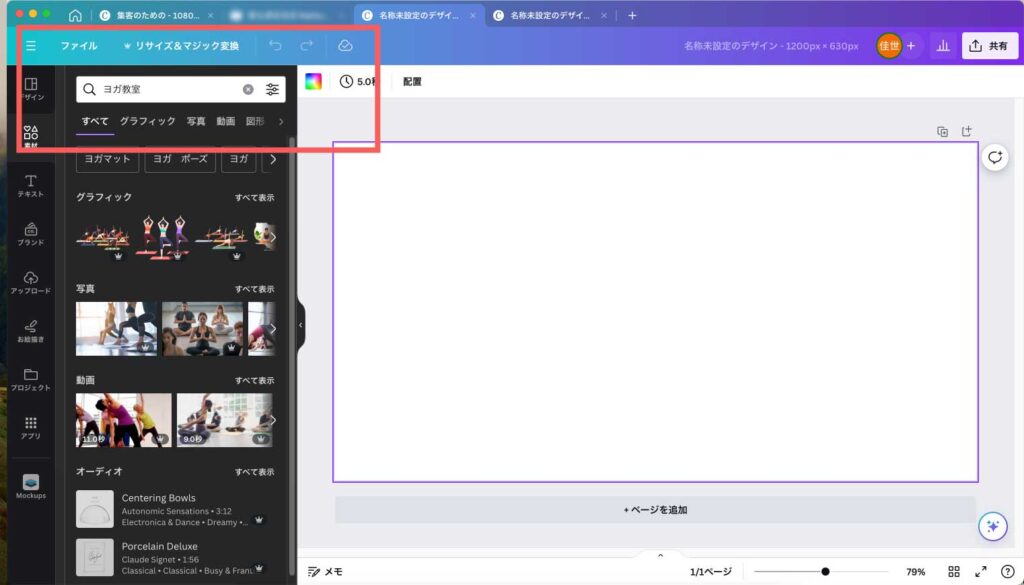
素材の検索方法


検索窓に、探したい画像のキーワードを入力します。
例:ヨガ教室
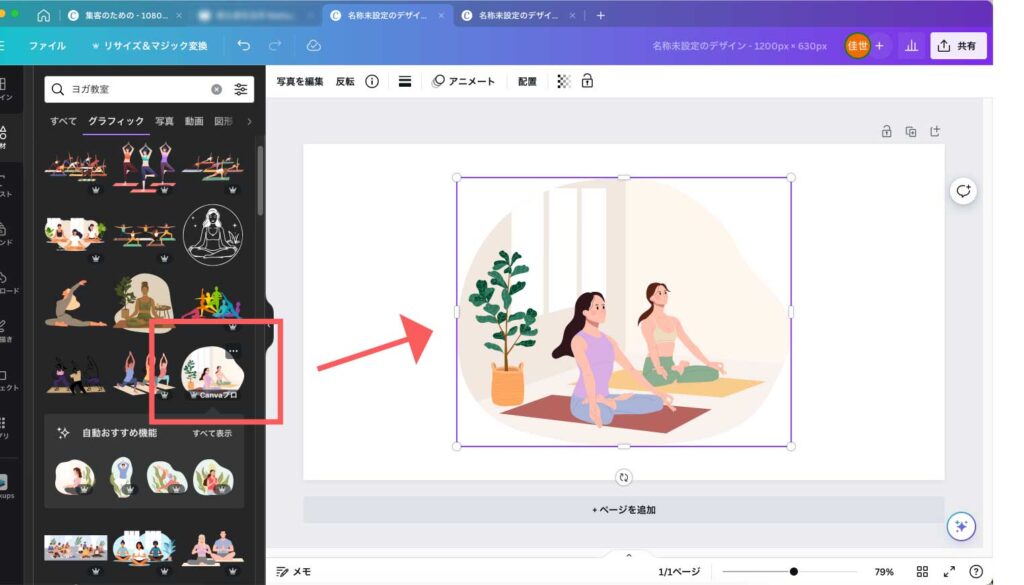
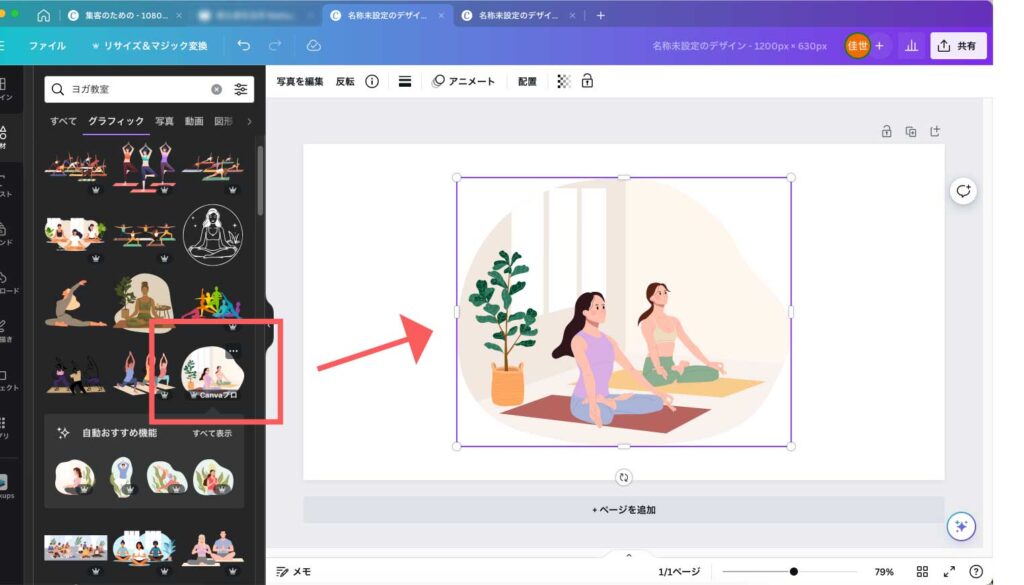
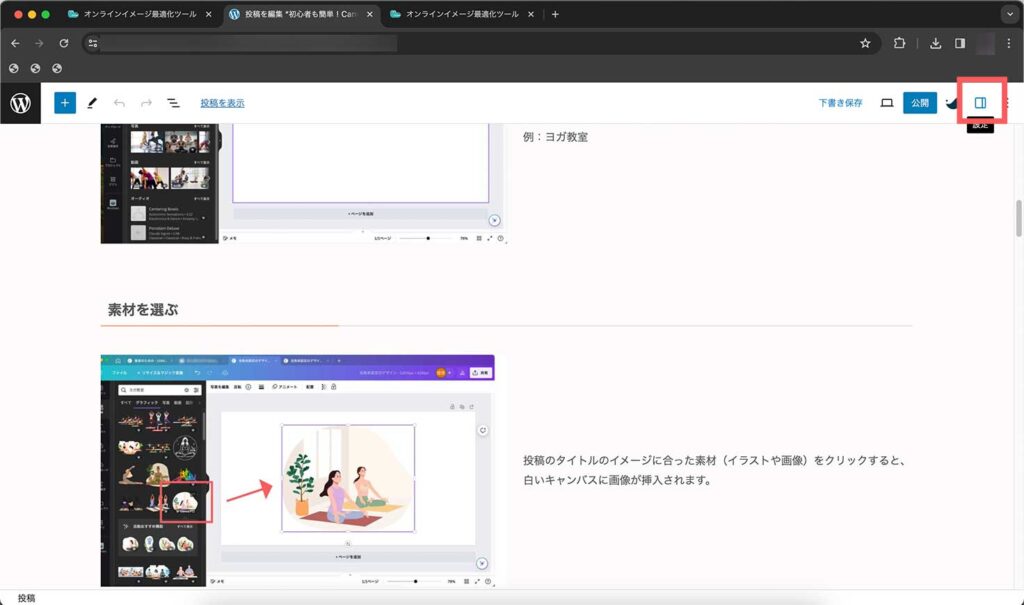
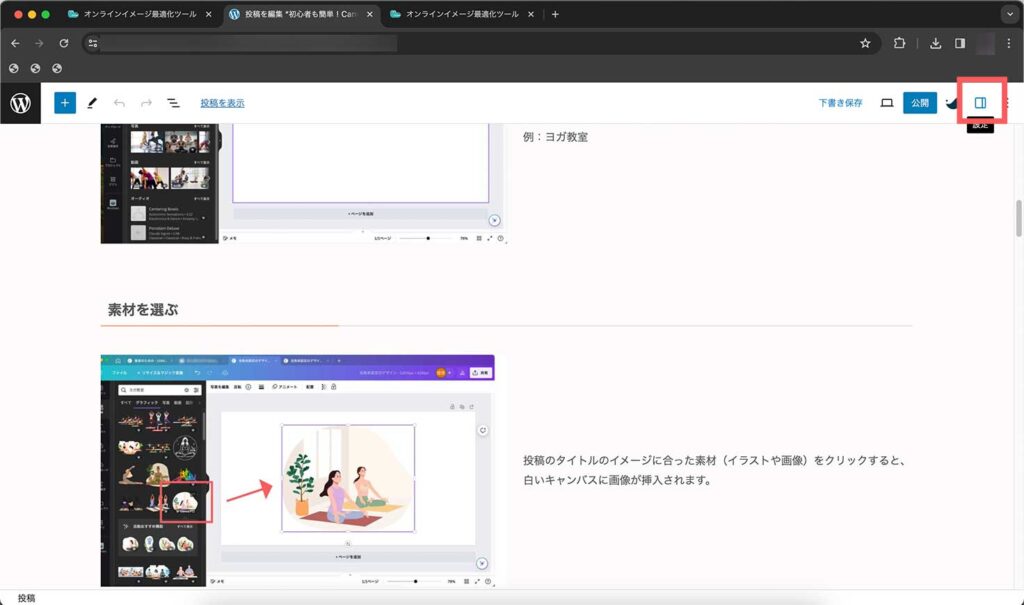
素材を選ぶ


