ホームページのSEO対策について解説。ワードプレスで制作している個人事業主へ

デザイナーの栖川(すがわ)です。
交流会に参加すると、自分でホームページを作っている事業主の方が多く、びっくりしています。
SEO対策まで手が回らないというお話しを聞くことも多いため、この記事ではステップを踏んでホームページのSEO対策を進められるように情報をまとめました。
ブログのSEO対策については、以下の記事でまとめています。

ホームページを見てくれるお客様を増やす(=集客のための)SEO対策をご自身で実践できるように解説しています。
 webデザイナーsugawa
webデザイナーsugawa特に重要なところは★★★をつけているので、重要なところから取り組んでみてくださいね。
SEO対策のホームページを作る3つのステップ
3つのステップで、ホームページのSEO対策をしていきます。
既にホームページを運用している方も、各ステップを参考に必要なところから始めてみましょう。
重要★★★
【ステップ1】参考のホームページを見つける
検索結果の上位に出てくるホームページはSEO的に優れている可能性が高いです。
Googleは検索した人の悩みを解決できる記事が上にくるように検索結果の順位を決めているからです。
参考を見つけることで、充実した内容のホームページを作ることができ時短にもなります。
それでは、実際に検索して上位に表示されているホームページを調べてみましょう。
例えばパーソナルジムを八王子で運営されている場合は「パーソナルジム 八王子」で検索します。
地域密着の店舗の場合は、お客様が「サービス名+地域名」で検索することが多く、集客につながります。
次に検索結果の1ページ目に出てくるホームページを上から順に5〜10つほどチェックします。
この時、参考になるホームページが出てこなかったら、他のキーワードでも検索してみましょう。
具体例
- 「パーソナルジム 東京(地域名)」
- 「パーソナルジム 女性向け」など
キーワードが思いつかない時は、ラッコキーワードという無料ツールを使うと、実際に検索されているキーワードを調べることができます。
ホームページを作る前にラッコキーワードでキーワードを探しておくと、狙ったキーワードでホームページの内容を作り込むことができます。
重要★★★
【ステップ2】参考のホームページの内容をチェック
ページの構成をチェック
参考のホームページを見つけたら、どんなページで構成されているかメモしておきましょう。
具体例
- トップページ
- スタッフ紹介ページ
- メニューページ
- お問い合わせページ
各ページの内容をチェック
トップページに掲載されている内容を書き出してみましょう。
具体例
- キャンペーン情報
- 施設の紹介
- スタッフ紹介
- コンセプト
- 特徴
- アクセス
あるパーソナルジムのトップページには上記の情報が載っていました。



お客様が必要としている情報が揃っているか?という視点でも見てみましょう。
参考のホームページを探す時に写真や色などに目がいってしまうかもしれません。
ですが、SEO対策を考える時は文章に注目して、ホームページの内容をリサーチしましょう。
なぜかというと、Googleは写真や色などのデザインが綺麗なサイトを上位に表示している訳ではないからです。
Googleは、ホームページの構成や内容が見る人にとって分かりやすく、内容が専門的であることを重要視しているからです。
重要★★★
【ステップ3】SEOに必要な設定をする
SEO対策には、内部対策と外部対策の2種類があります。
この記事では、自分でコントロールできるという理由から内部対策に必要な設定をご紹介します。



