ブログが3倍楽しくなる!有料テーマSWELLの機能を解説

こんにちは。地域の事業者様のネット活用支援をしているwebデザイナーの栖川です。
この記事ではブログを楽しく続けるために、有料テーマSWELLの便利な機能をご紹介します。
SWELLの機能を使うと、読者に最後まで記事を読んでもらうための工夫ができます。
 webデザイナーkayo
webデザイナーkayo記事の見た目が良くなると、ブログを書くモチベーションが上がりました♩
記事の内容は、以下のとおりです。
クリックすると、該当する部分に飛べます。
- 画像を挿入するときにおすすめ!【リッチカラム】と【メディアとテキスト】
- 内部リンクでSEO対策!【関連記事】ブロック
- 【ふきだし】を使って、親しみのある記事に
- 箇条書きで記事を見やすくする【リスト】ブロック
- 【囲み】ブロックでメリハリをつける
- リストブロックを囲いたいとき【応用編】
- 強調したい時の【マーカー線】
- 料金表は【テーブル】ブロック
画像を挿入するときにおすすめ!【リッチカラム】と【メディアとテキスト】
記事に画像を挿入するときは【リッチカラム】で画像を複数枚横に並べたり【メディアとテキスト】で画像と文章を横一列にすることができます。
パソコンでは横並びですが、スマホでは自動的に縦に。
リッチカラムの使い方


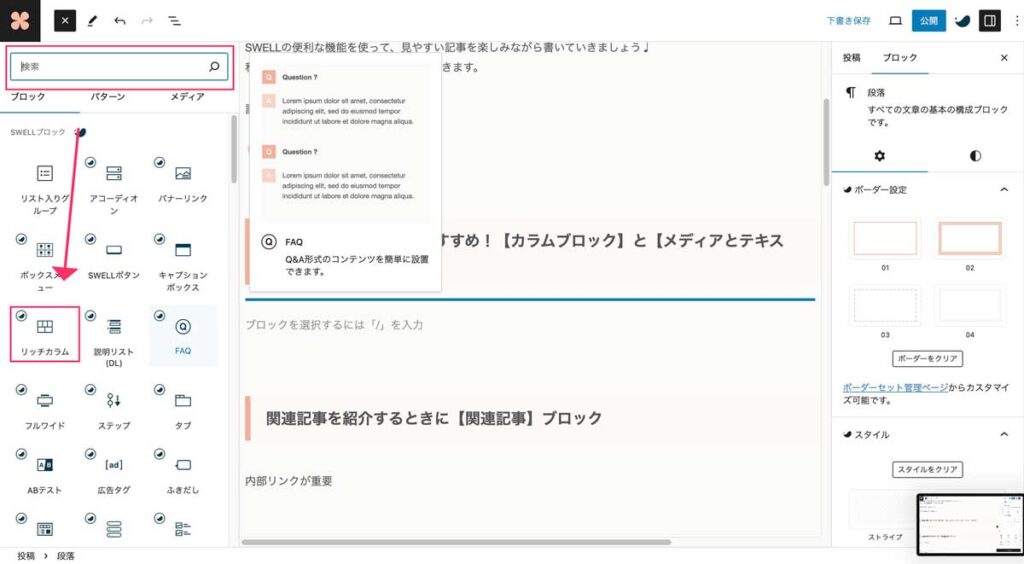
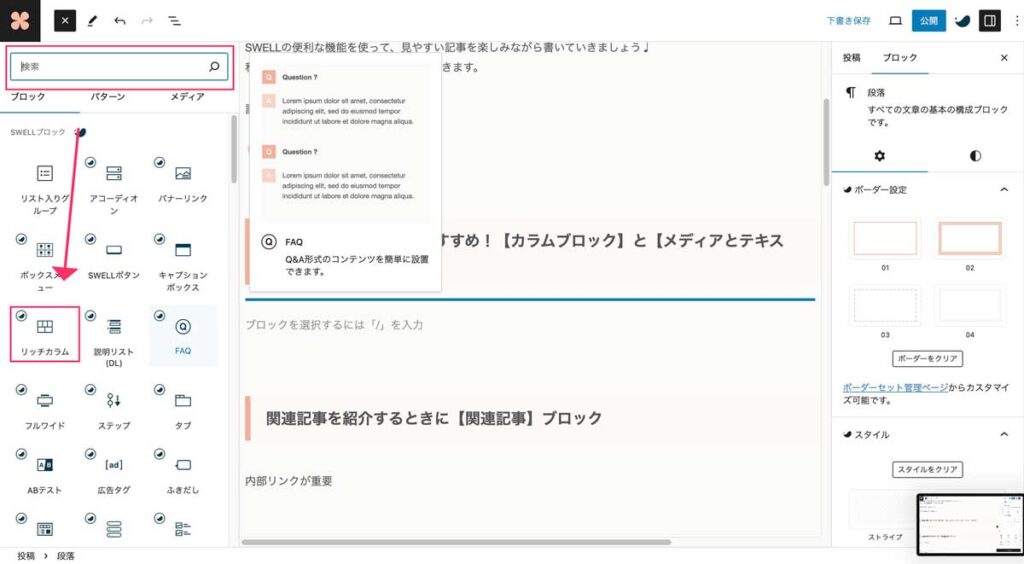
+ボタンをクリックしてすべてを表示の黒色のボタンを選ぶとリッチカラムやメディアとテキストが出てきます。


リッチカラムで、画像を3枚横に並べてみましょう。



検索窓で入力して探すこともできます。
機能が多いですよね。。
リッチカラムを選択します。
似たような機能にカラムブロックというのがあります。
どちらでもOKです。


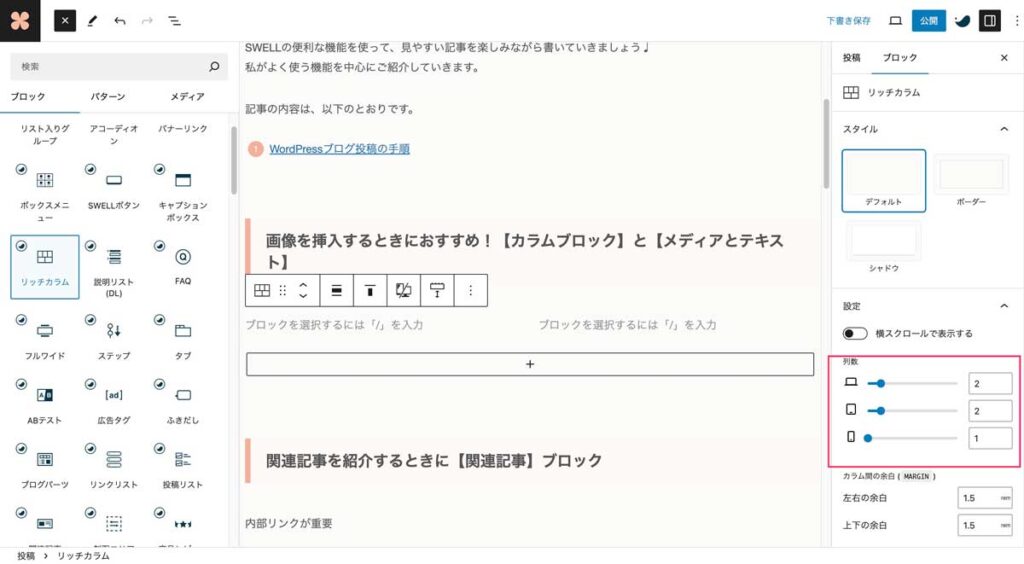
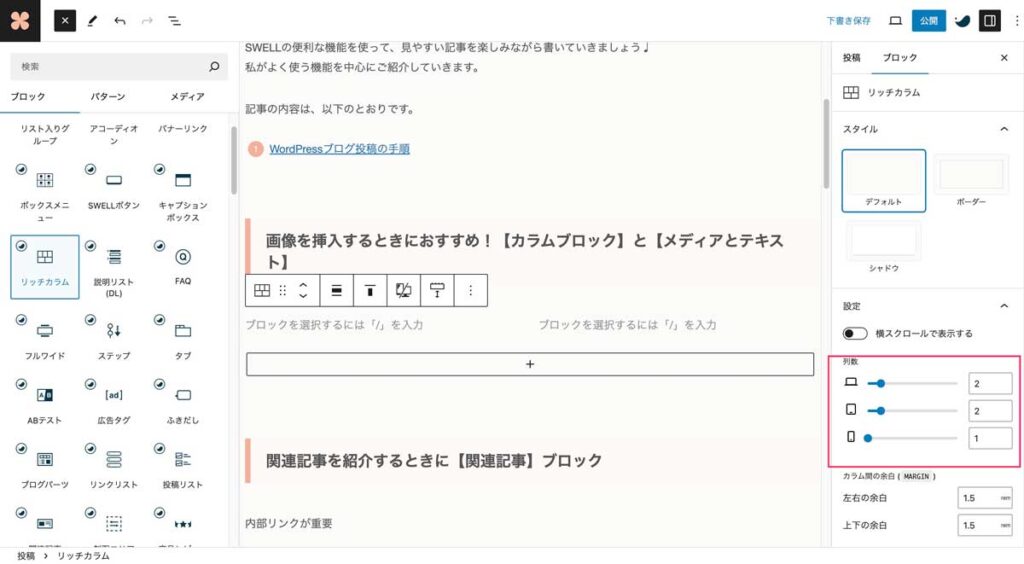
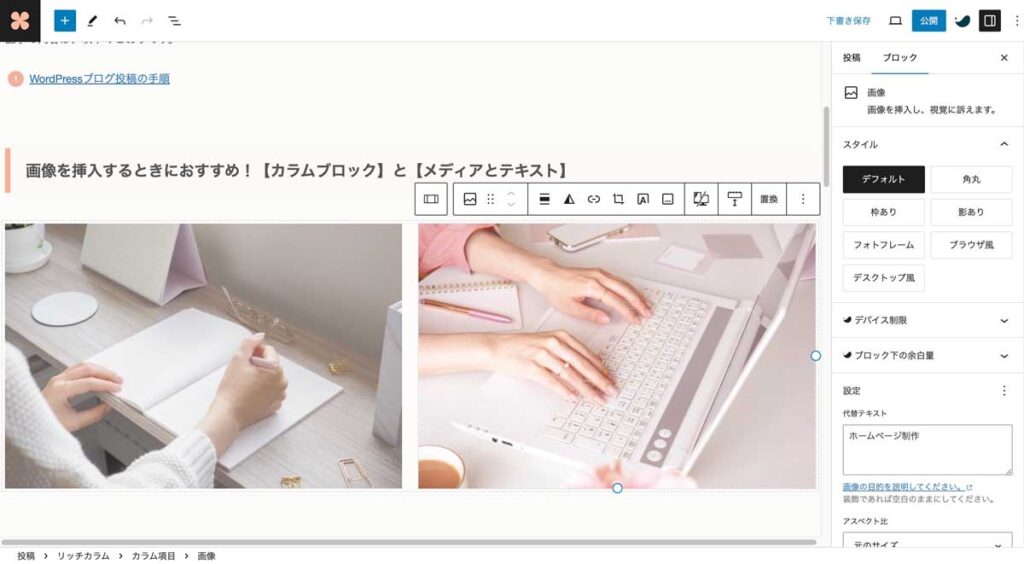
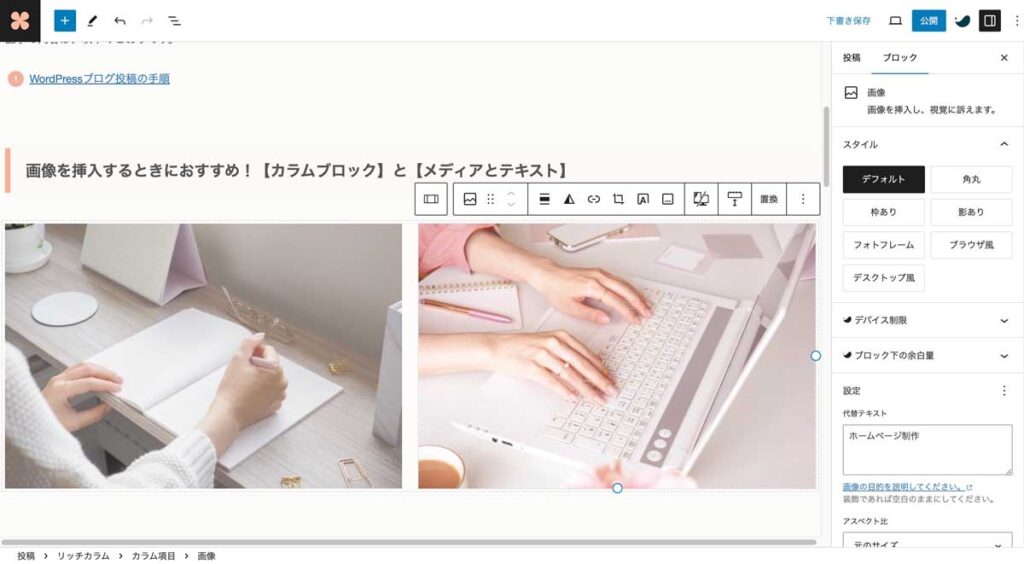
画像を3枚並べるときは、画面右手で数値指定ができます。
3段のうち、一番上がパソコン表示です。
元々の数値が2になっているので、3にしてみましょう。
タブレットとスマホも数値指定ができます。
数値指定が表示されないときは、上部のタブがブロックになっているかを確認してみましょう。
投稿タブになっていると、数値指定の項目が表示されませんので注意です。


画像を挿入していきます。
+ボタンをクリックします。


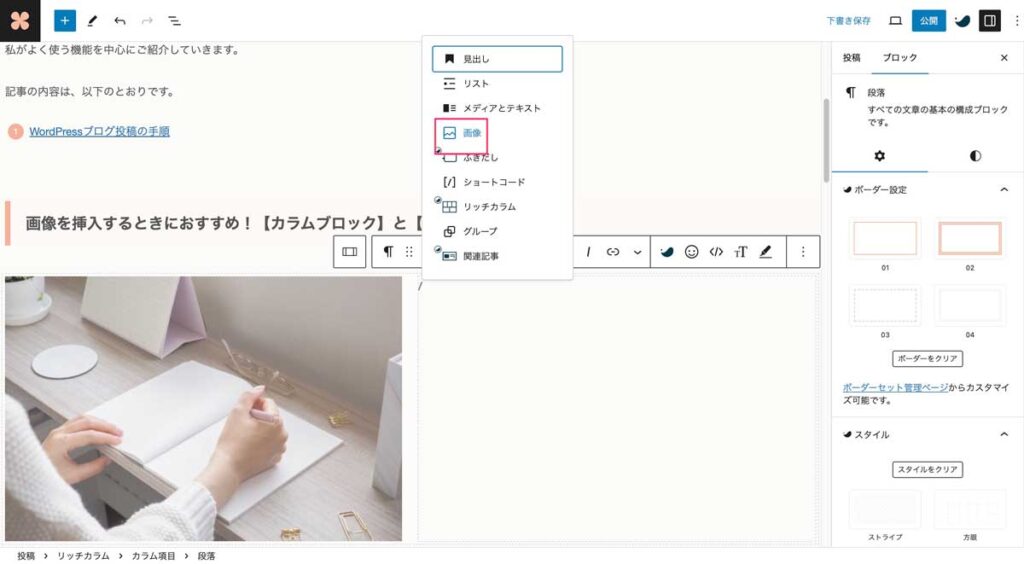
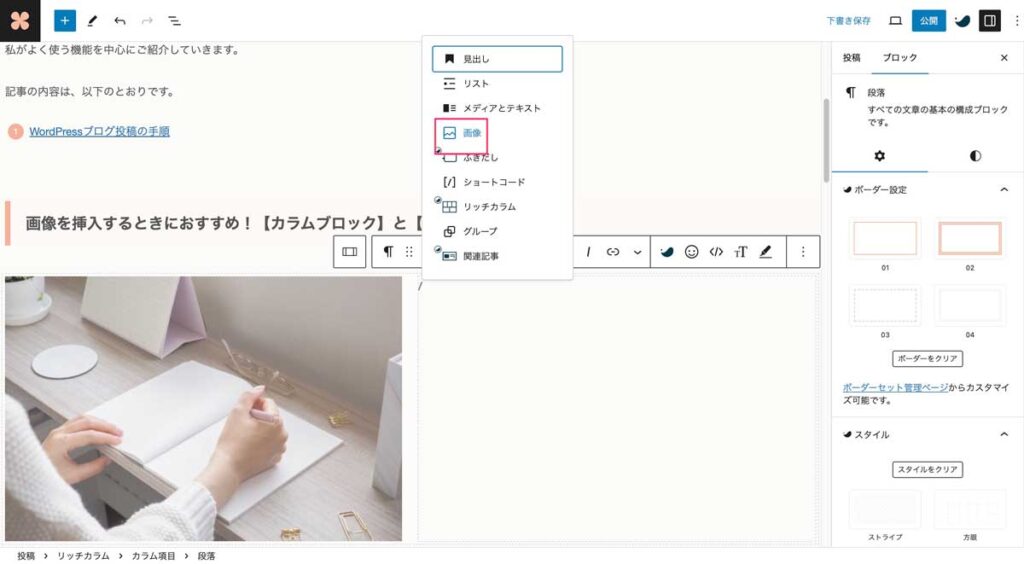
画面左手に機能一覧が表示されるので、画像をクリック。