投稿のタイトルのイメージに合った素材(イラストや画像)をクリックすると、白いキャンバスに画像が挿入されます。
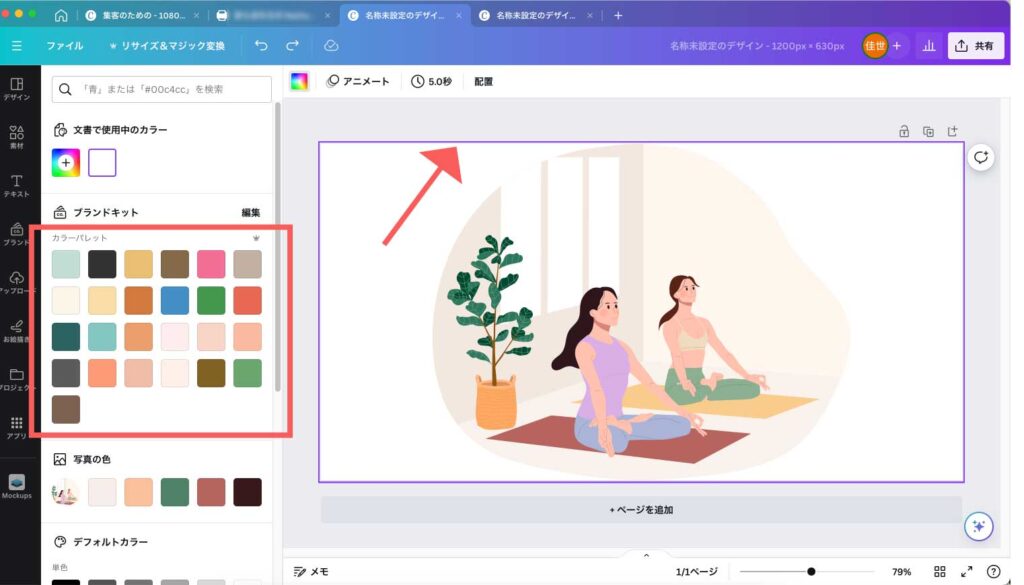
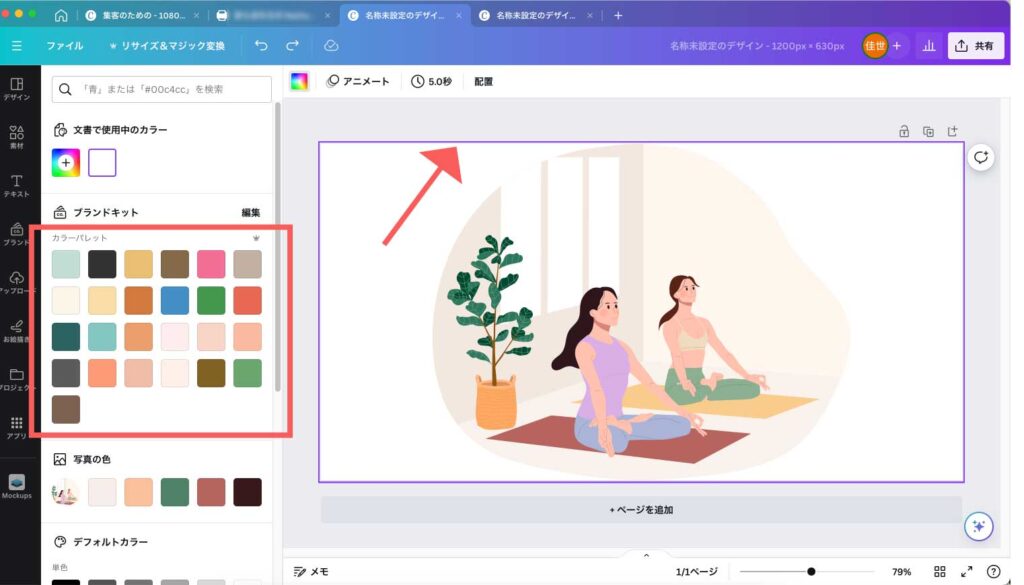
背景を変える


キャンバスを選択すると、枠が紫色に変わります。
上部のメニュー(正方形の赤枠)をクリックすると、画面左にカラーパレットが表示されます



この記事では、有料プランを使った画面になっていますが、無料プランで表示されるパレットから色を選んでください。


背景色が変わりました。
色は自分で細かく調整することもできますので、色にこだわりたい方は「Canva 色 調整」で検索してみてくださいね。
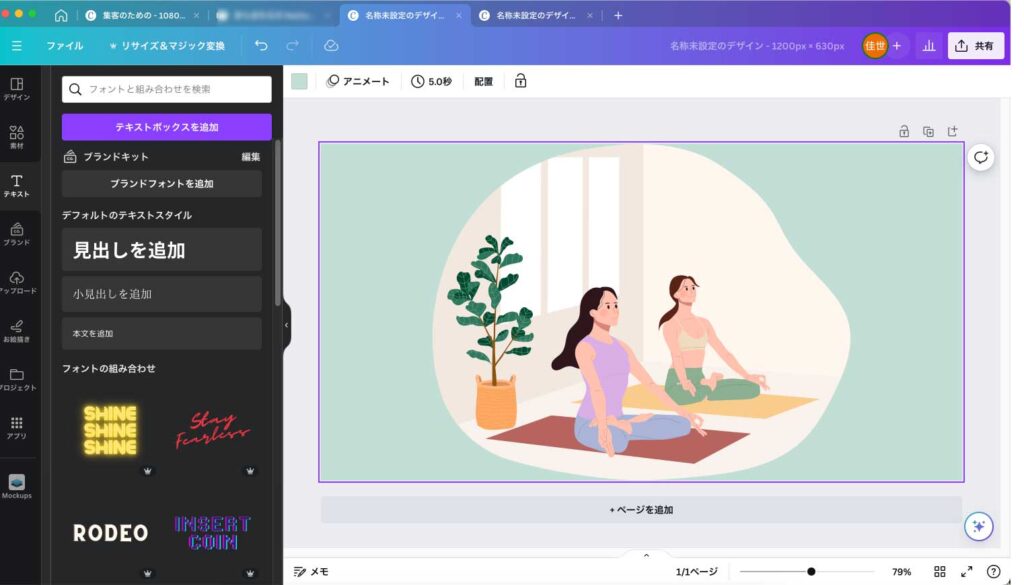
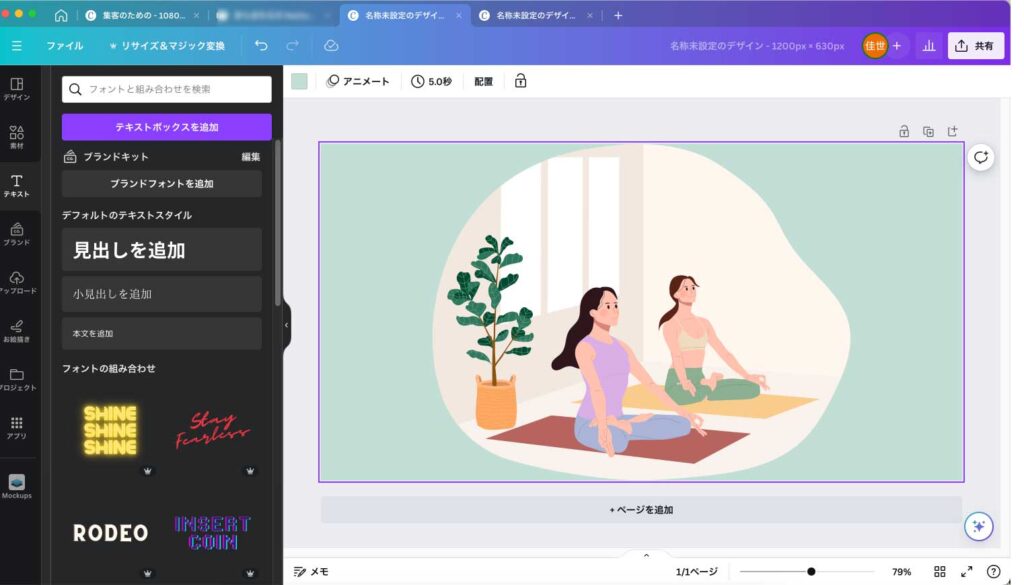
タイトルを入力する