2022年の情報では、内部対策がSEO施策全体の2/3を占めることからも、まずは内部対策から取り組むと良いでしょう。
重要★★★
SSL設定を行う
Googleは安全なサイトを好むため、SSLの導入は安全面だけでなく、SEOの観点からも推奨されます。
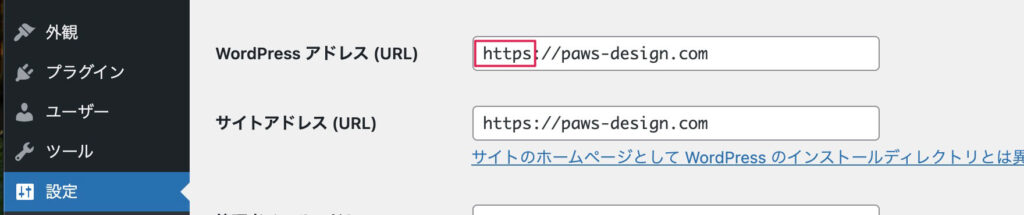
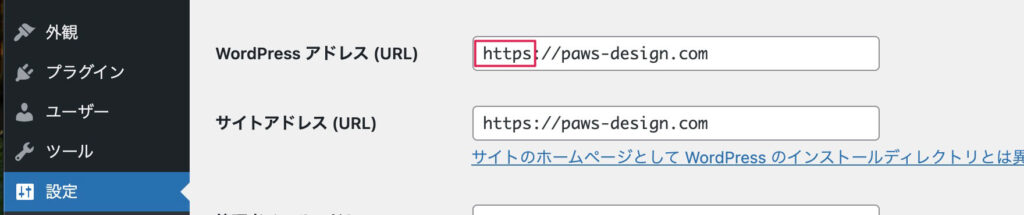
ワードプレス上で「http」の文字列の末尾に「s」をつけて、「https」に変更して「保存」ボタンを押してください。
SSLを導入したサイトは、URLがhttpからhttpsに変更されます。


さらに、サーバー側での設定も必要になります。
サーバー会社が常時SSL化について詳しく説明しているので、一部をご紹介します。
契約している「(サーバー会社名) ワードプレス 常時SSL化」で検索すると必要な情報が出てくるので試してみてくださいね。
重要★★★
サイトタイトルとディスクリプションの設定
サイトタイトル
サイトタイトルにはホームページの内容と関連のある文章にしましょう。
キーワードで検索された時に上位に表示したいキーワードを考えて、設定します。
ホームページの中に書いてないキーワードは使わないことが原則です。
上位に表示されるために好きなキーワードを設定することもNG。
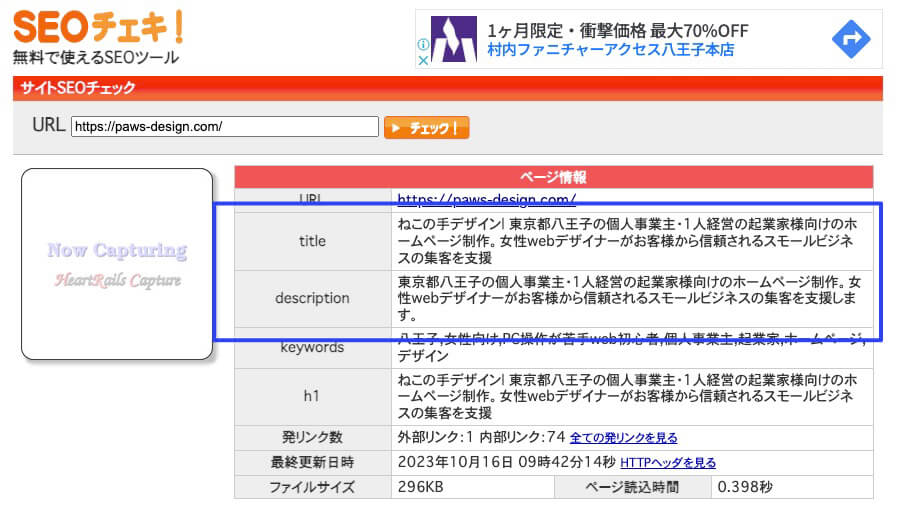
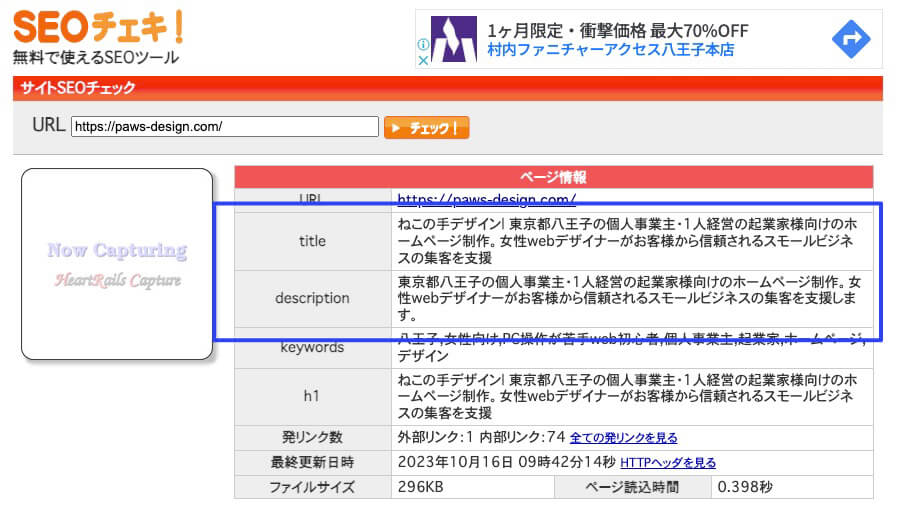
SEOチェキという無料ツールを使って、参考のホームページのサイトタイトルを調べることができます。
上位に表示されているホームページのタイトルがどんな書き方をしているのか参考に、ご自身のホームページのタイトルを考えましょう。