アップロードかメディアライブラリのどちらかを選んで画像を挿入します。
今回は、既にアップロードされている画像を選ぶ方法で進めます。
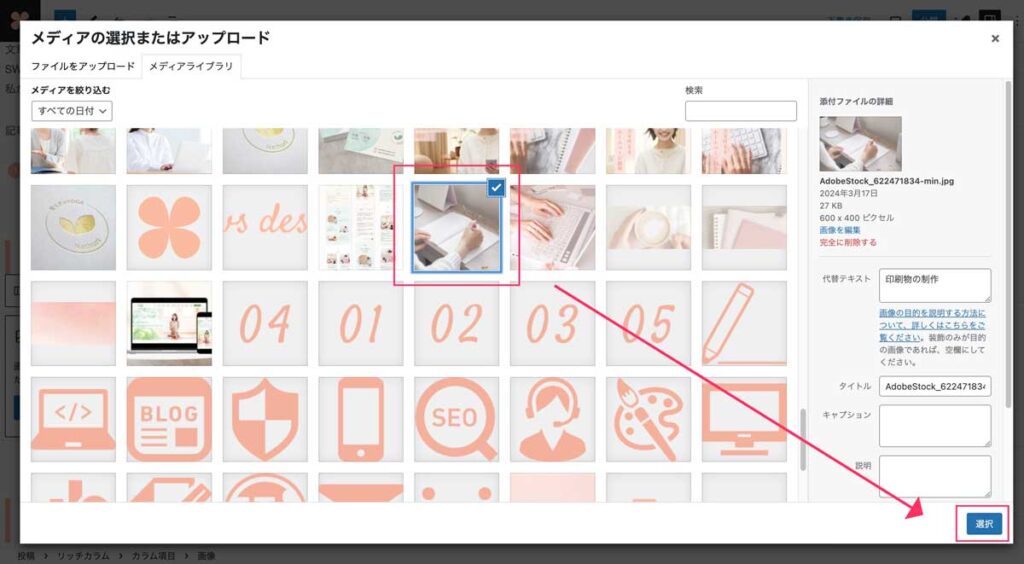
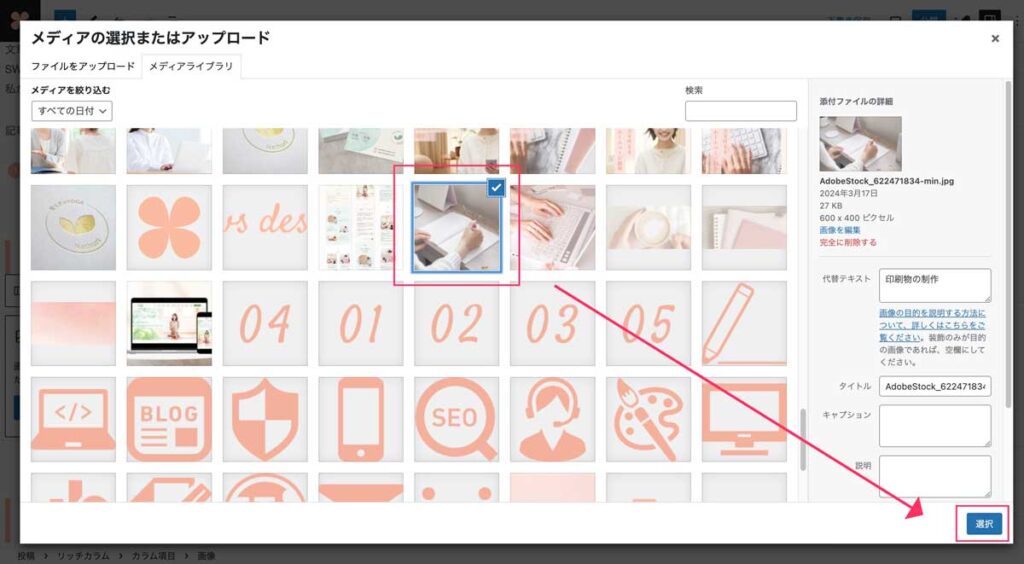
メディアライブラリをクリックします。
画像の挿入の仕方は別の記事(画像をアップロードする方法)をご覧ください。




メディアライブラリが開きました。
メディアライブラリ内の画像を選んで、画面右下の選択ボタンをクリックします。


2つ目の画像を配置するときもやり方は同じです。
画像を配置したい場所で、+ボタンをクリックして表示された機能の中から画像の項目を選びます。


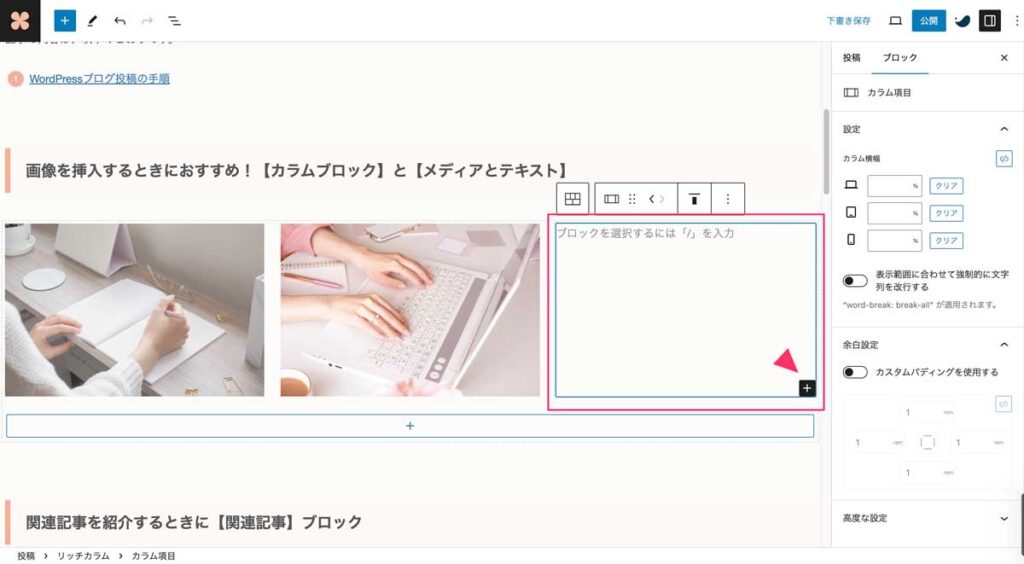
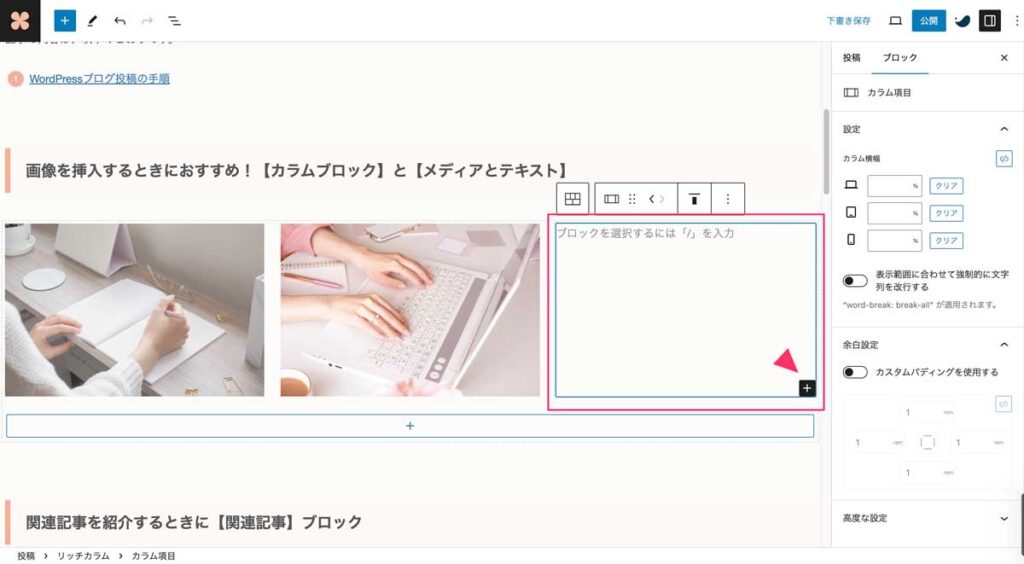
画像が2列になりました。


右手の設定画面で、3と入力してから+ボタンをクリックします。
このとき、リッチカラムブロックを選んでいるか確認しましょう。
画面の一番下に投稿>リッチカラム>カラム項目と表示されている場合は、リッチカラムをクリックすると選択できます。
ブロックの選び方については別の記事で書いています。


3つ目の画像を挿入できるようになりました。
前のステップと同じように3つ目の画像を選択します(省略)。
メディアとテキストの使い方


- 新しいブロックをつくるときは、Enterを押します。
- +ボタンが画面の右手に出てくるので、クリックします。
- メディアとテキストが表示されたらクリックしましょう。



もしメディアとテキストが表示されなかったら、黒色ボタンのすべてを表示を押すと、左に機能一覧が出てきます。


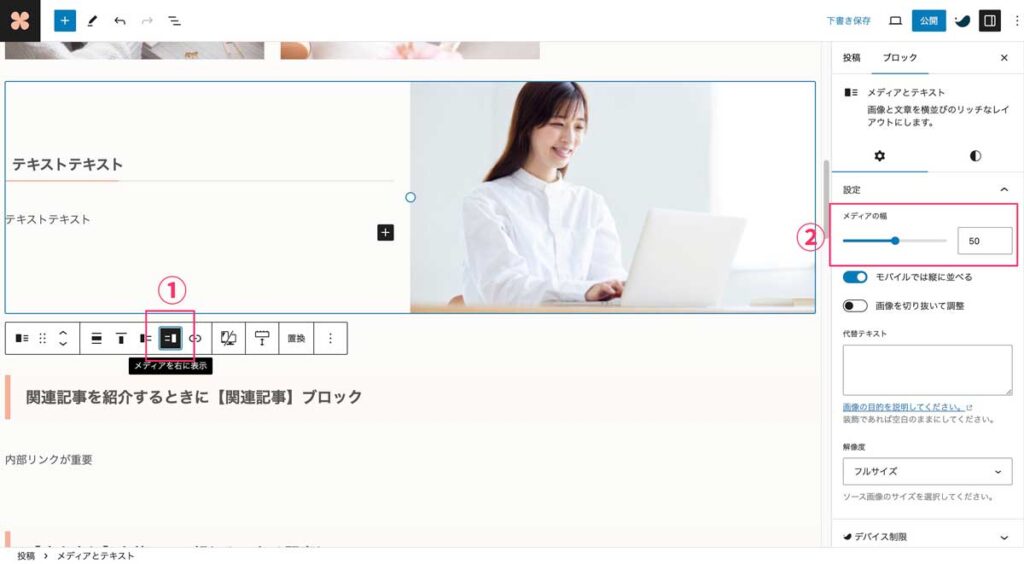
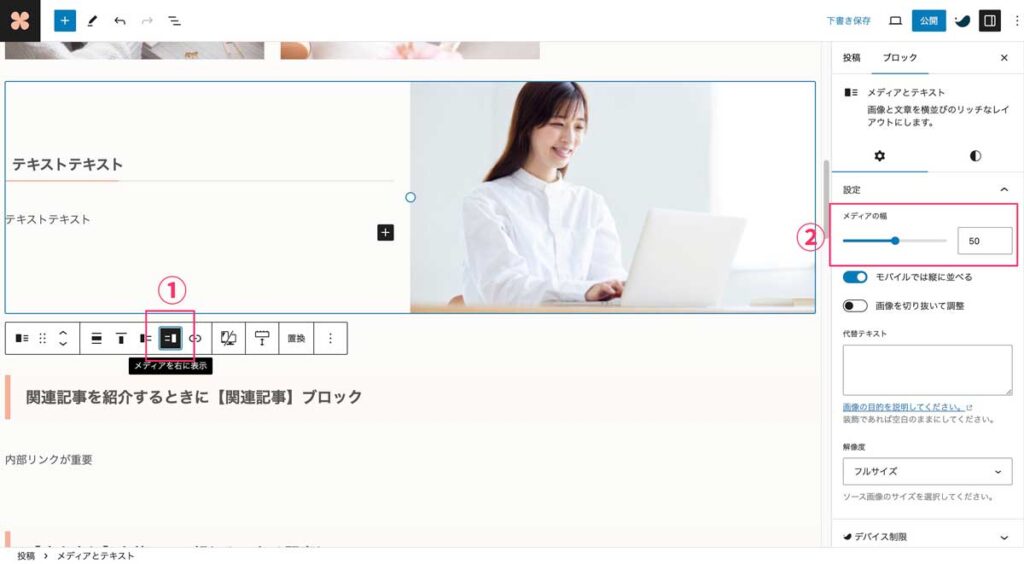
- 左右の画像と文章を入れ替えたいときは、赤枠のマークをクリックしてみましょう。
- 画像のサイズを変えたときは、メディアの幅を調整します。
画像と文章が左右逆になりました。