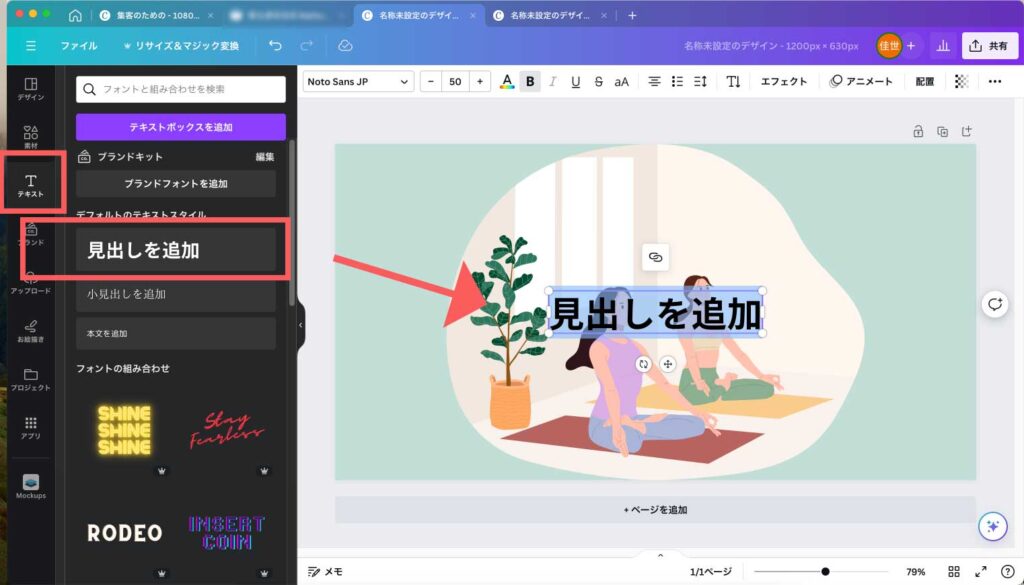
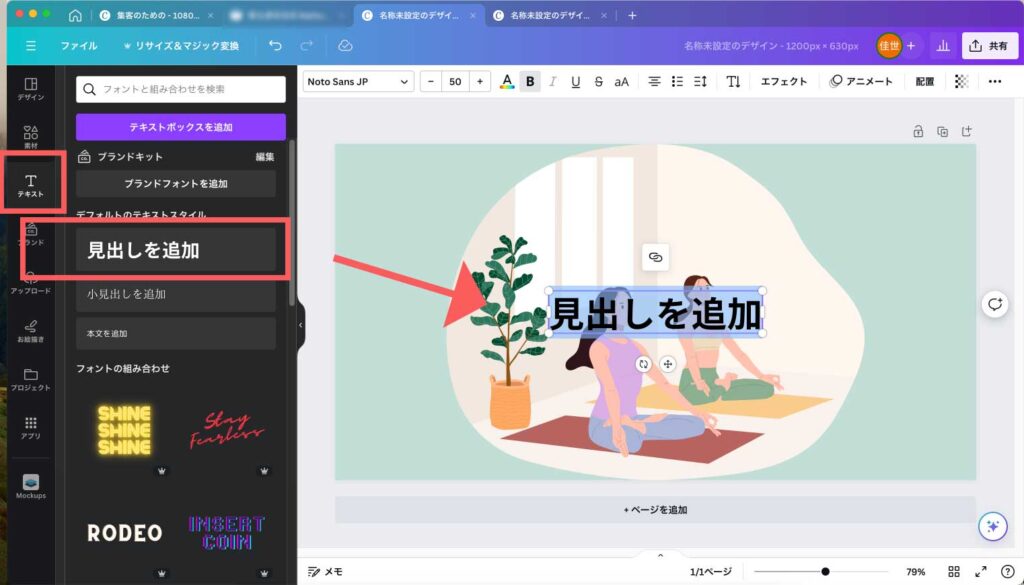
画面左の黒いエリアに「Tテキスト」と書かれたボタンを押します。
「見出しを追加」を選びます。
「見出しを追加」がキャンバスに挿入されました。
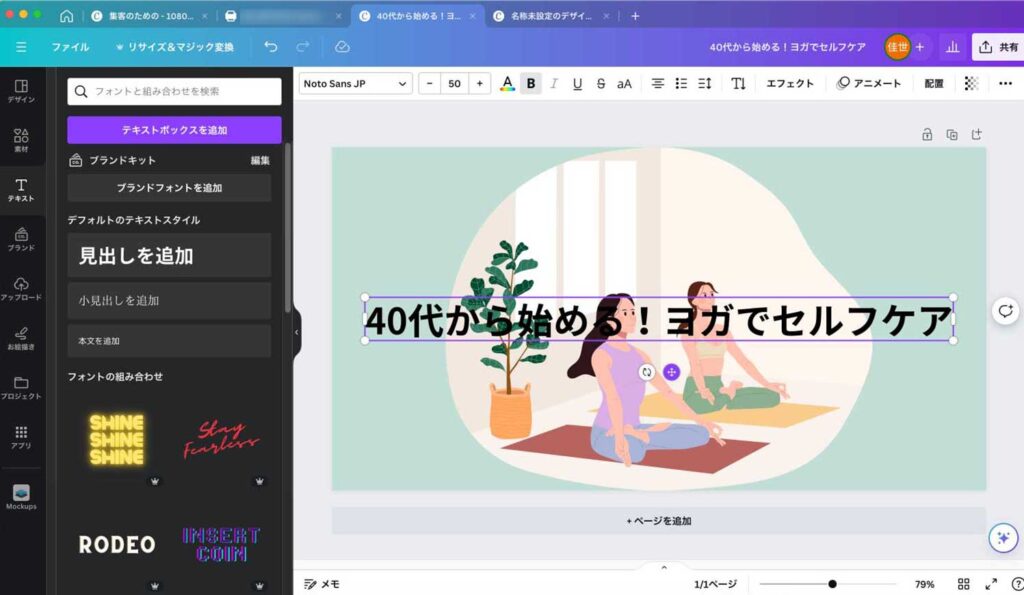
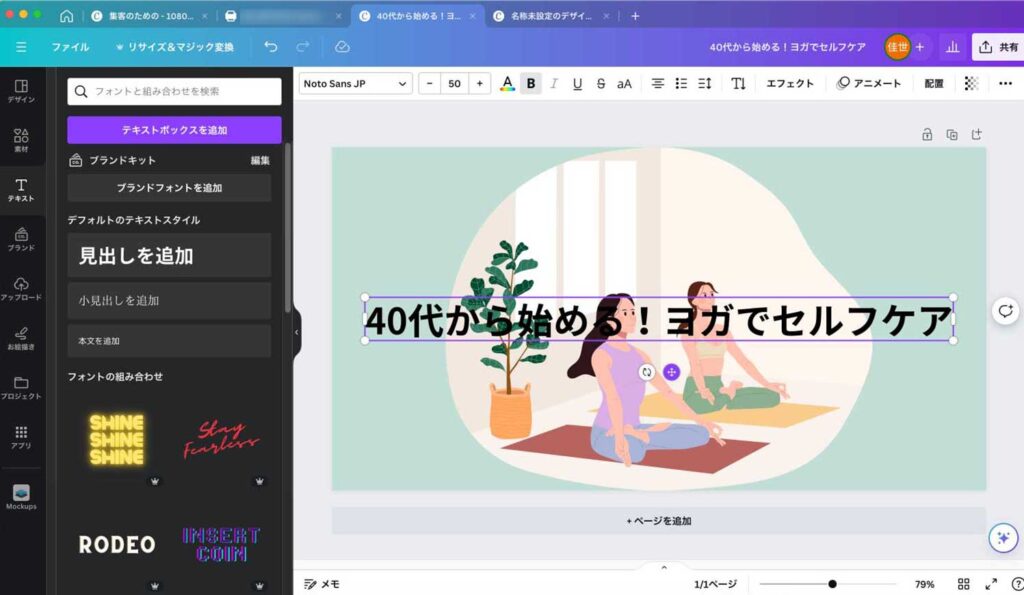
文字を入力する


「見出しを追加」をクリックして、投稿のタイトルを入力します。
フォントを変える


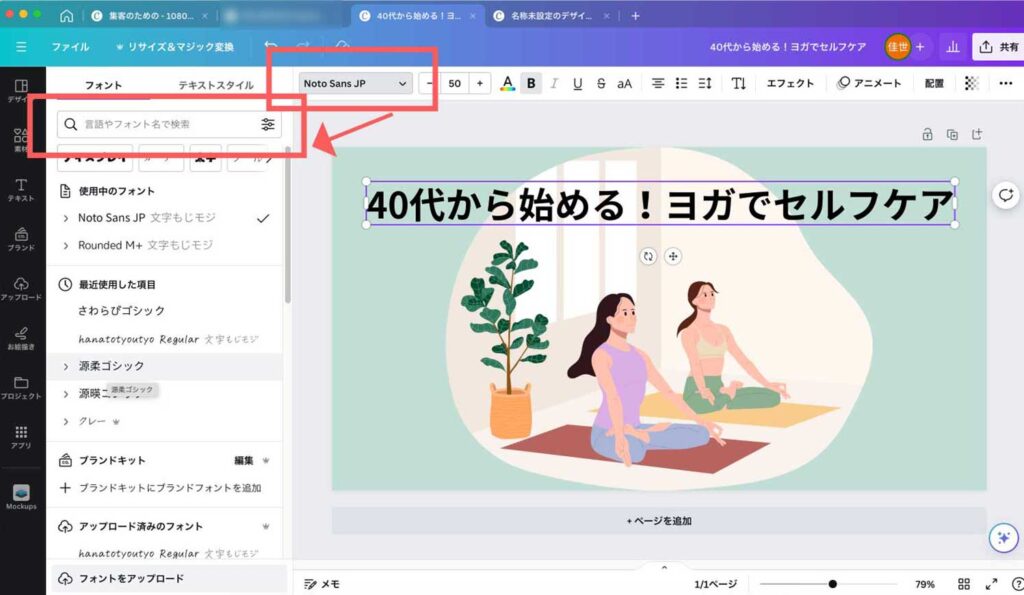
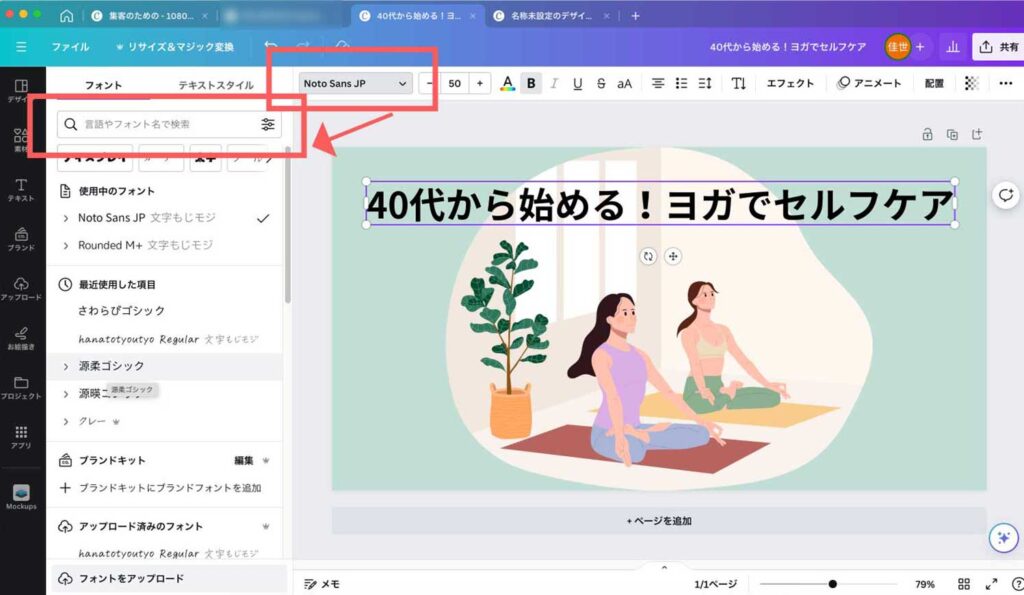
上部のメニューの「Noto Sans JP」と入力されている枠をクリックします。
左手に検索窓が出てくるので、フォントを検索しましょう。
ゴシックや明朝体と入力すると色々な種類のフォントが出てきます。
悩んだときは無難なNoto Sans JPがおすすめです。その他のおすすめは以下です。
- 丸ゴシック体のおすすめは「Zen Maru Gothic」
- 明朝体のおすすめは「あおぞら明朝」
文字の色の変更方法は省略しますが、背景色を変更した時とやり方は同じです。
ダウンロードの方法