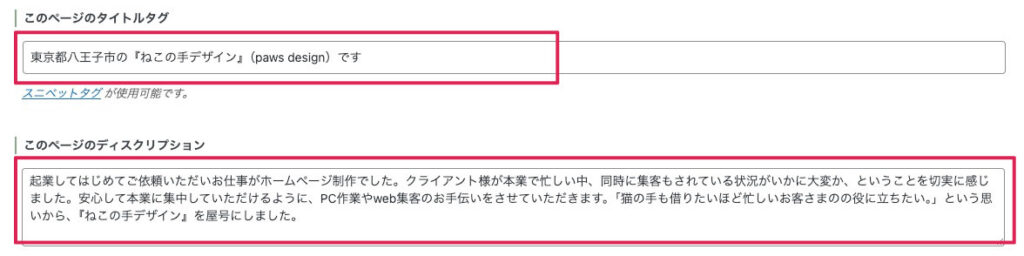
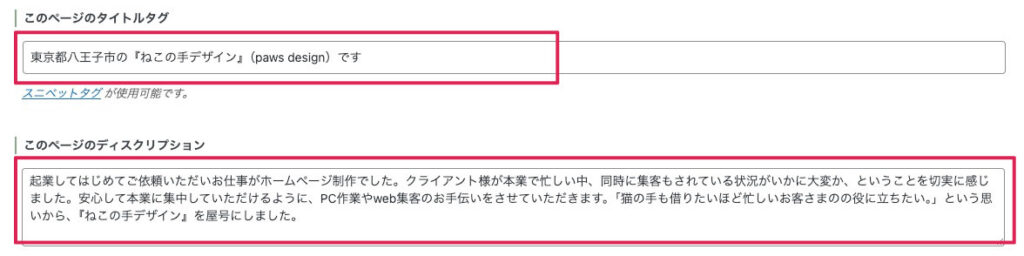
ディスクリプション
ディスクリプションは、各ページの説明文です。
タイトルを補足して、ページの内容を短い文章でまとめたものになります。



ディスクリプションの前半にキーワードを含めつつ、ホームページの本文中に書いてある内容を要約した内容にしましょう。
ディスクリプションの内容がユーザーにとって魅力的だと、検索結果に表示された時にクリックされやすくなります。
各ページのタイトルとディスクリプションを設定
検索結果に表示されるように、各ページにもタイトルとディスクリプションを設定しましょう。
設定には、プラグインを入れる必要があります。