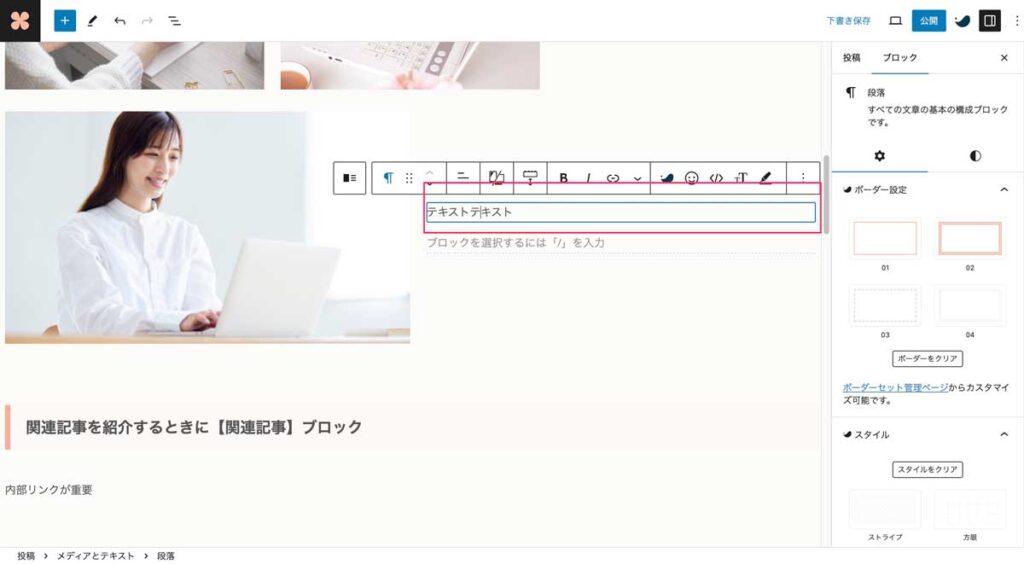
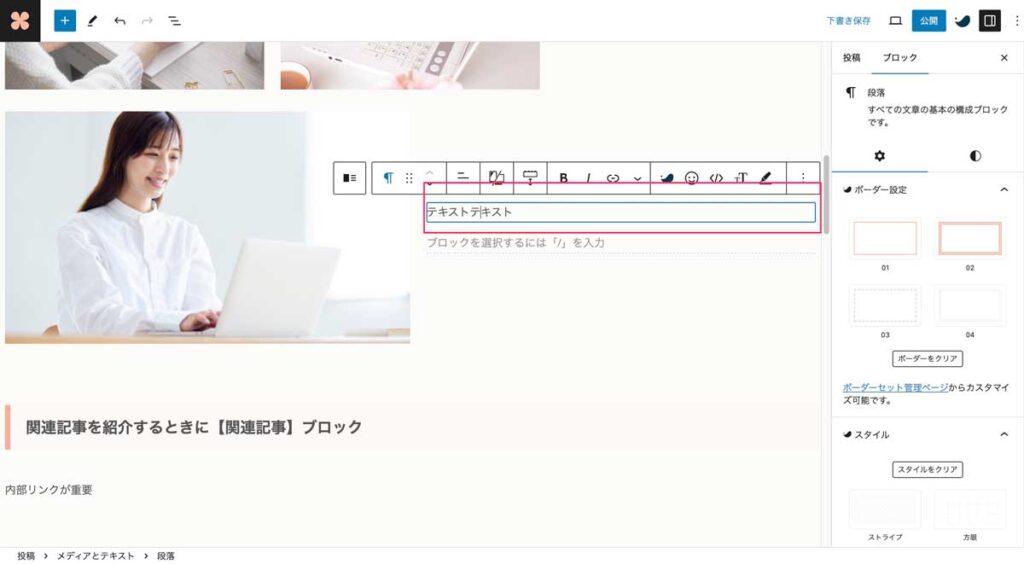
画像の横に文章を入力してみましょう。
テキストテキストと入力しました。
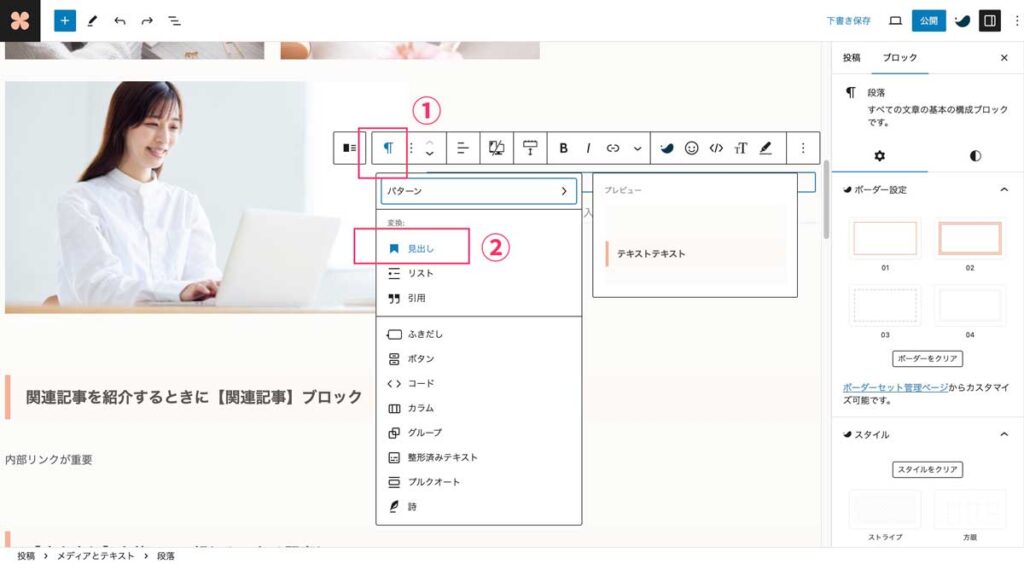
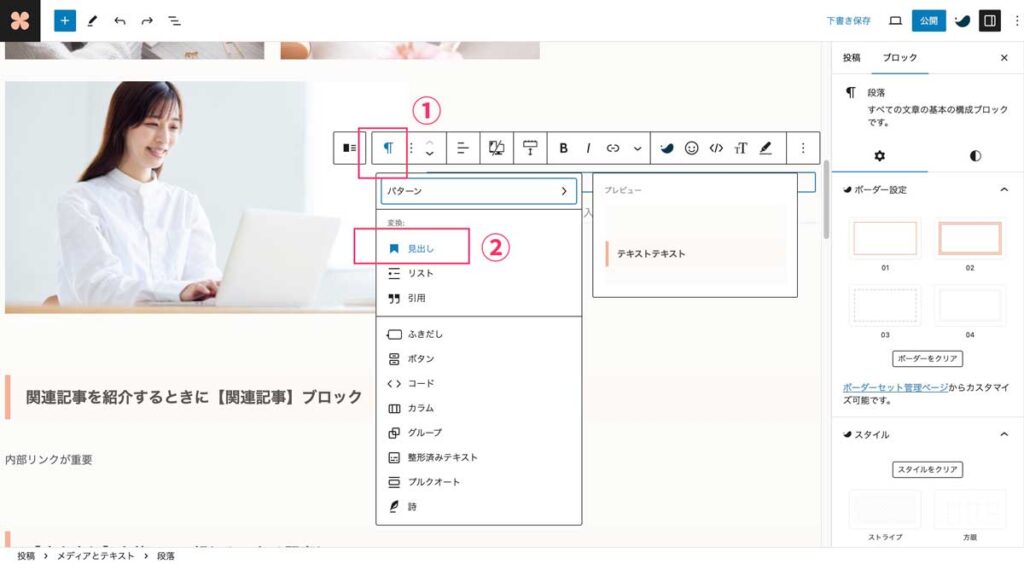
次に入力した文字に見出しをつける方法をご紹介します。


文字を入力したら、
- マークをクリックして
- 見出しをクリックすると、文章が見出しになります。
見出しの下に本文を入力したいときは、Enterを押してブロックを変えましょう。
内部リンクでSEO対策!【関連記事】ブロック
いくつ記事を投稿していくと「読者にあの記事も読んでもらえたら役に立つのではないかな?」と思うことが出てきます。
そのときに役立つのが関連記事ブロックです。
内部リンクを貼るときに使うのですが、SEOの視点でも重要です。



SEOについては別の記事で詳しく書いてます。


内部リンクとは、同じサイト内のページとページを紐づけるリンクのことです。
別の記事に読者を誘導するときに使います。
Googleの巡回ロボットがサイトの構造やページ同士の関連性を調べるためにも内部リンクが利用されるため、SEOの観点からも重要視されてます。


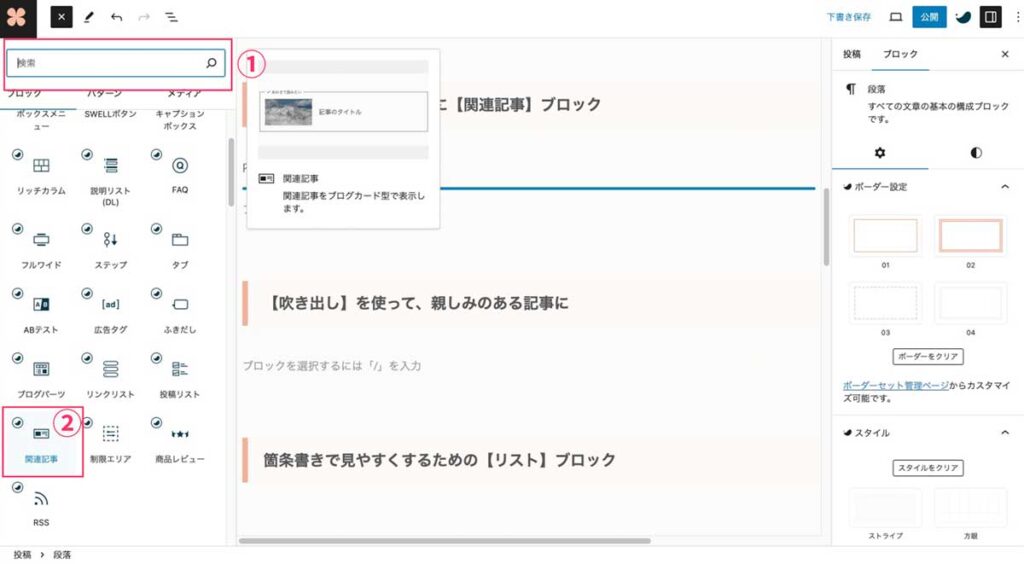
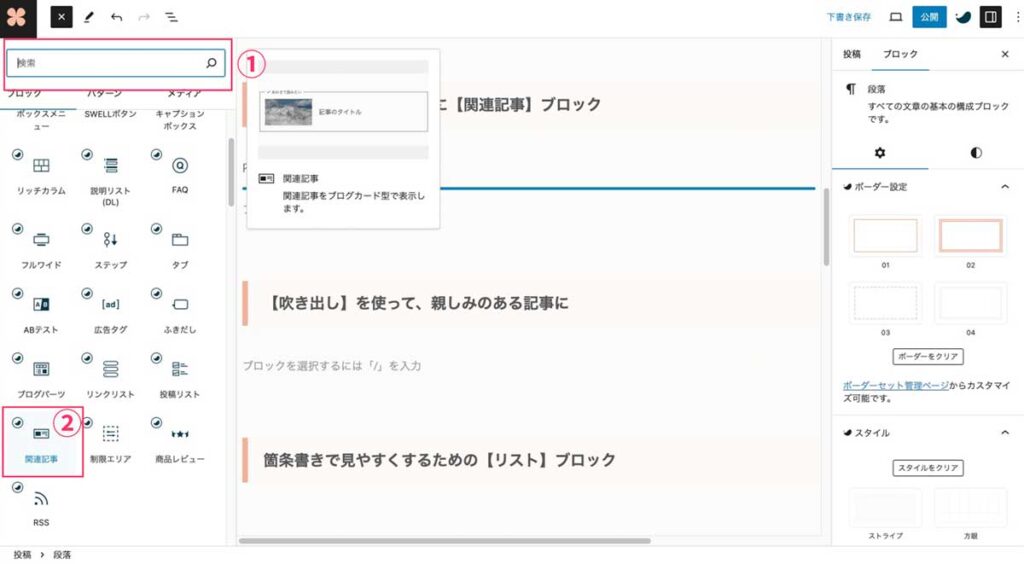
関連記事ブロックを使うときも、新しいブロックにする必要があるので、まずEnterを押します。
前回までの手順と同じで、+ボタンをクリックします。
- 関連記事ブロックが見つからないときは、検索窓で探します。
- 画面左にが表示されるのでクリックしましょう。


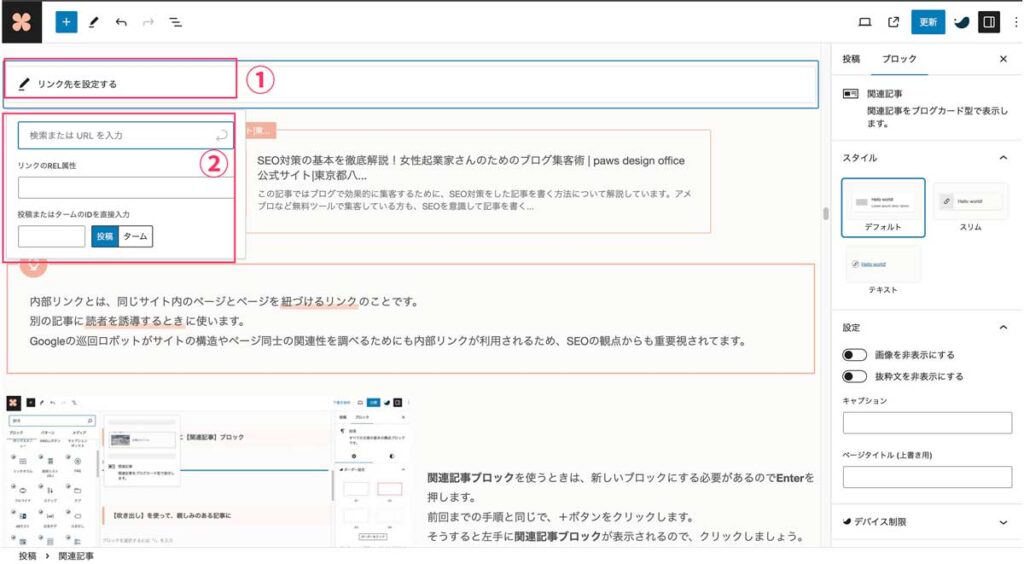
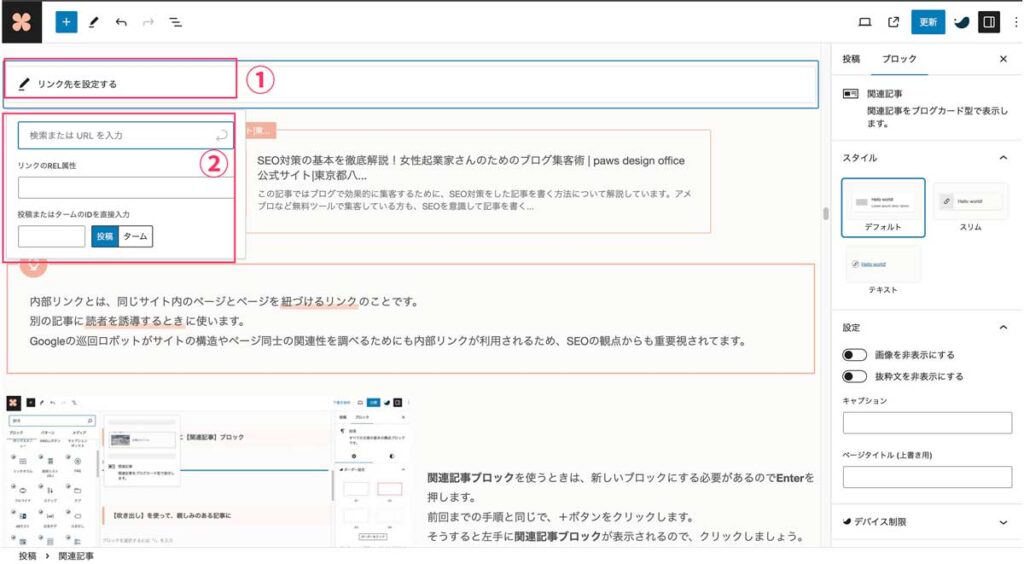
- リンクを設定すると書かれている場所をクリックすると
- 検索またはURLを入力と書かれている場所にURLを貼りつけます。
または、記事のタイトル入れて該当する記事を選びます。


リンク先のURLをコピペしてEnterを押します。
間違えてしまったときは、URL入力欄の右手にあるペンマーク「」のアイコンをクリックしましょう。
正しいURLをコピペします。