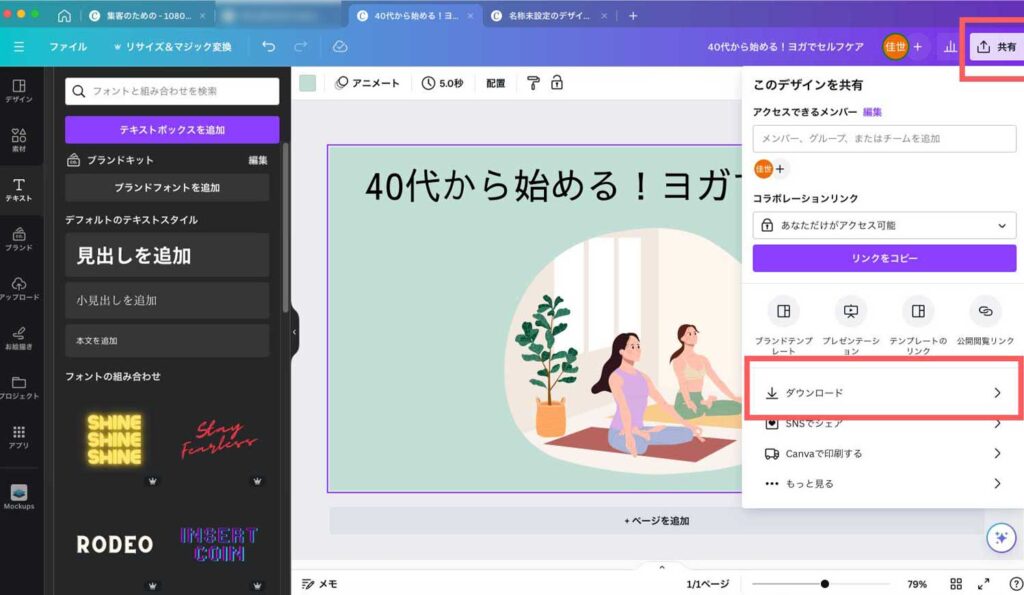
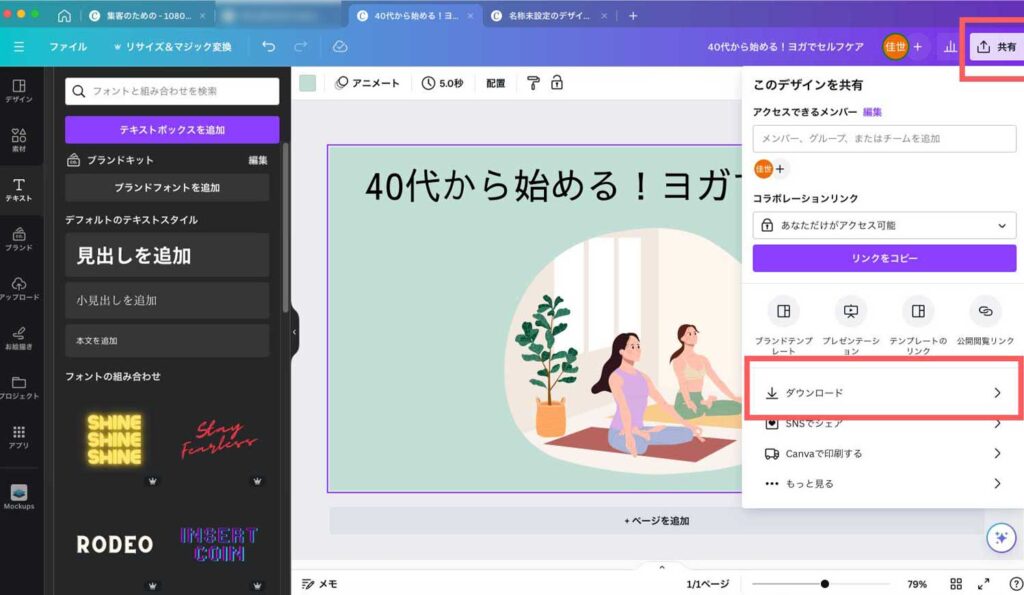
画面右上にある「共有」をクリックします。
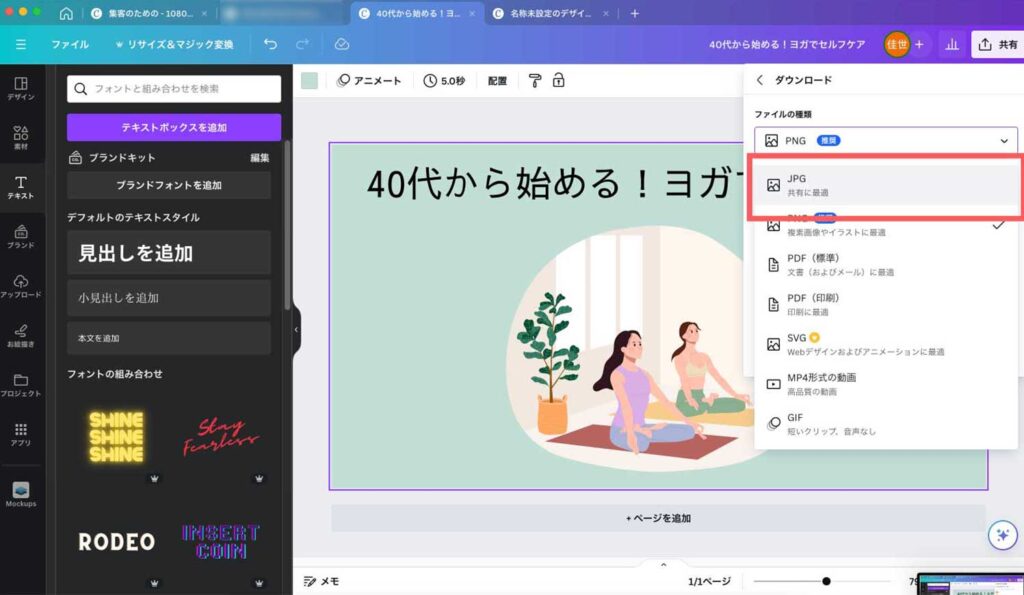
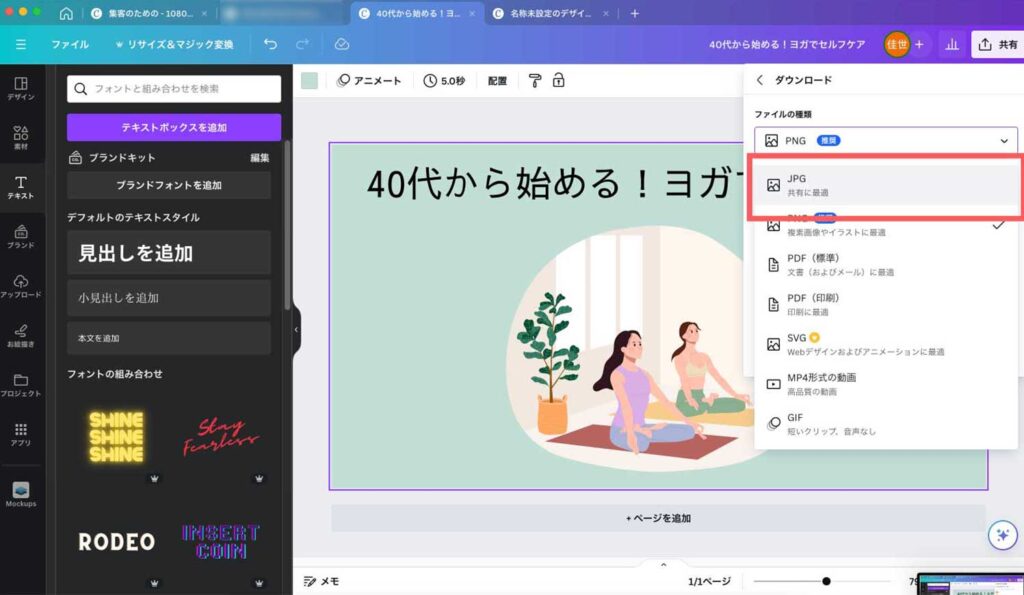
ダウンロードをクリックします。