キーワードはできるだけタイトルの前半に入れましょう。
私が使っているSWELLというテーマは、『SEO SIMPLE PACK』というプラグインを入れることで、トップページ以外のページにもタイトルとディスクリプション設定しています。
SEOのプラグインは「All in One SEO、Yoast SEO」などがあるので、テーマと互換性のあるものを導入しましょう。
「テーマ名 SEO プラグイン」で検索して調べることができますよ。
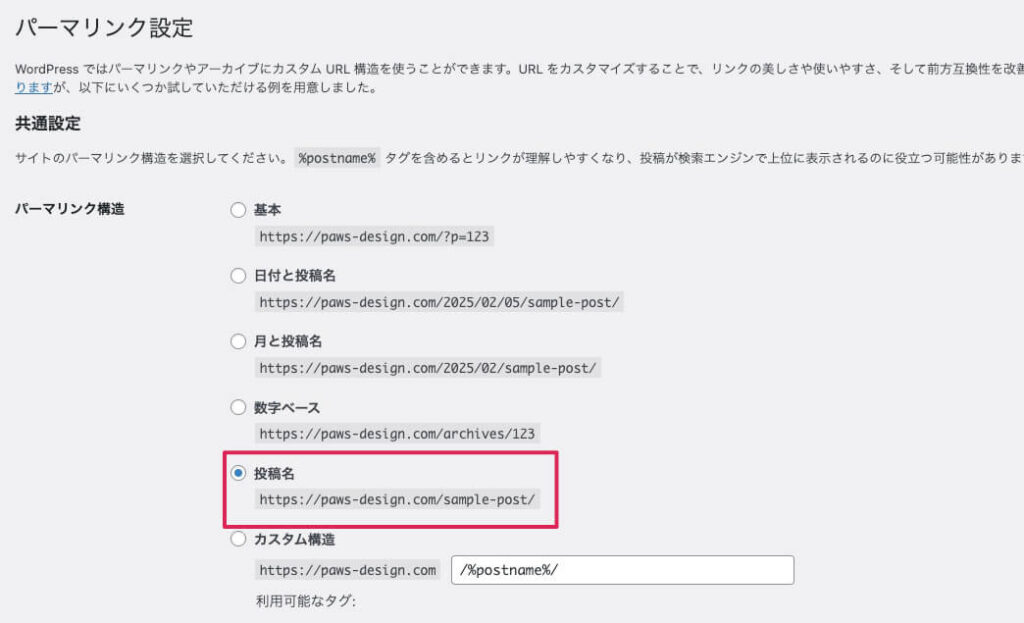
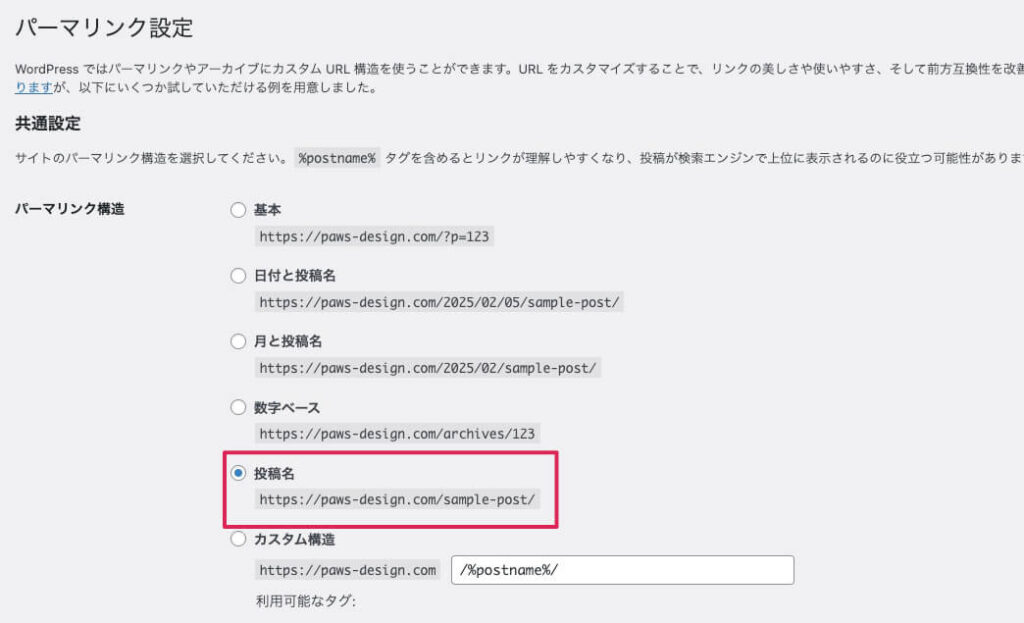
パーマリンクの設定
パーマリンクとはホームページの各ページごとに設定するURLのことで、ワードプレスの管理画面で設定できます。
以下の画像のように5つから選択できます。