Enterを押さないと反映されないので忘れずに。
【ふきだし】を使って、親しみのある記事に


SWELLの機能にあるふきだしを使ってみましょう。
一覧からふきだしを選びます。


似顔絵のアイコンやサイトのテーマカラーにカスタマイズできます。
右のふきだしセットを選ぶと以下のようにイラストと色が変わりました。



おはよう


ふきだしのカスタマイズのやり方について解説します。
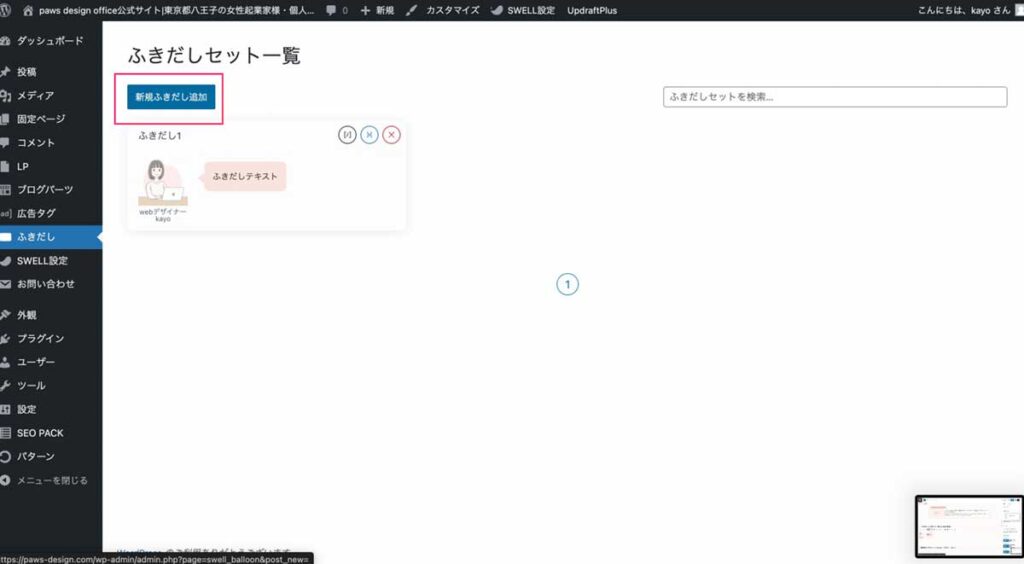
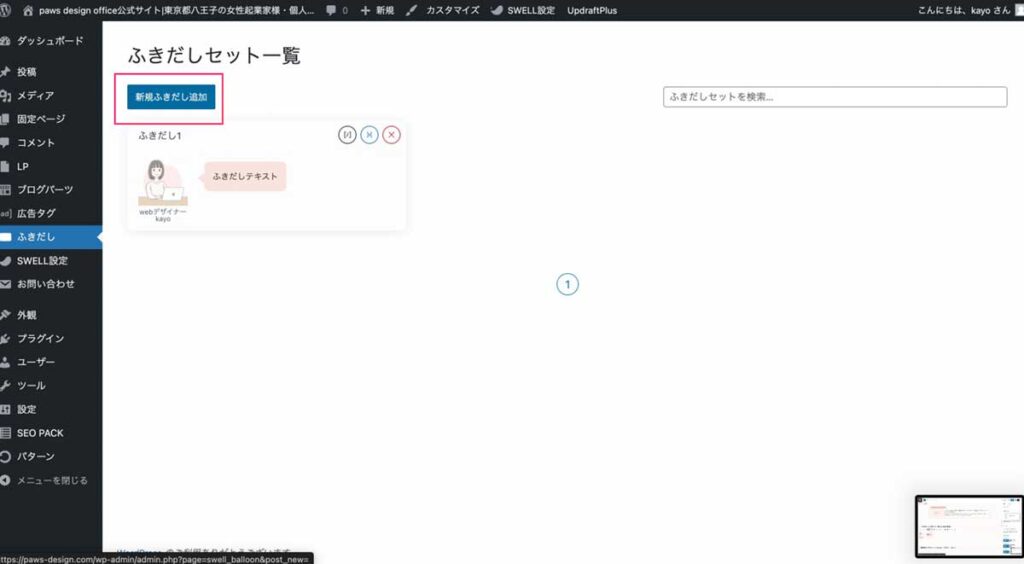
ふきだし管理ページをクリックして移動します。


ふきだし管理ページに移動しました。
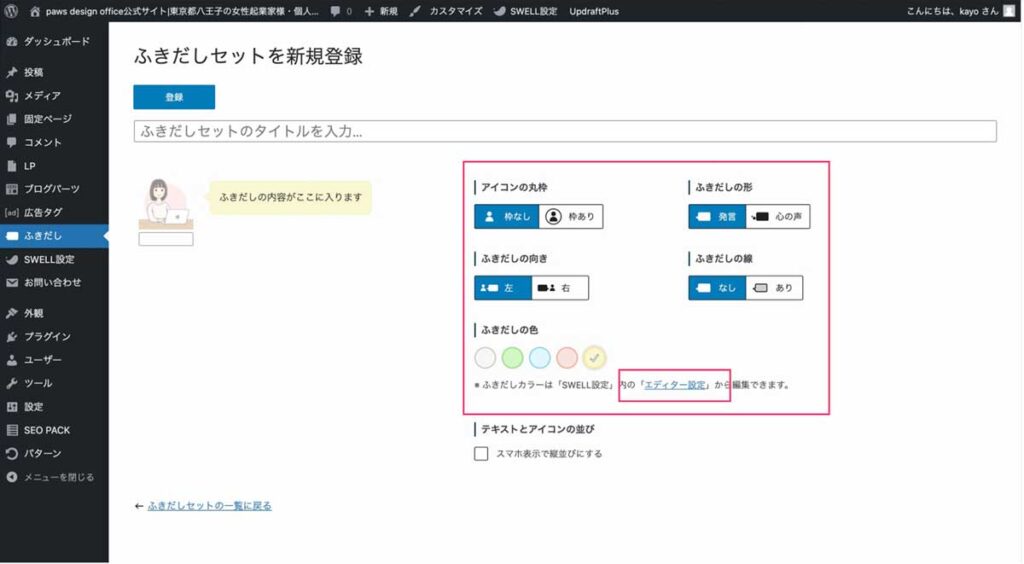
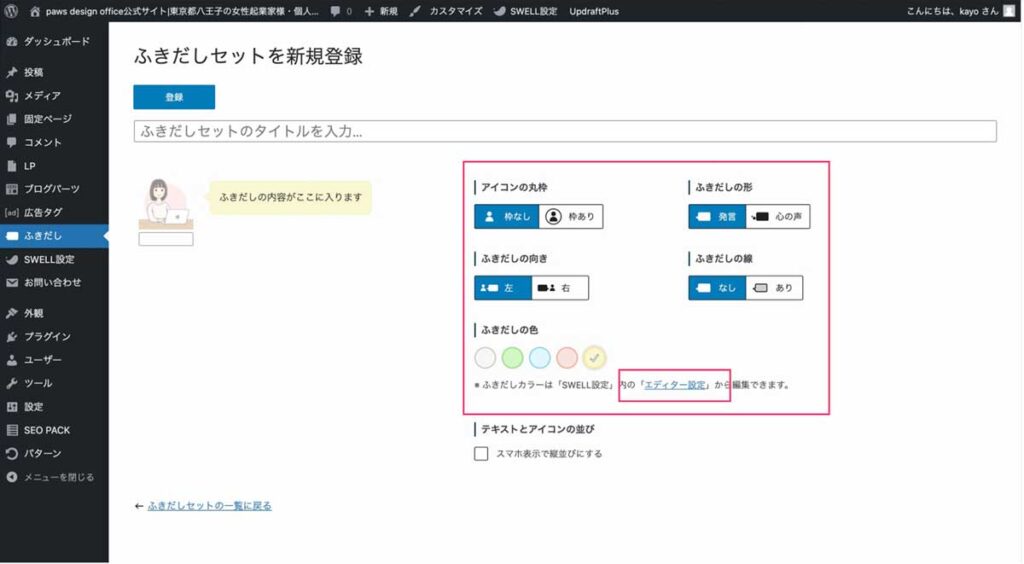
赤枠の新規ふきだし追加をクリックします。


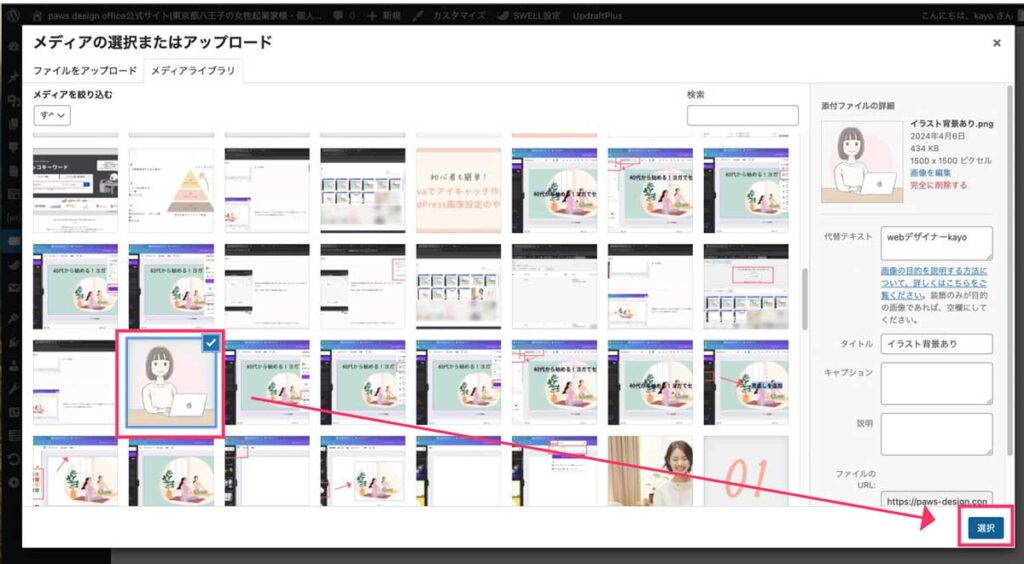
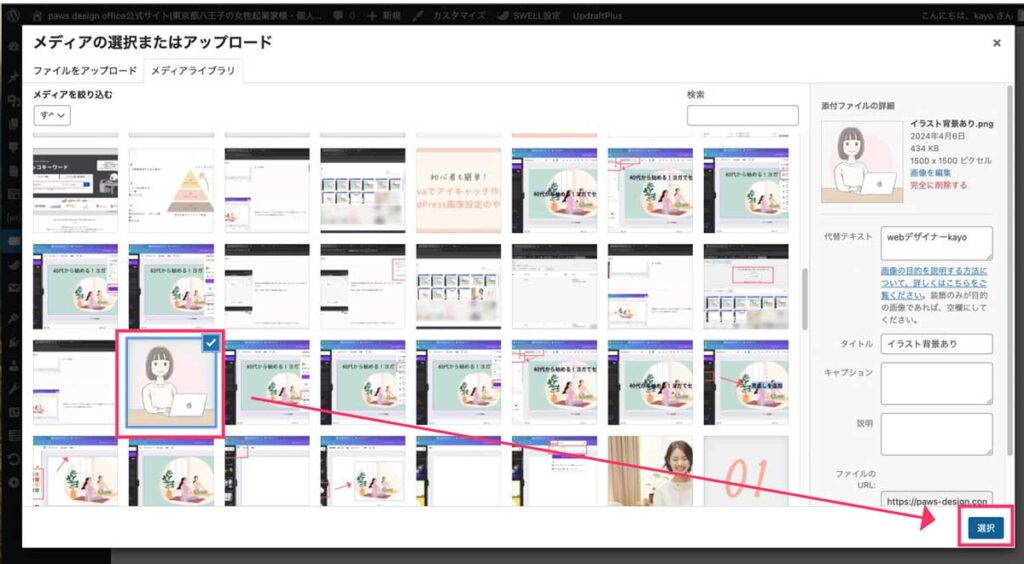
メディアライブラリのイラストをクリックして、選択ボタンを押します。
イラストや画像をワードプレスに取り込む方法は別の記事でご紹介してます。


赤枠内を見ると、ふきだしの設定が選べます。
次にふきだしの色を設定するためにエディター設定をクリックしましょう。


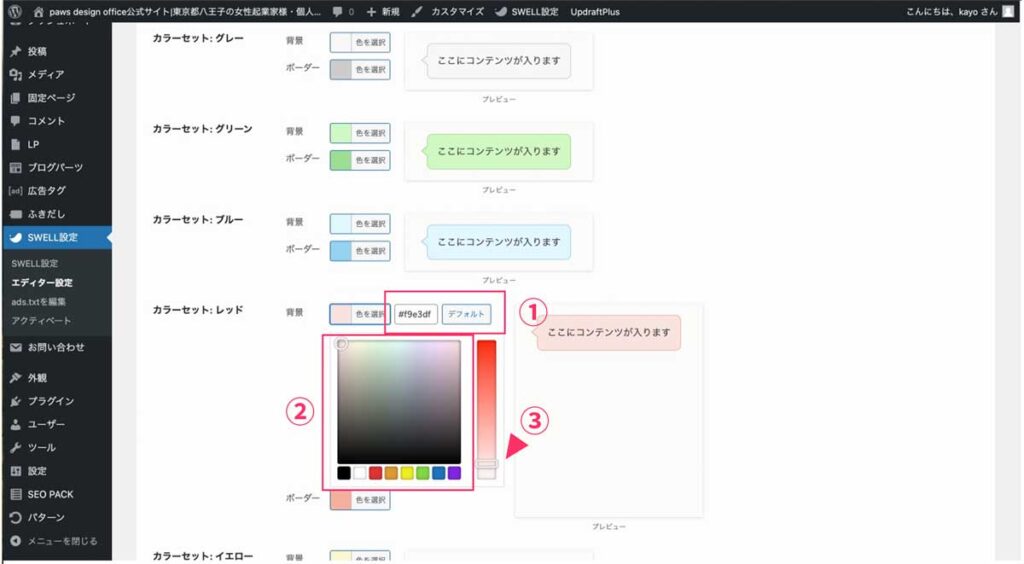
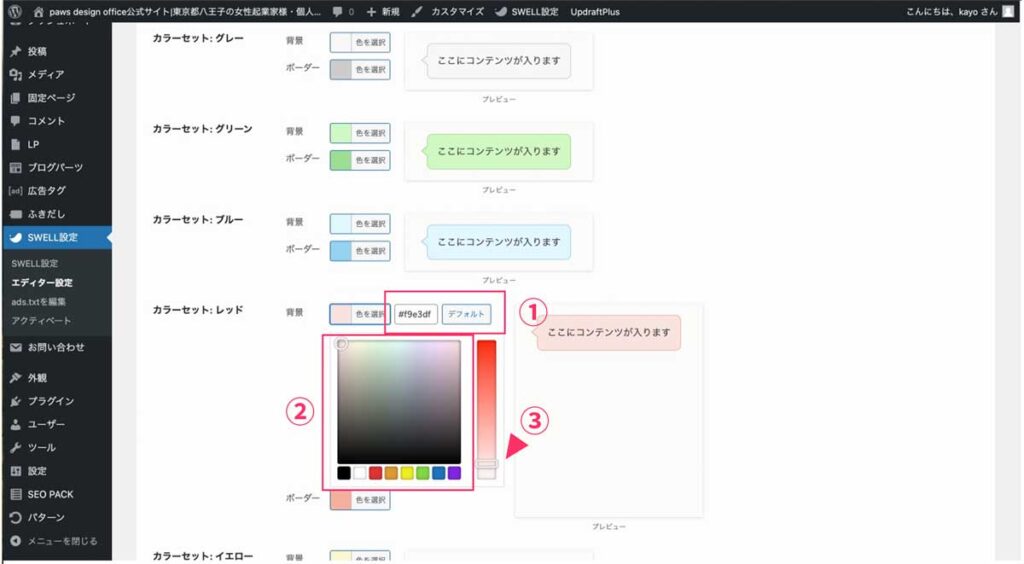
色の設定をします。
- サイトのテーマカラーが決まっていれば#から始まる数値を指定します。
- 感覚的に色を選ぶこともできます。
- バーを動かして、色の濃淡を調整します。
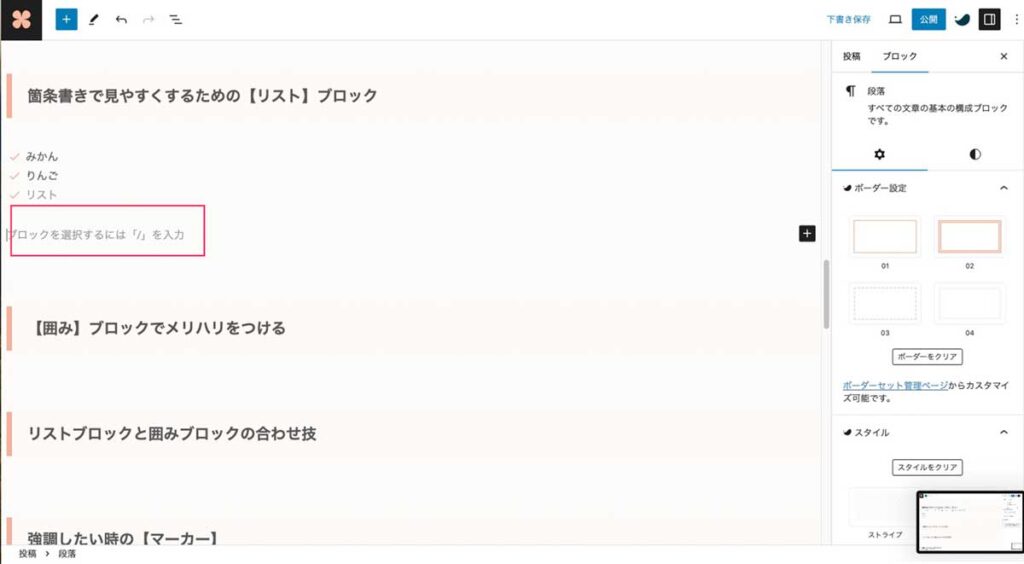
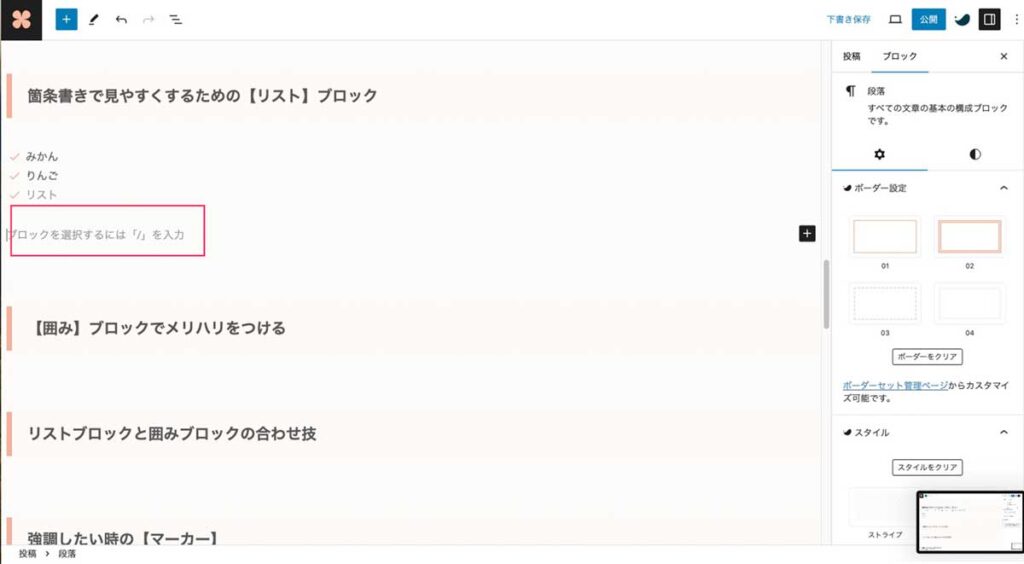
箇条書きで記事を見やすくする【リスト】ブロック