元々はpngになっていると思いますが、JPGの方が容量を軽いので、ファイルの種類は「JPG」がおすすめです。


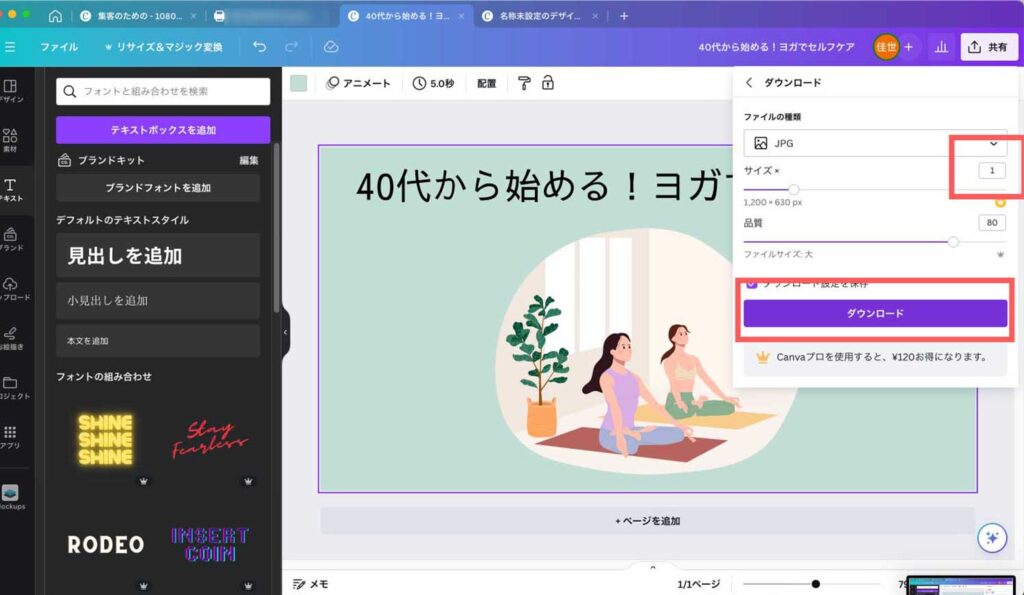
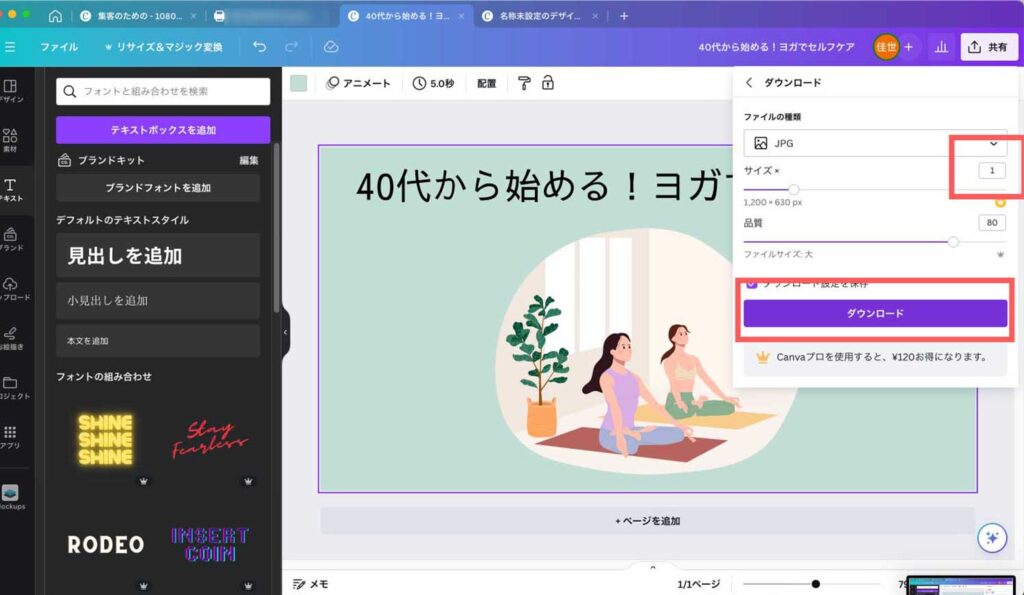
サイズは「1」のままでOKです。WordPressにアップロードした時に画像が粗い場合は、1.5〜2に調整することができます。
紫色のボタン「ダウンロード」をクリックします。
WordPressへのアップロードとアイキャッチの設定方法
WordPressへ画像を取り込む方法


WordPressにログインします。
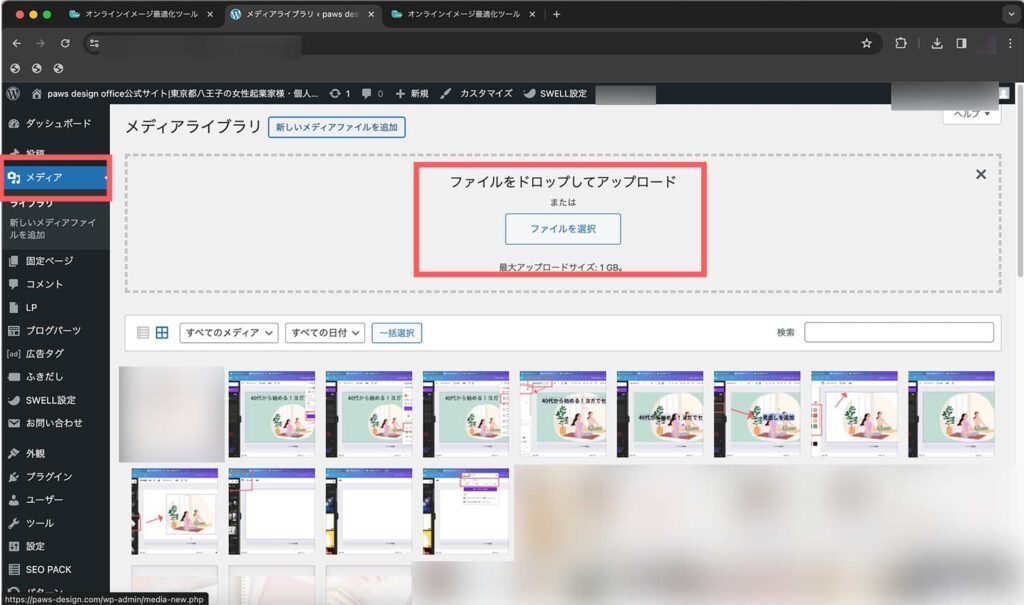
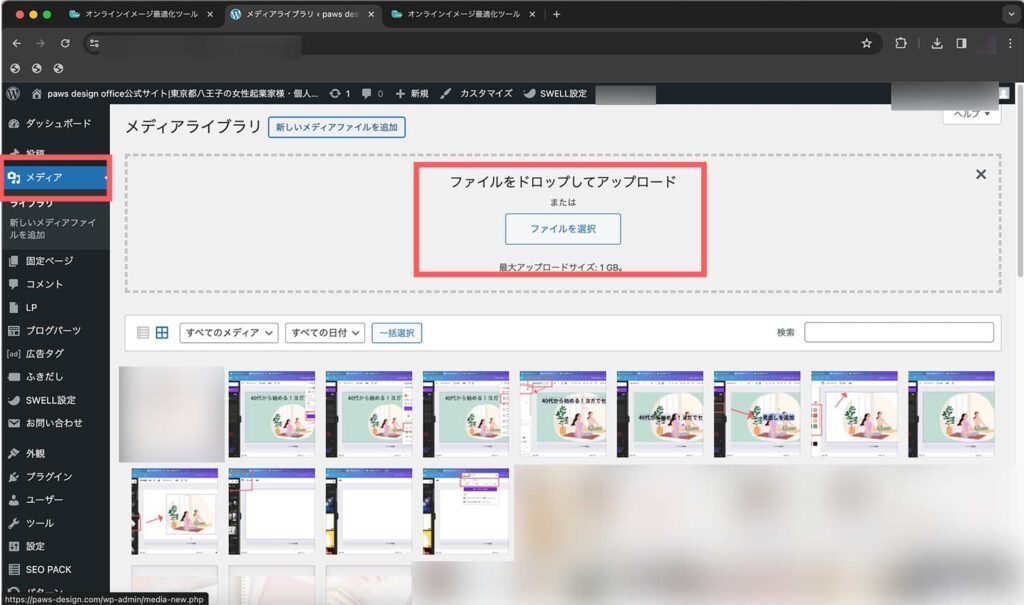
画面左のメディアをクリックします。
WordPressに画像を取り込む方法は、2つあります。
①ファイルを選択してアップロードする
②ドラッグ&ドロップする
今回は、①のやり方で説明していきます。赤枠の「ファイルを選択」を選びます。