Googleが「シンプルでわかりやすい語句を URL に使用する」ことを推奨しているため、パーマリンクに「投稿名」を選ぶことをおすすめします。
具体例
会社紹介ページはhttps://paws-design.com/about/
パーマリンクを『投稿名』にすると、about部分を自分で設定できます。
検索エンジン向けのxmlサイトマップ作成と
Googleサーチコンソールへの登録
サイトマップはホームページ全体の地図のようなものです。
xmlサイトマップを設定することで、Googleなどの検索エンジンの巡回ロボットに認識されやすくなります。
更新したばかりの新しいページをGoogleに認識してもらえることがメリット。
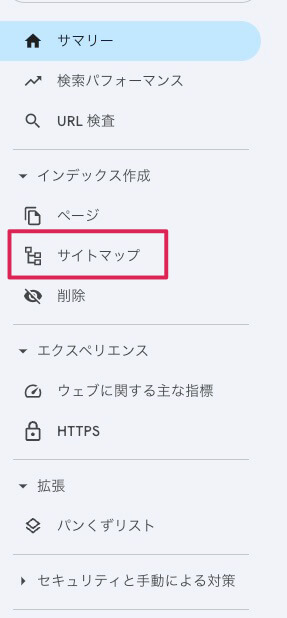
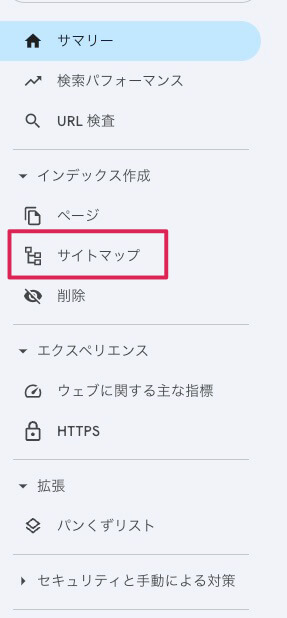
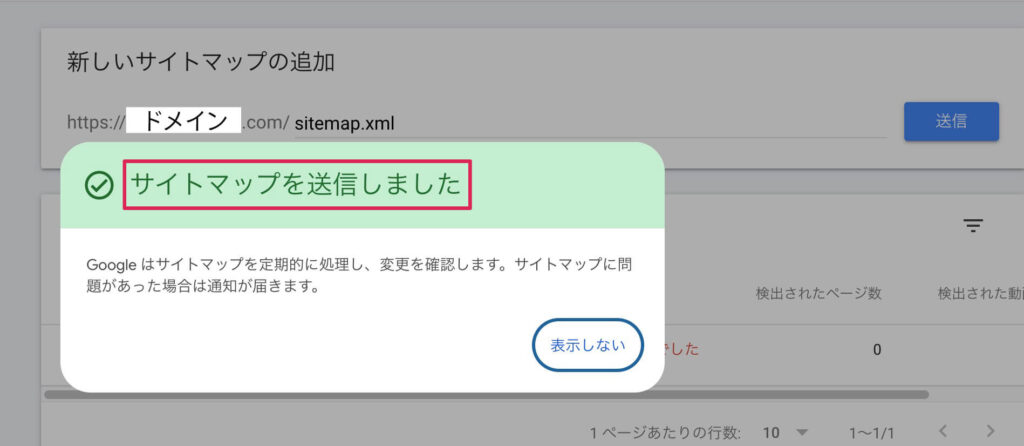
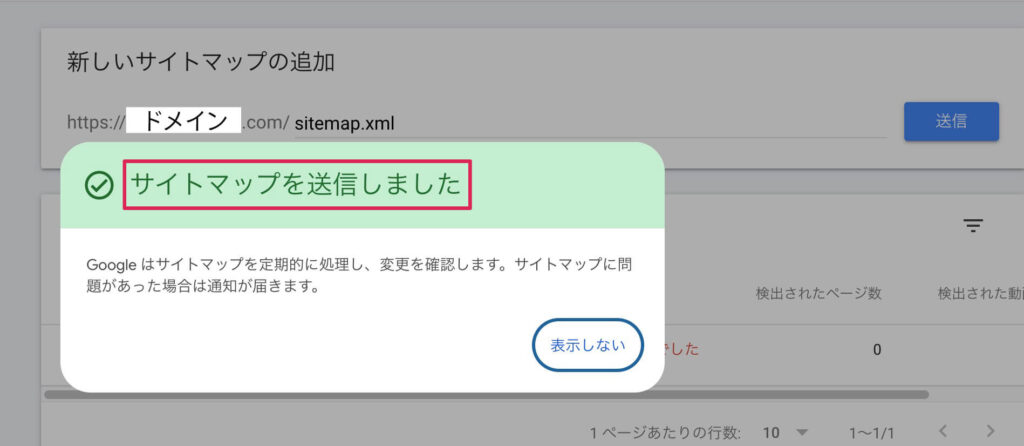
プラグインを使って、xmlサイトマップを作成した後にGoogleサーチコンソールへ登録します。