記事を見やすくするために役立つのがリストブロックです。



文章が長くなったら、箇条書きにすると見やすくなりますね。
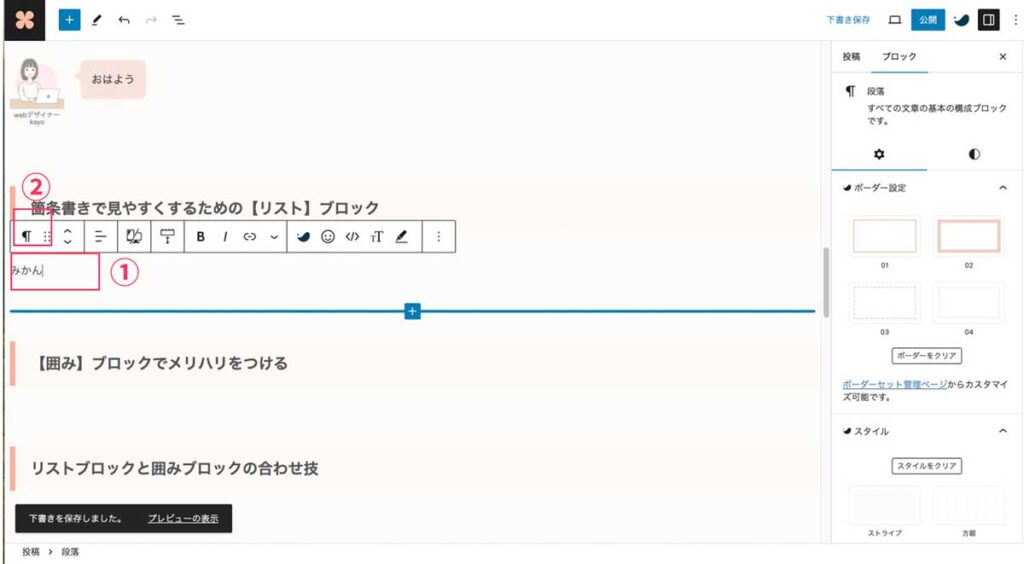
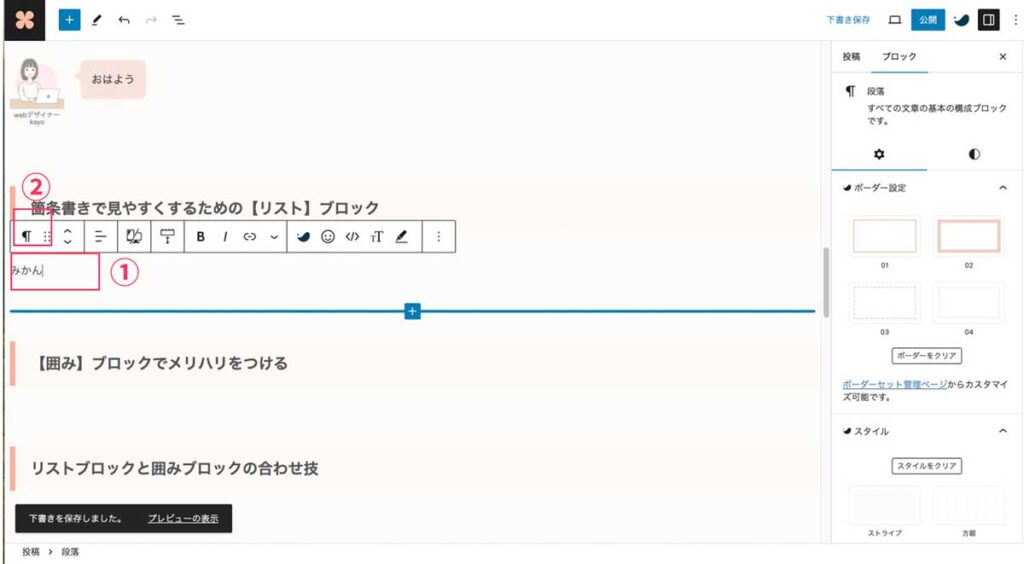
- 文字を入力します。
- 画像の②のマークをクリックします。


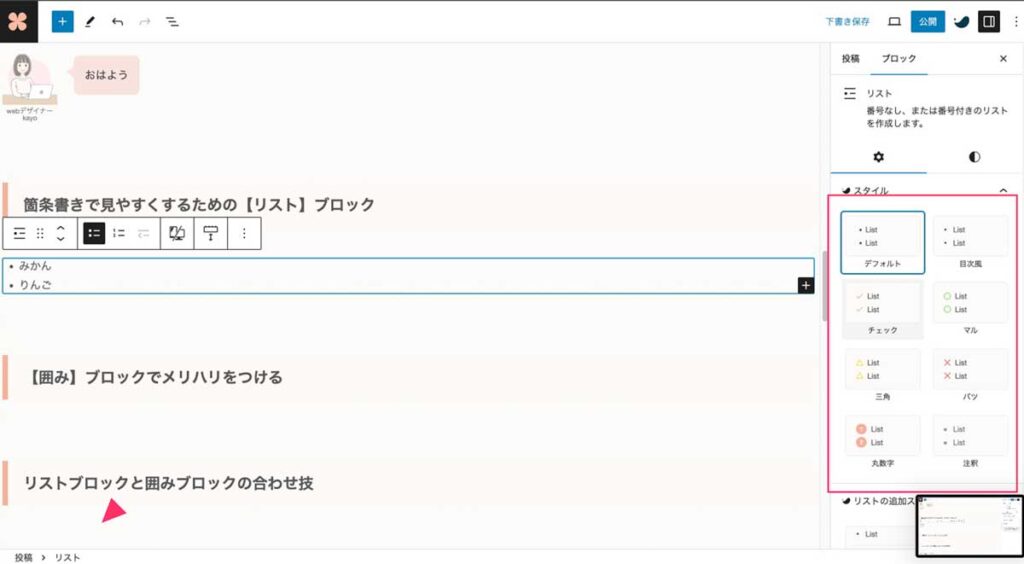
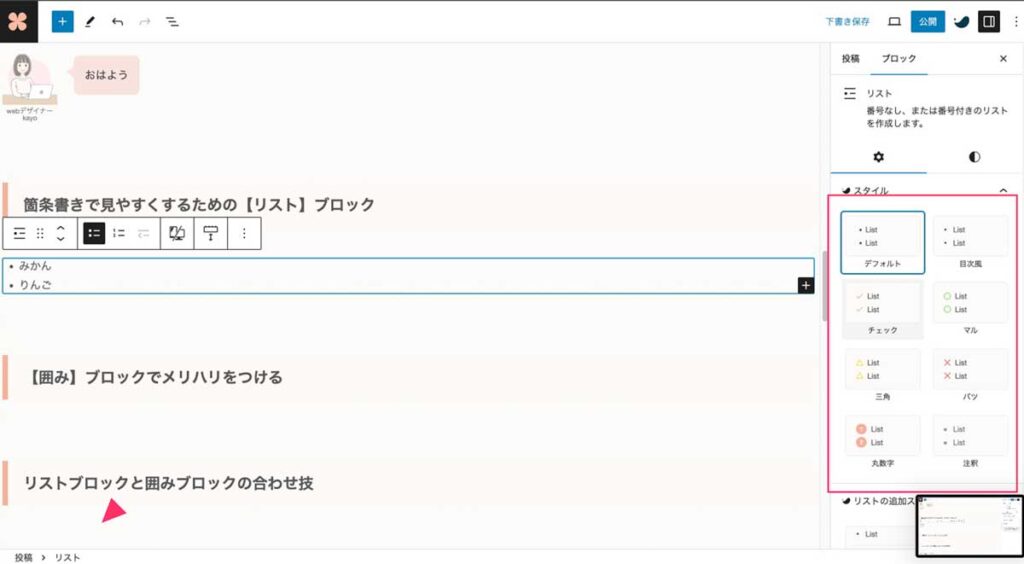
一覧の中からリストを選びます。


黒色の丸が文字の先頭につきました。
黒丸以外のデザインに変更してみましょう。


リストを選んだ状態で画面右手を見るとスタイル一覧が表示されます。
表示されてないときは投稿タブを選んでいる可能性があるので、ブロックタブをクリックしましょう。



タブは画面の右上です。
投稿とブロックの文字が並んでいます。


番号をふりたいときは、①②③のスタイルを選びます。
チェックマーク「」もかわいいですよね。


箇条書きを終わらせたいのに、Enterを押すとまた箇条書きが追加されてしまうときは、画面の一番下を確認しましょう。


投稿>リスト>リスト項目のリストを選んでEnterを押すとうまくいきます。


次のブロックに移動できましたね。



長い記事がすっきりさせたいときは、箇条書きにできるところを探すようにしてます。
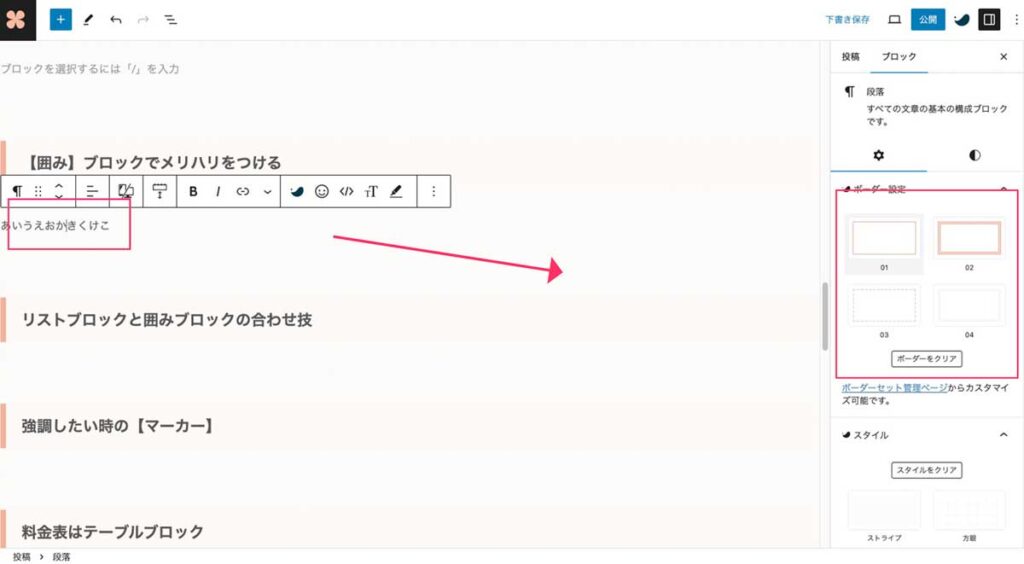
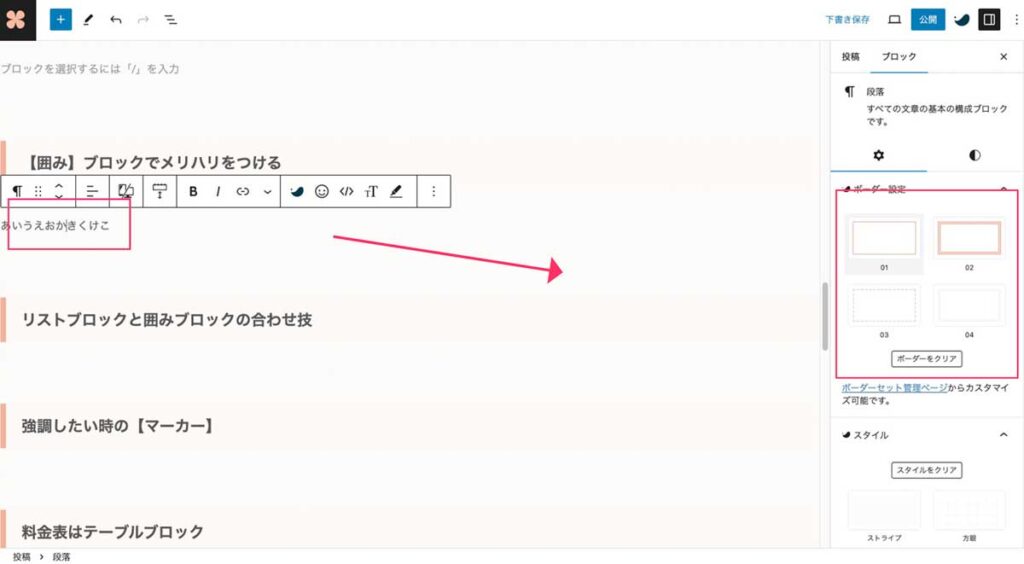
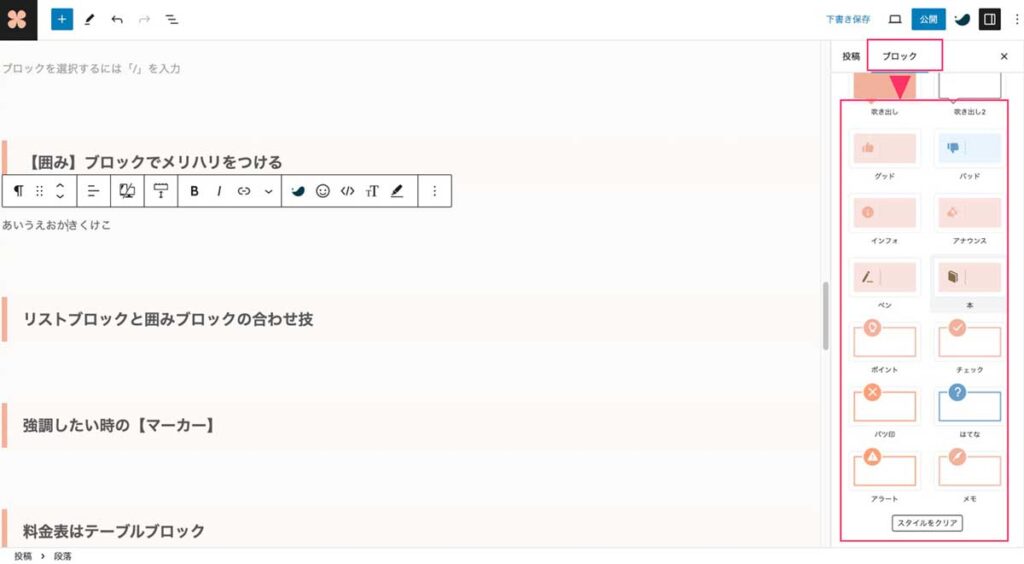
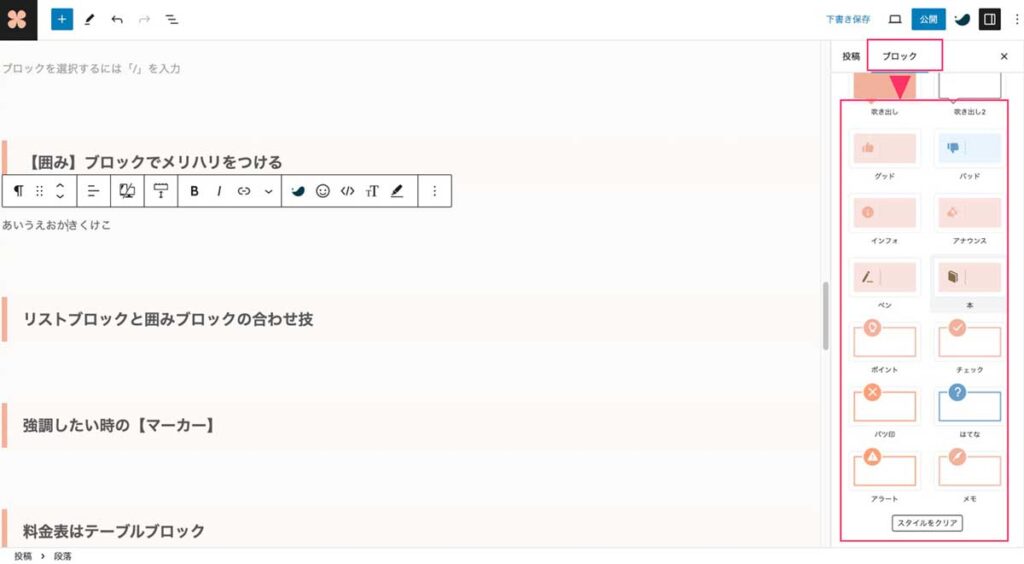
【囲み】ブロックでメリハリをつける