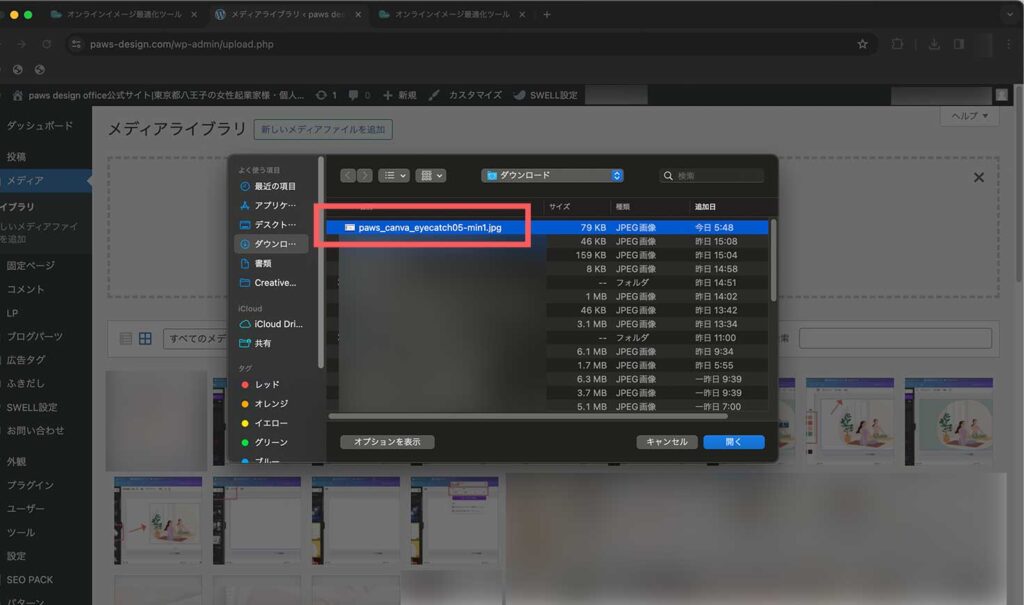
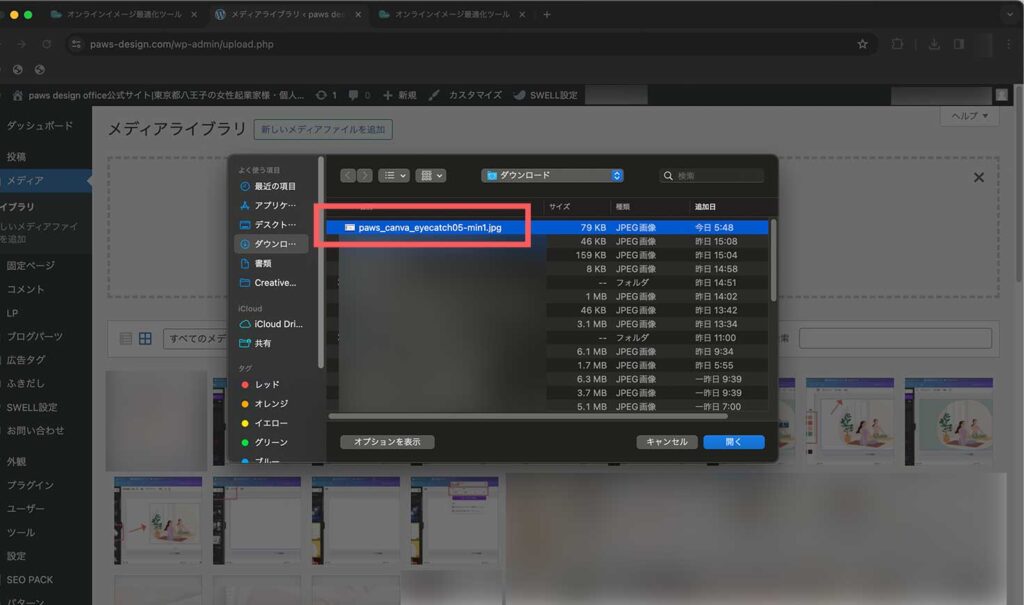
取り込みたい画像を選びます。


WordPressに画像が取り込まれました!
保存ボタンはないですが、完了です。
アイキャッチを設定する方法


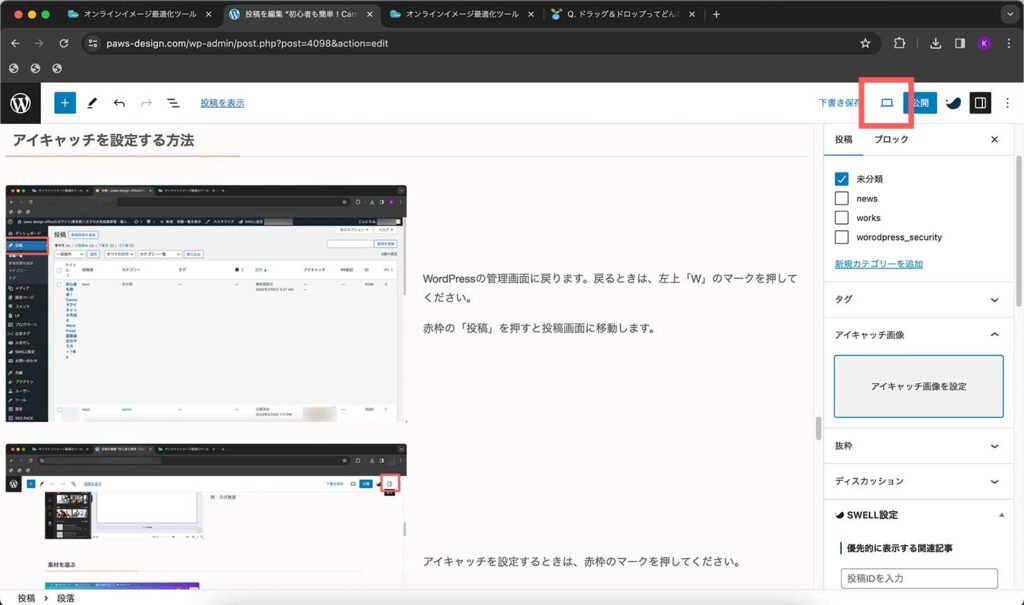
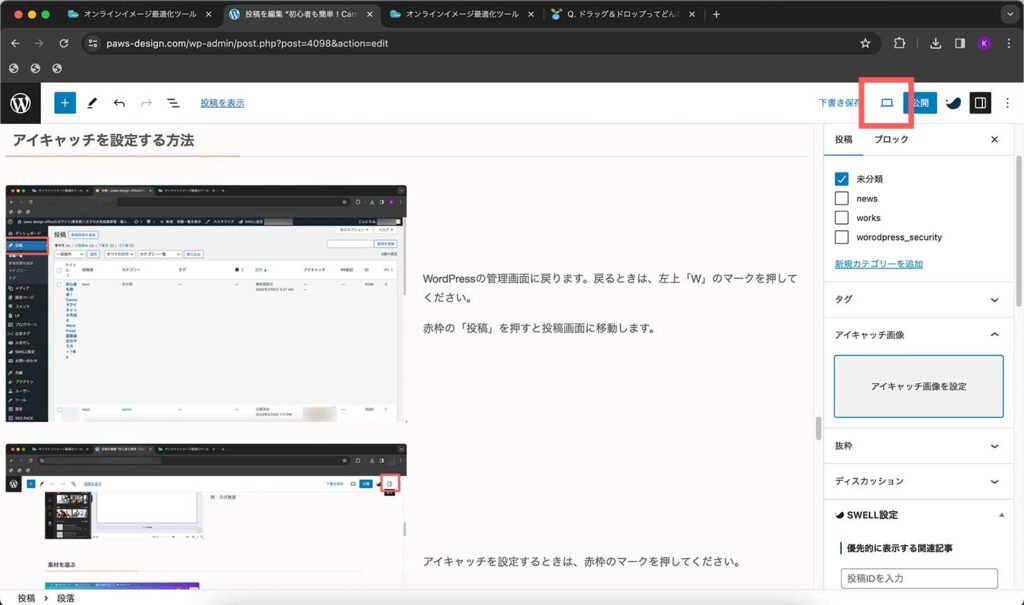
WordPressの管理画面に戻ります。戻るときは、左上「W」のマークをクリックします。
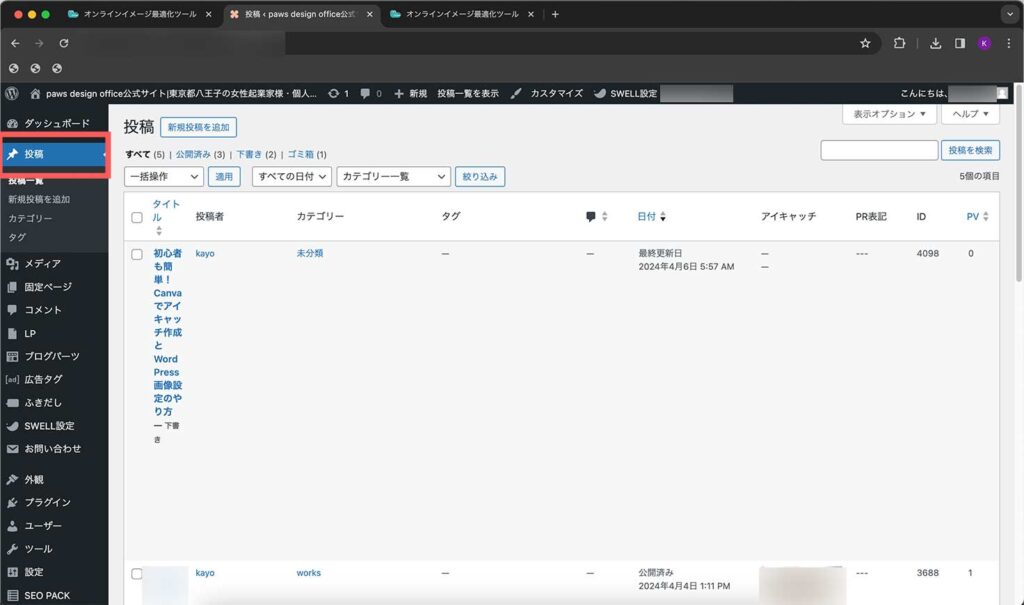
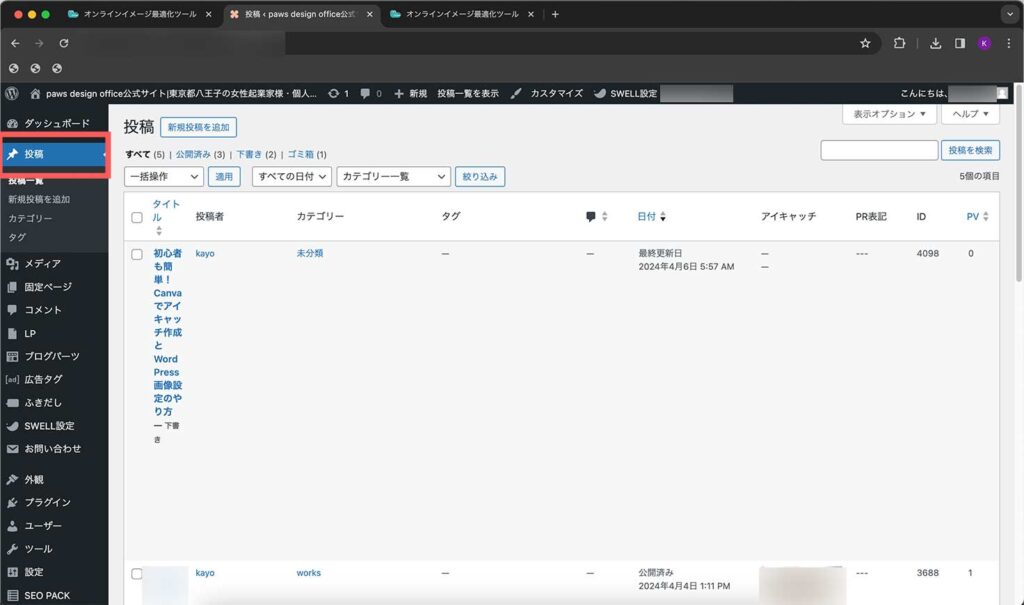
赤枠の「投稿」を押すと投稿画面に移動します。