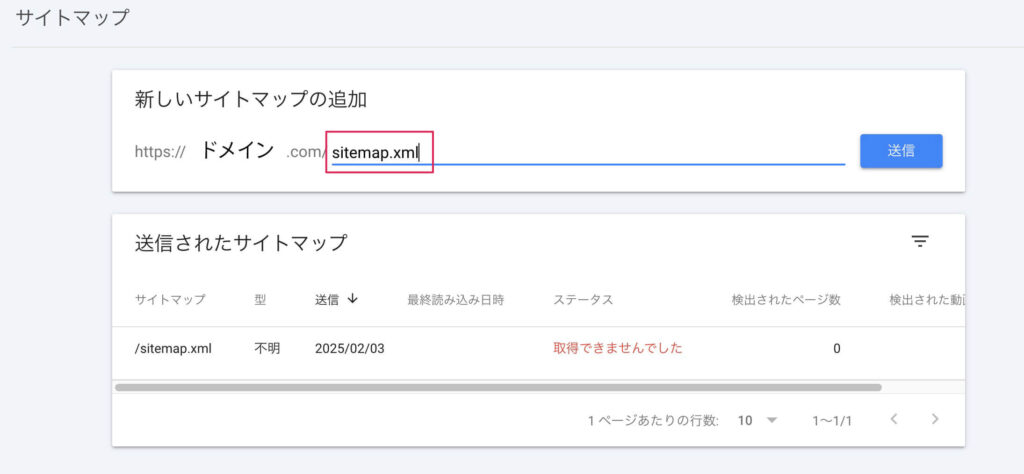
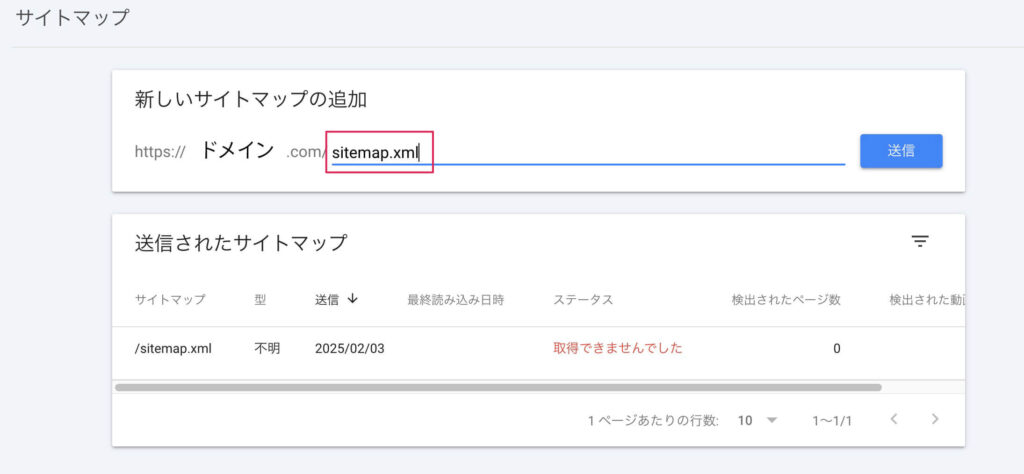
Googleサーチコンソールのサイトにアクセスし、「sitemap.xml」と入力して送信ボタンをクリック。
※サーチコンソールの登録方法は長くなってしまうので、割愛します。