文字を入力したら、画面右にボーダー設定が表示されます。
色々な囲みのデザインがありますね。


下にスクロールするとたくさんのスタイルが出てきます。
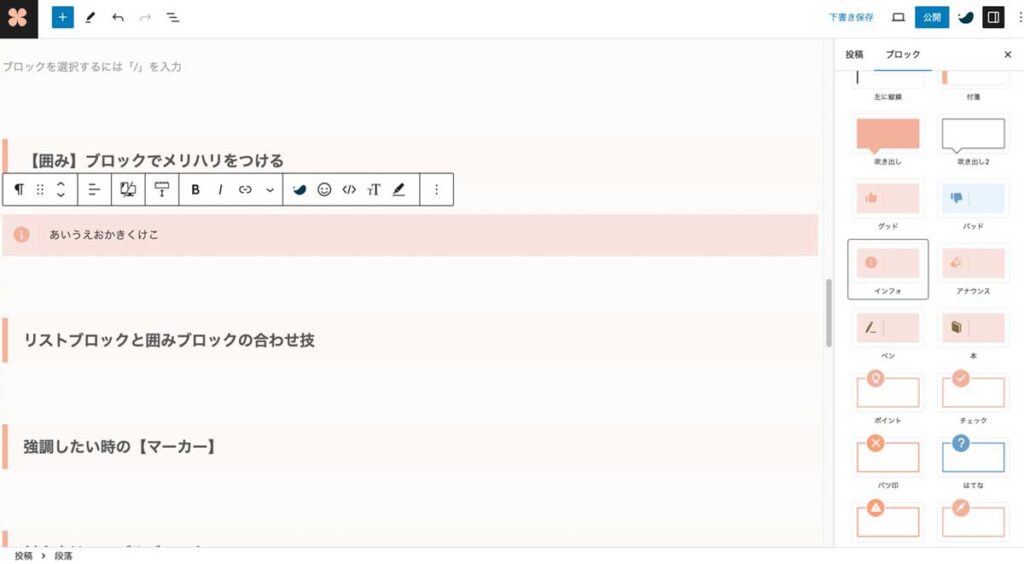
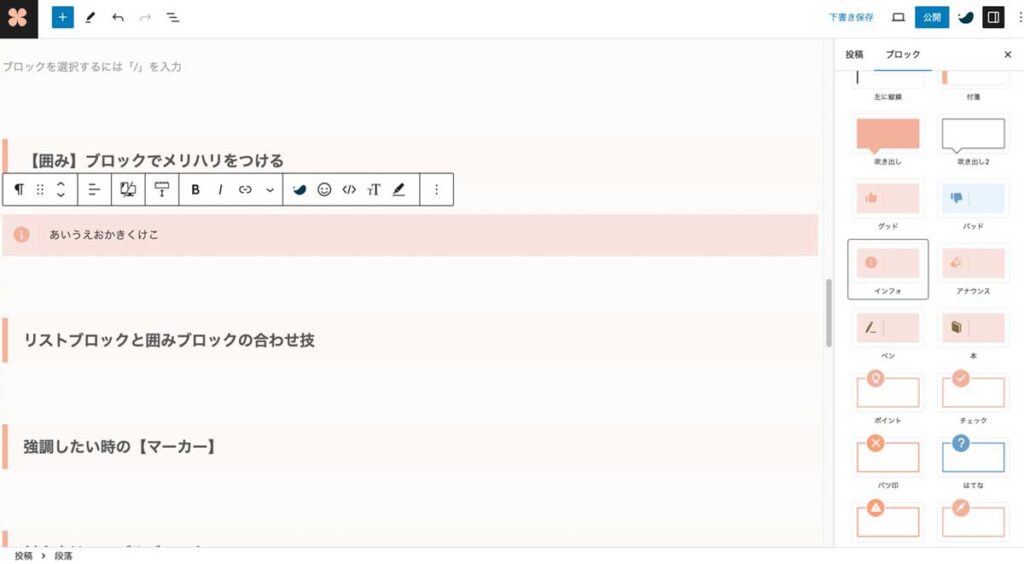
豆知識的な情報を記事に書きたいときは、「インフォ」を使ったり、強調したいときは「ポイント」で囲ったりと色々使い分けてます。


見た目が変わりましたね。
アイコンや背景・囲みの色を変更すると、サイト全体の雰囲気に統一感が出ます。
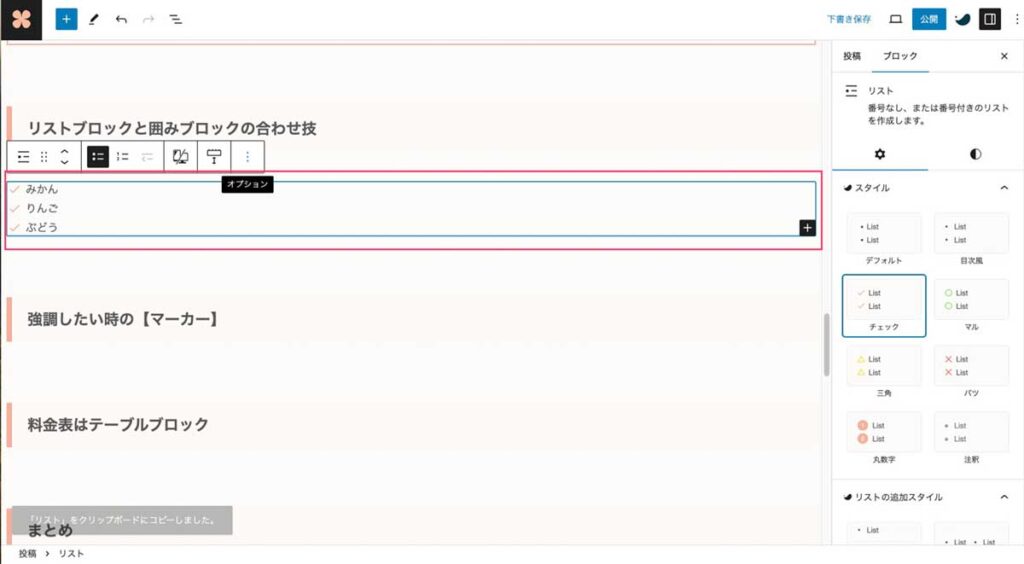
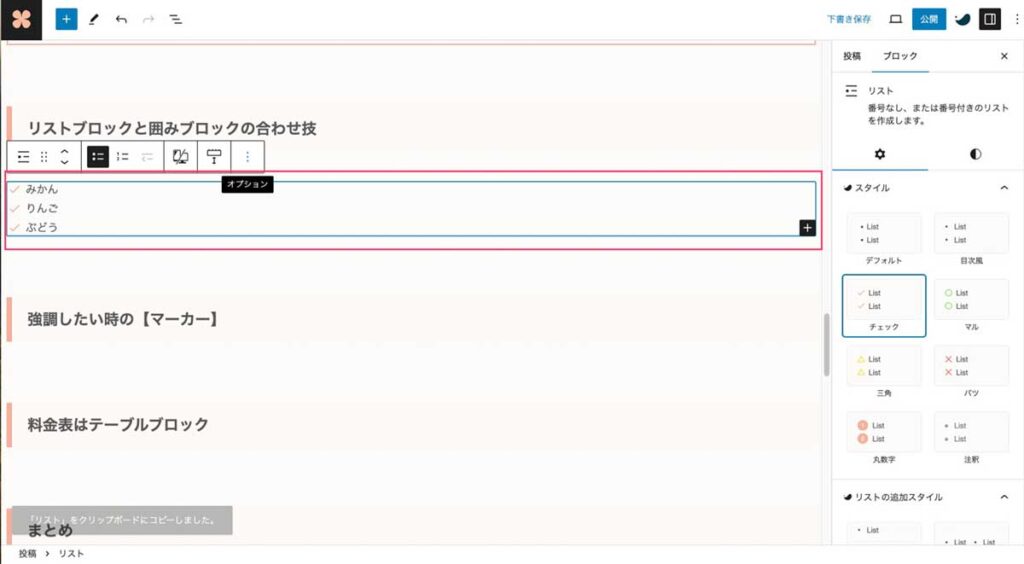
リストブロックを囲いたいとき【応用編】


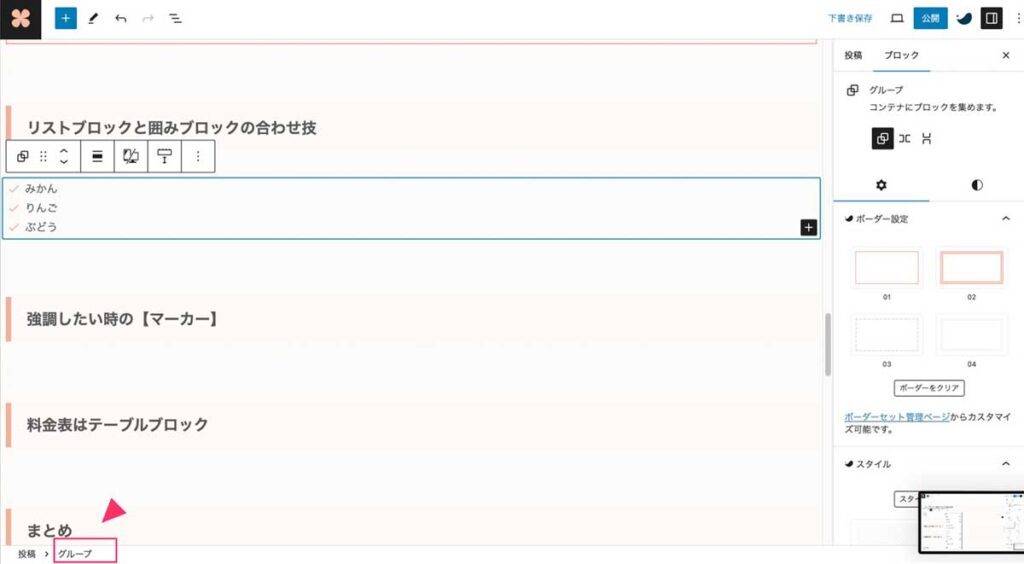
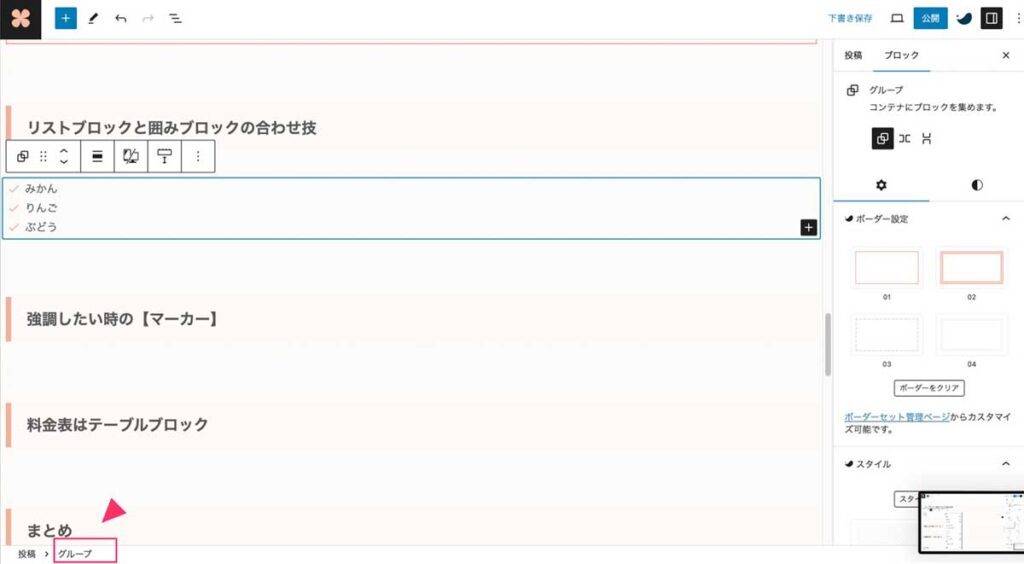
箇条書きを作ります。