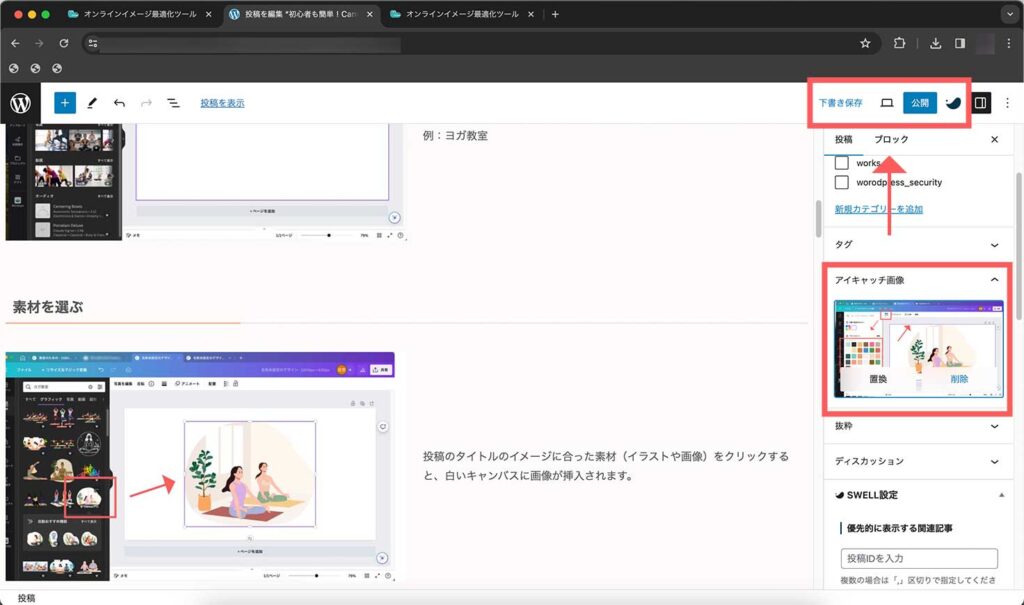
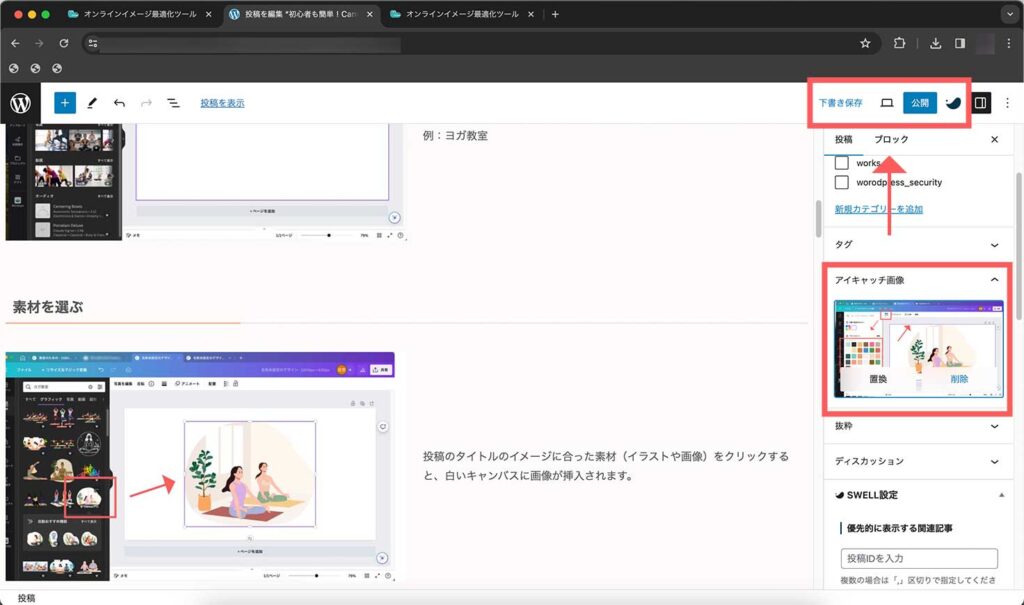
アイキャッチを設定するときは、赤枠のマークをクリックします。