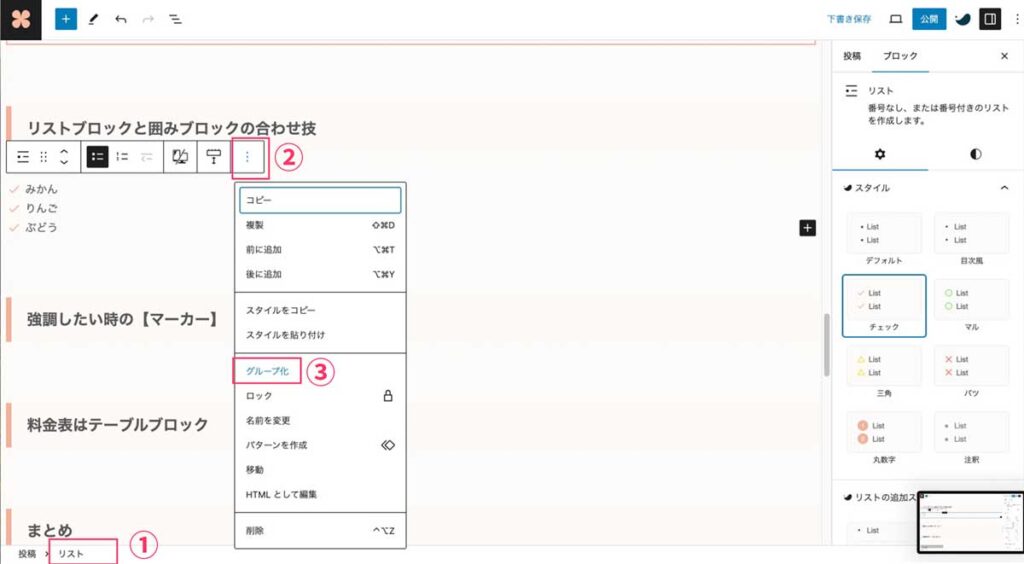
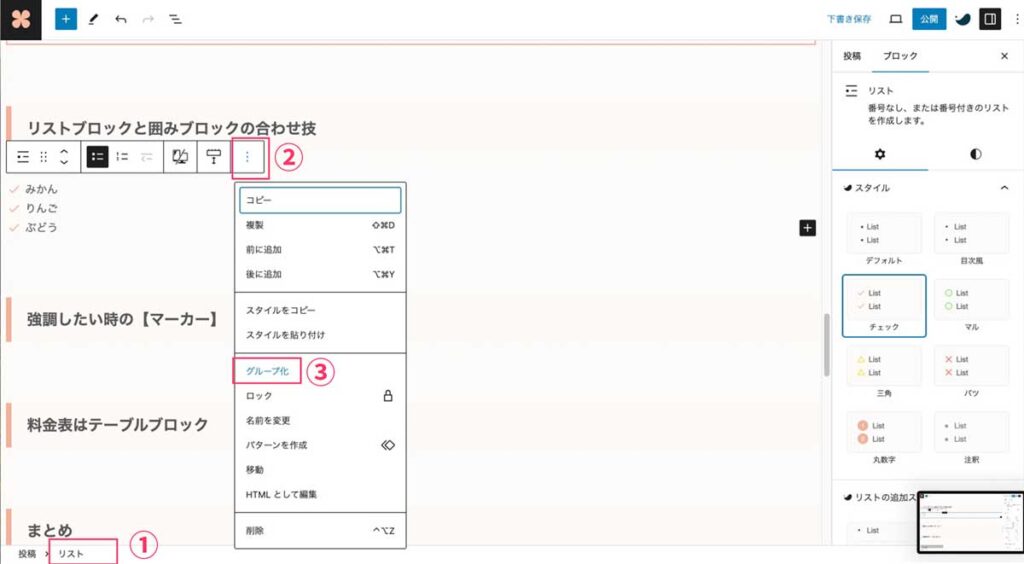
- リストブロックが選ばれていることを確認して
- 縦並びの点点々のマークをクリック。
- 表示された項目からグループ化を選びます。


画面下部のように投稿>グループと表示されます。


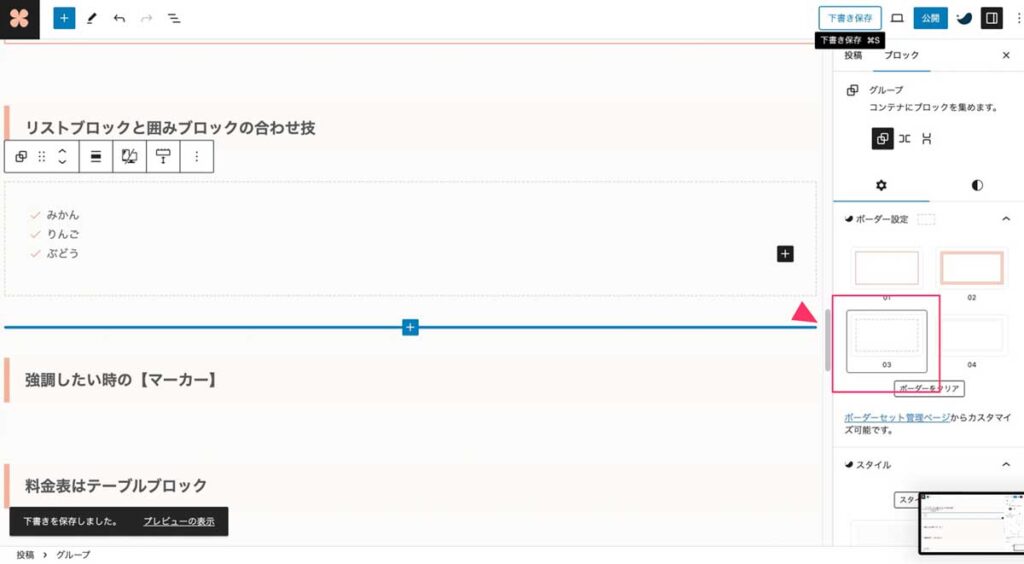
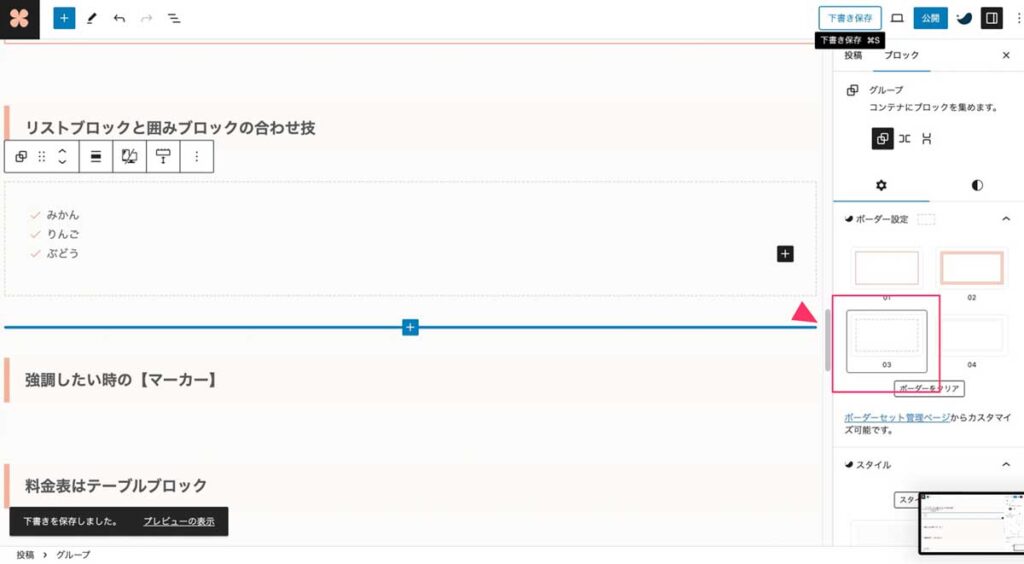
グループを選んだ状態で、画面右のボーダ設定やスタイルから好みのデザインを選ぶと反映されます。
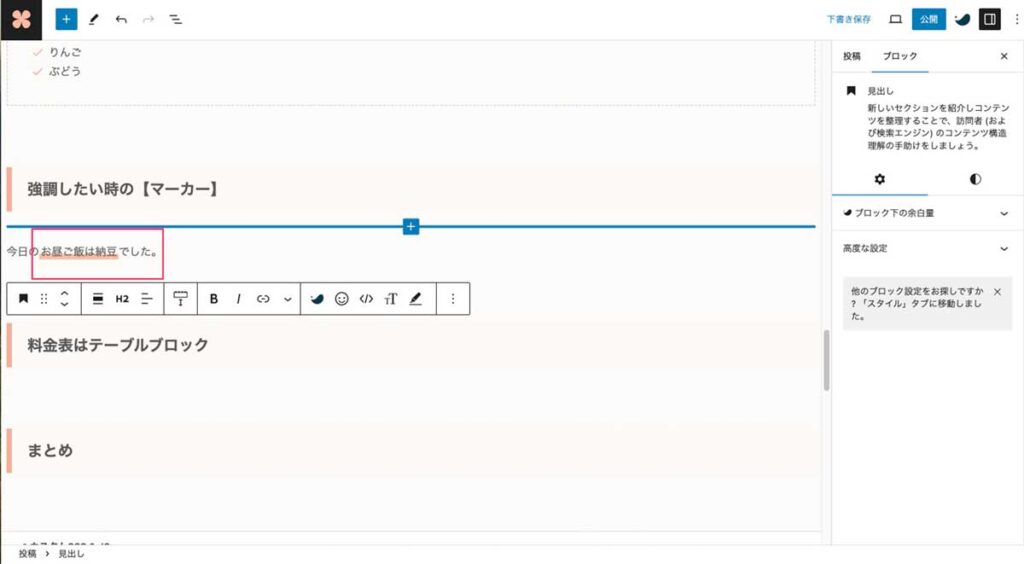
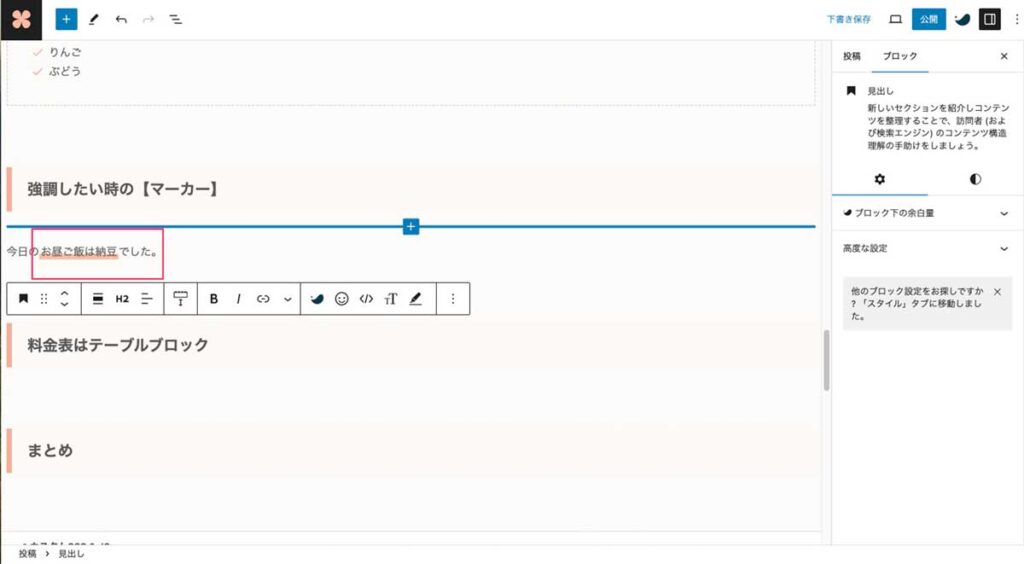
強調したい時の【マーカー線】


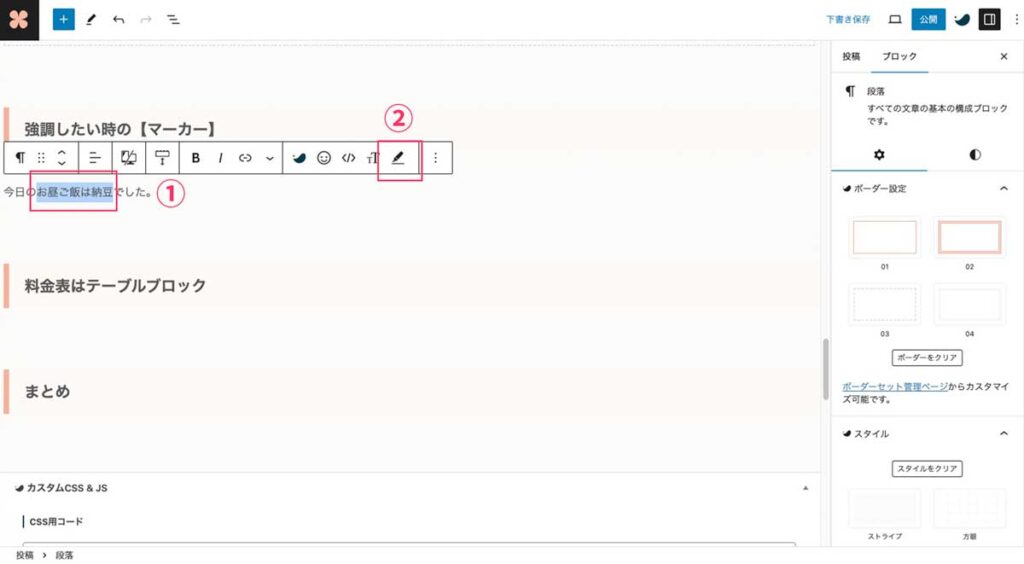
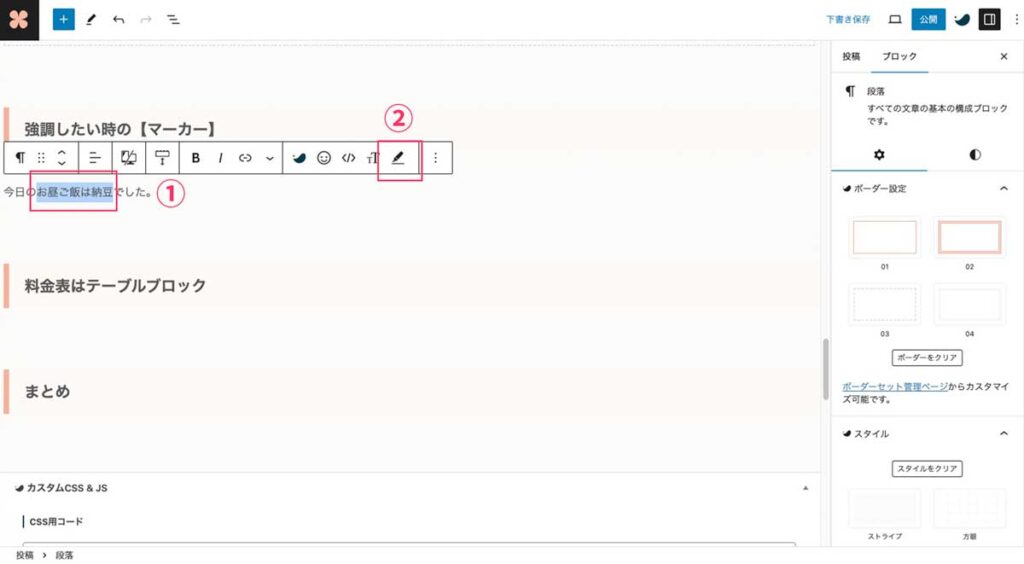
- マーカーを引きたい文字をドラッグします。
- ペンマーク「」を選びます。


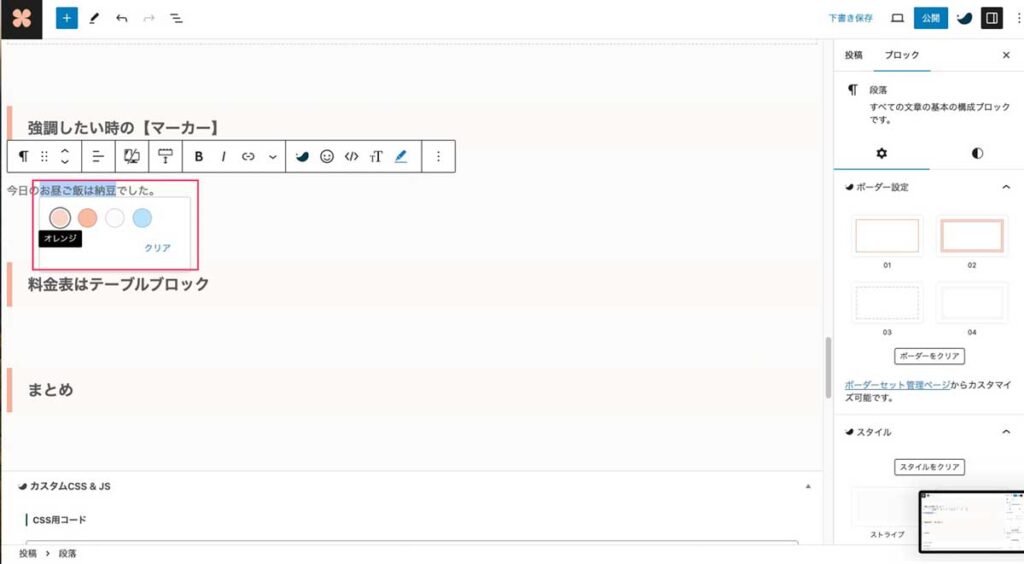
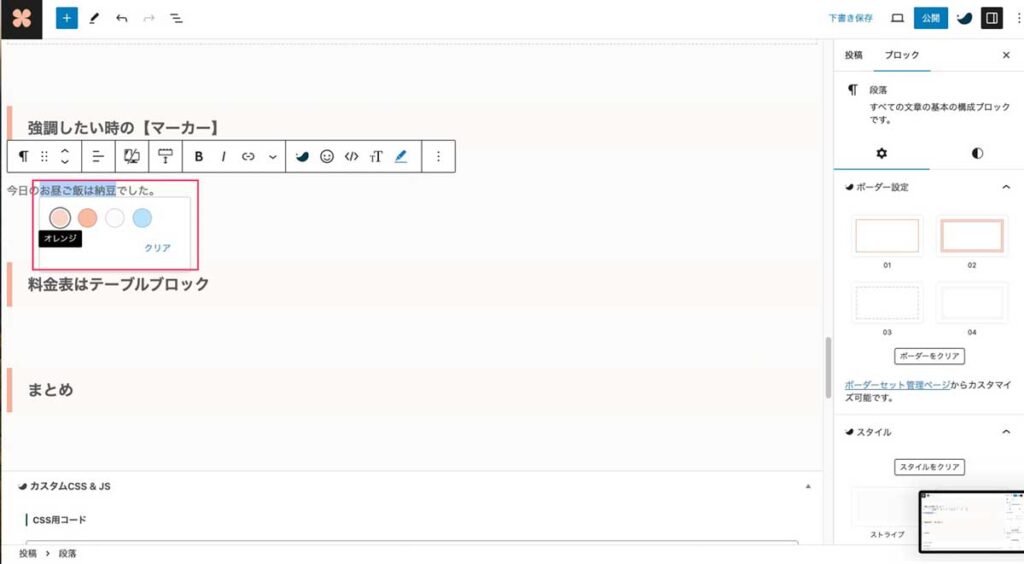
パレットが出てくるので、好きな色を選びます。
色は設定できるので、サイトの雰囲気の合う色を決めておくとまとまりやすいです。



色を統一すると、整った印象を与えることができますね。


マーカーが引けました。
強調したいところを部分的にマーカーや太字にすることで、
読者に記事をテンポよく読んでもらえます。



マーカー線を使いすぎると、逆に読みづらくなるのでほどほどに使ってます。
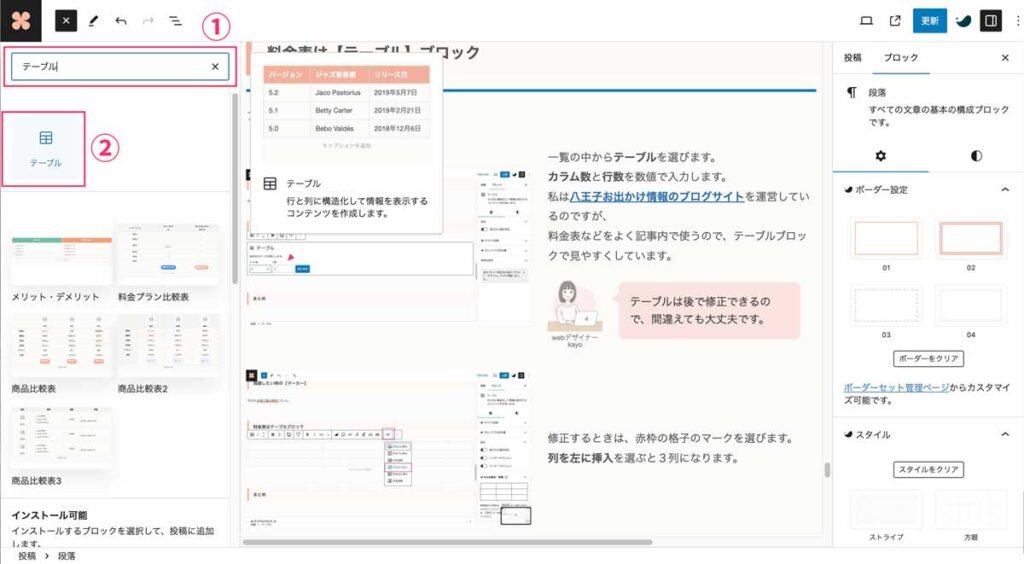
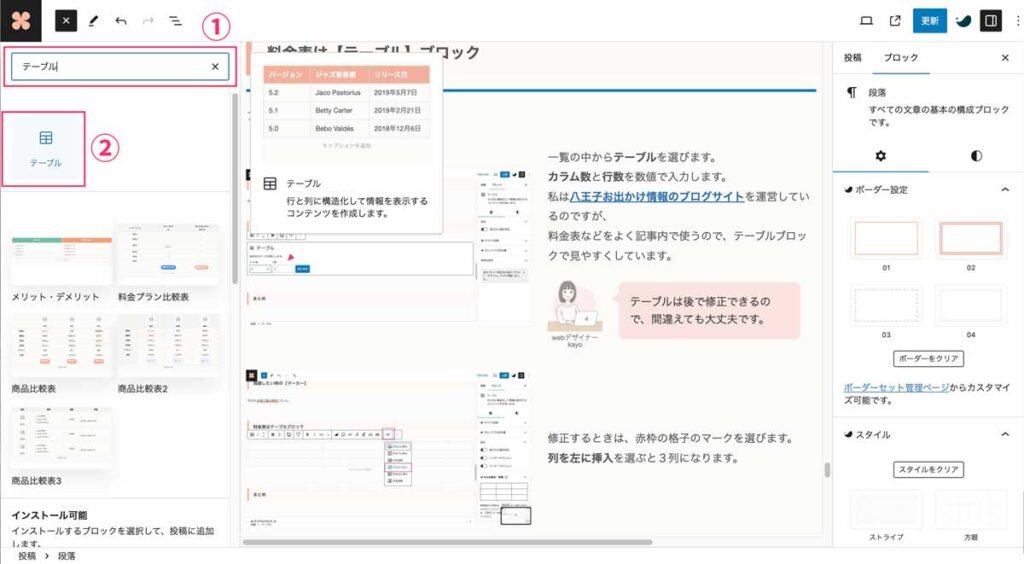
料金表は【テーブル】ブロック


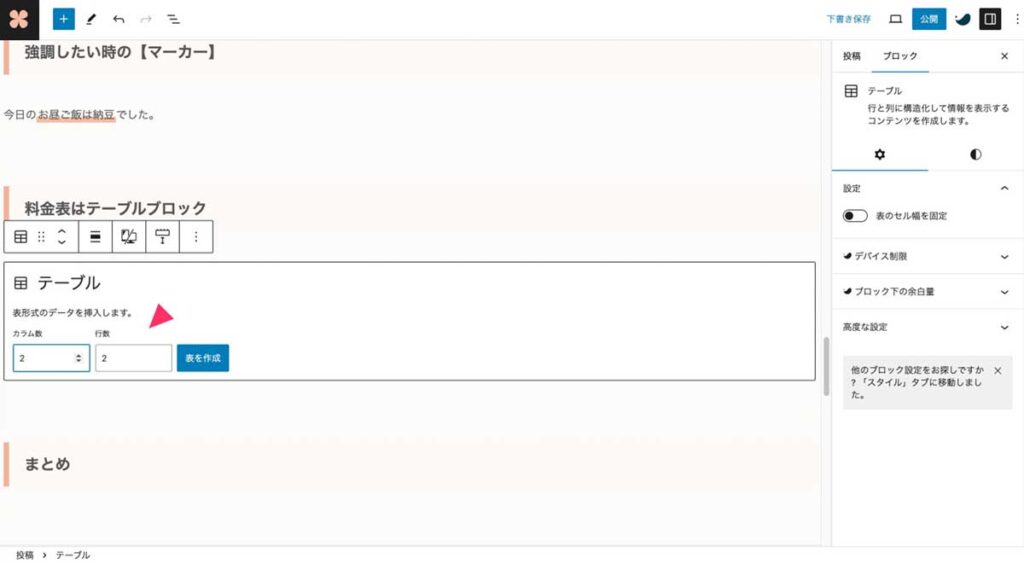
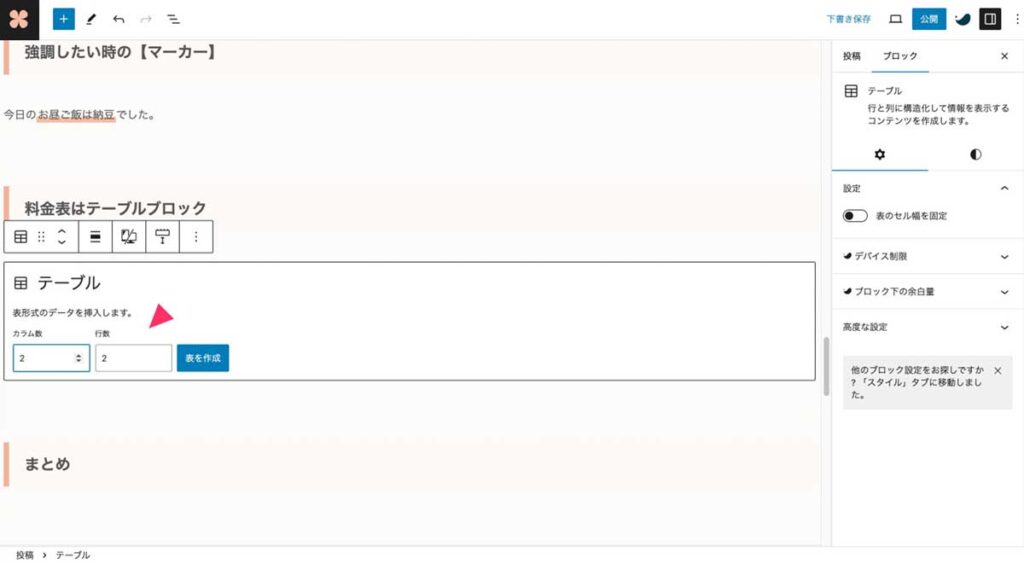
- +ボタンをクリックすると、画面左上に検索窓が出てくるので、「テーブル」と入力。
- テーブルブロックを選択します。


一覧の中からテーブルを選びます。
カラム数と行数を数値で入力します。
私は八王子お出かけ情報のブログをはじめたので
料金表をテーブルブロックで作ってます。



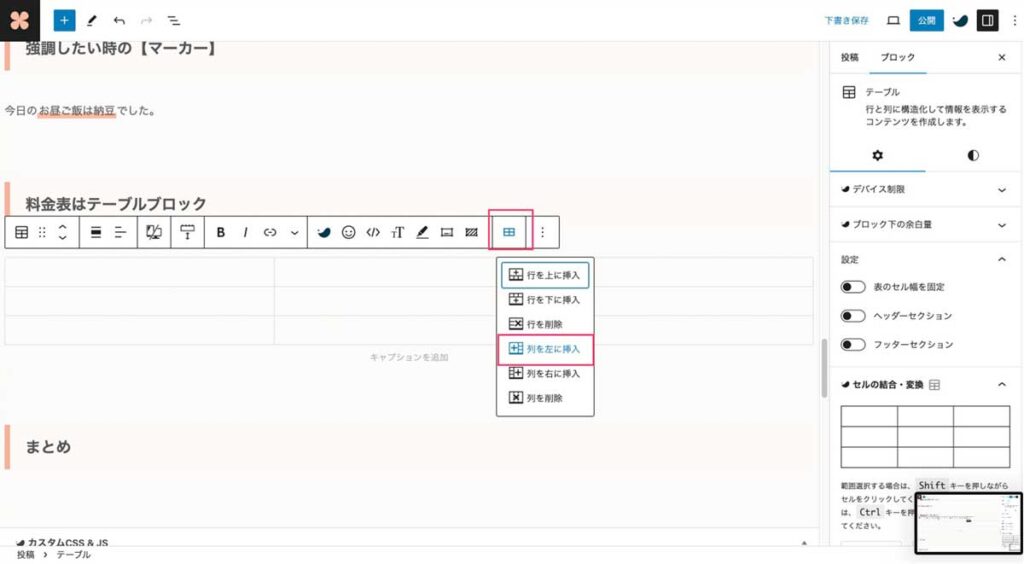
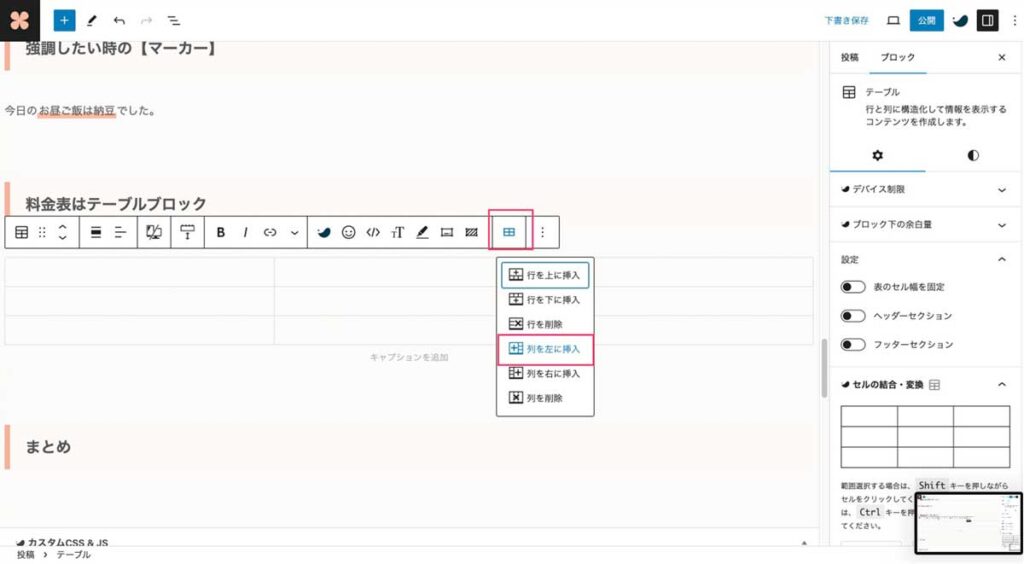
テーブルは後で修正できるので、間違えても大丈夫です。


修正するときは、赤枠の格子のマークを選びます。
列を左に挿入を選ぶと3列になります。
まとめ
SWELLには様々な機能があるのですが、私がよく使う一部の機能を記事にしました。
有料テーマSWELLは、ブログを書く人に支持されているテーマの1つです。
私自身、3年前から使い続けているのですが、痒いところに手が届く機能が嬉しいです。
ブログ集客は即効性はないんですよね。
未来のお客さまに届けるために、コツコツ記事を書くことが大切になります。
「続けるコツは何だろうか?」と考えたときに、使いやすさと見た目をカンタンに装飾できることだと感じてます。
「ブログにこんなことを書きたいな」と思ってもらえるようにワードプレスの魅力をどんどん発信していきたいと思っています。