投稿とブロックのタブがあるので、「投稿」を選んでください。
赤枠の「アイキャッチの画像を設定」をクリックします。


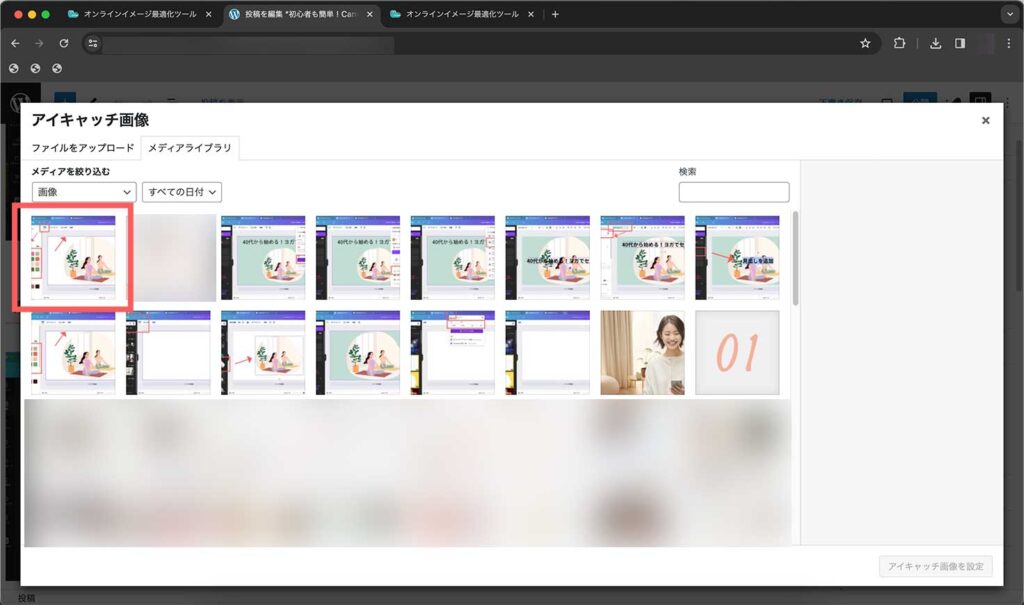
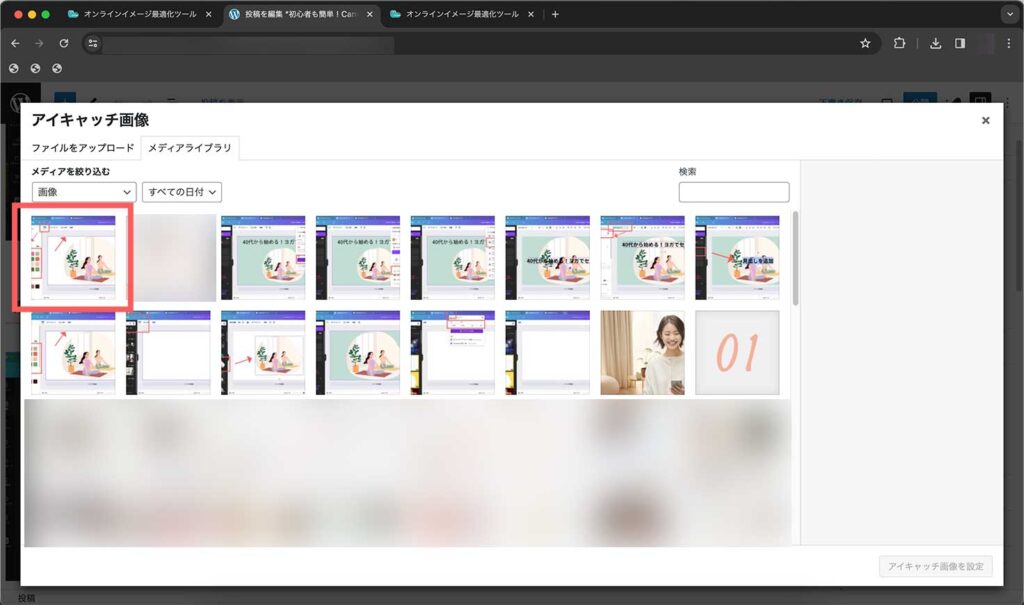
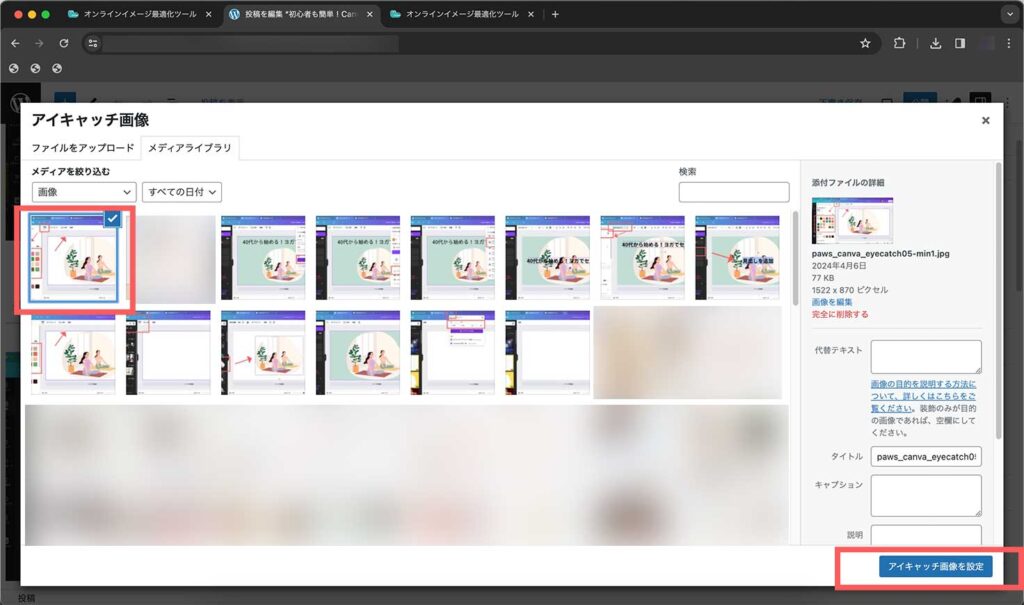
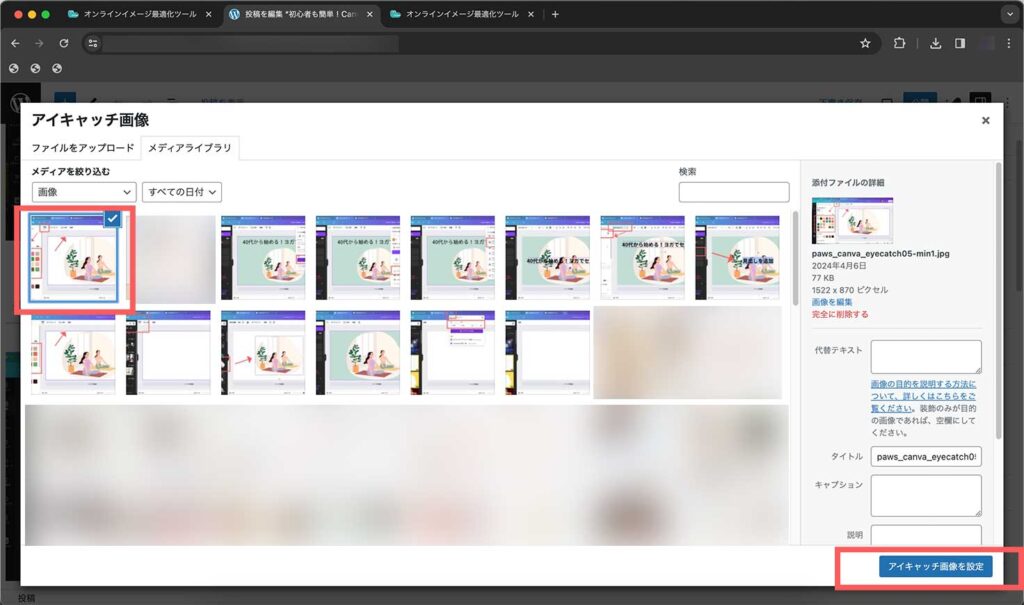
メディアの画面が開くので、アイキャッチに設定したい画像を選びます。
右下の青色ボタン「アイキャッチ画像を設定」をクリックします。
この段階で、メディアに画像を取り込むこともできます。



左上の「ファイルをアップロード」タブをクリックすると、画像を取り込むことができます。


投稿画面に戻ります。赤枠のようにアイキャッチの画像が表示されていたらOKです。
「下書き保存」または「公開」を選びます。



このときどちらかを選ばないと保存されないので注意です!
アイキャッチの表示を確認
お疲れさまです!これでアイキャッチ設定の作業は終わりました。


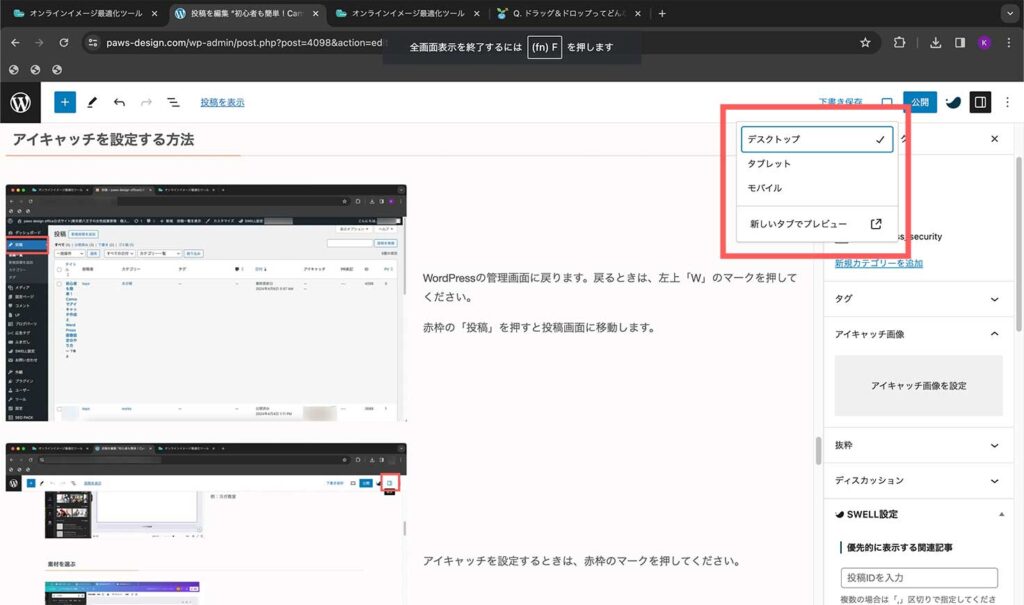
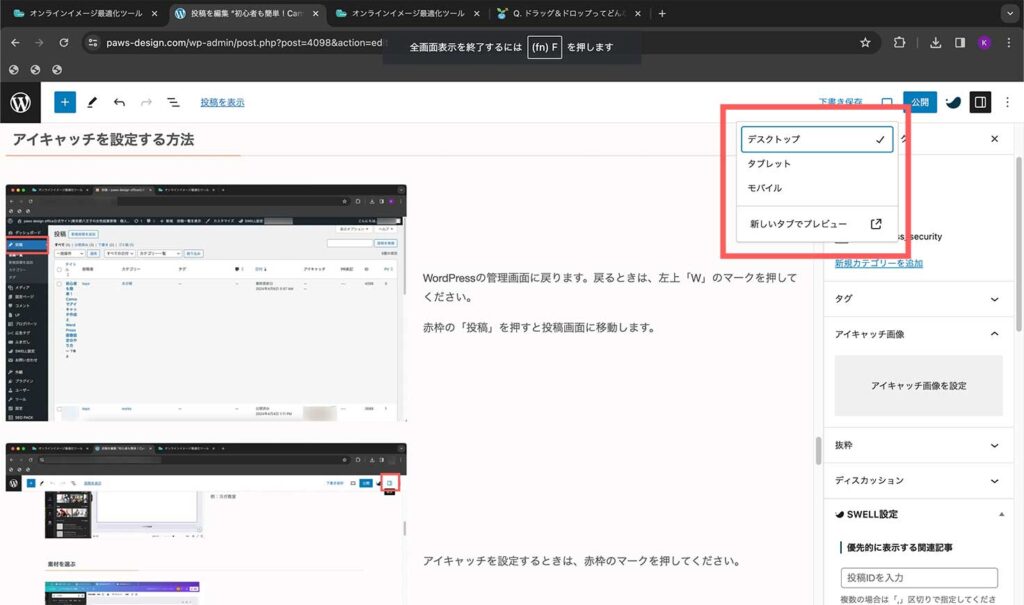
実際の画面でアイキャッチを確認するときは、赤枠のマークを押します。


デスクトップ・タブレット・モバイル(スマホ)のいずれかにチェックを入れて、新しいタブでプレビューを実際の表示を確認してみましょう。
アイキャッチの見た目を統一してブログを整えよう
ポイントはアイキャッチに使う画像・色・フォントを統一することです。例えば、
- ナチュラルなイラストを選ぶ
- 背景色は、のカテゴリーの時は水色で統一する
- フォントは明朝体にする
など、自分の中でルールを作っておくと、投稿一覧ページのアイキャッチにまとまりが出る上、迷う時間が減って一石二鳥です。
よかったら、試してみてくださいね。
まとめ
Canvaを使ってアイキャッチを作り、WordPressへアップロードするやり方をご紹介しました。
私自身も記事を更新するたびにWordPressの使い方に慣れていきました。
はじめは大変と思いますが自分のペースでブログを続けていけるように、この記事がお役に立てたら嬉しいです。