ここまで設定できたら、あとはページを追加するたびにプラグインがサイトマップを自動で作成・送信してくれます。
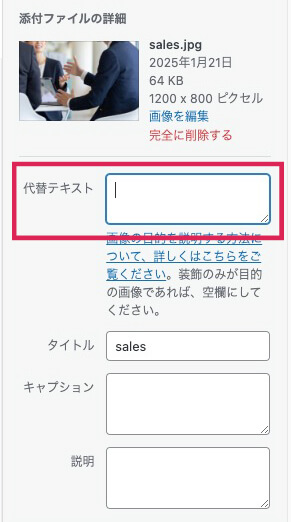
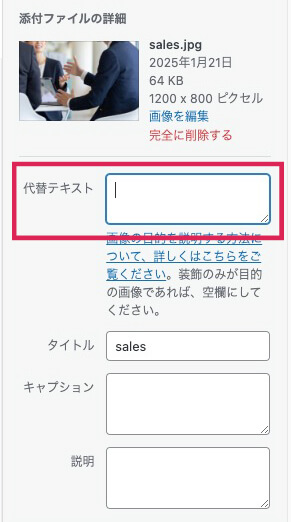
画像の最適化(alt属性の設定)
alt属性の設定は、SEOに効果的です。画像の内容を適切に入力しましょう。
alt属性の設定をすることで、不具合で画像が表示されない時にalt属性に設定した文章が表示されます。




具体例
パソコンを使っている人
(左の画像のalt属性には以下のような文章を書きます。)
画像のファイル名の名前のつけ方
ハイフンと小文字のアルファベットを、画像の内容に合った名前をつけましょう。
日本語や大文字のアルファベットを使うと複雑な文字列に変換されてしまう場合があるためです。
英単語が出てこない時は、翻訳サービスが便利。
DeepLは無料で使える翻訳サービスですが、適切な英単語に訳してくれるのでおすすめです。
重要★★★
画像の圧縮
表示速度を短くするために、画像のファイルサイズを小さくしましょう。
スマホでホームページを見る人の割合が約70%と言われていますが、パソコンに比べると通信速度に差が出ます。
大きい画像を使うと、ページの読み込みが遅くなり、ユーザーは待てずに離脱する可能性が高まるのです。
離脱を防ぐためには、表示速度が短くなるように画像のファイルサイズを小さくすることが重要。
画像を圧縮する場合は、フリーの圧縮ツールを使いましょう。
色々な無料ツールがあるのですが、この記事では私もよく使っているtiny pingをご紹介します。
表示速度は『pagespeed insight』というサイトで確認できます。
スマホの場合に得点が低くなることがあり、問題点を教えてくれます。



英語なのがネックですが、自動翻訳ツールのDeepLを使うと便利です。
URLの最適化
URLとは、インターネット上の『住所』のようなものです。
ユーザーにとって分かりやすいため、ドメインにはビジネスや屋号に関係する英単語を入れるようにしましょう。
URLの具体例
https://paws-design.com/
※『paws-design.com』の部分をドメインと呼びます。



名刺にURLを記載することもあるので、長すぎないドメインがおすすめ!
トップページ以外のページにもユーザーが分かりやすい名前をつけましょう。
具体例
会社紹介ページはhttps://paws-design.com/about/にするなど
※末尾の『about』部分がスラッグと呼ばれ、各ページに設定することができます。
スラッグを「会社紹介」のように日本語にすると、ユーザーがSNSなどで共有した時に長い文字列に変換されてしまいます。
『about』のような英単語もしくはローマ字に設定しておくことで、長い文字列に変換されるのを防ぐことができます。
重要★★★
内部リンク
ホームページ内でページ同士を繋げるリンクのことを内部リンクと呼びます。
内部リンクがSEO的に重要な理由は、
- ホームページの構造をGoogleに伝えることができる。
- トップページに他のページのリンクを貼ることで、他のページもGoogleからの評価を受けやすくなる
- Googleの巡回ロボットがページをインデックスしやすくなる
- 内部リンクを利用することで、お客様をお問い合わせページに誘導できる
内部リンクを使うことで、ページ同士をリンクで繋げ、Googleにどのページとどのページが関連しているかを教えることができます。
内部リンクが貼ってあるページはGoogleの巡回ロボットがスムーズにたどり着けるので、検索結果に登録(インデックス)されやすくなるのです。
具体例
トップページ→カテゴリーページ→サービスページへとリンクを設定することで、ホームページ全体の流れがはっきりします。
分かりやすい構造はユーザーに親切なだけでなく、SEOの観点からも優れたホームページといえます。



お客様が関連するページに簡単にアクセスできるようになり、サイトの滞在時間が長くできることも内部リンクのメリットです
最初のページだけを見て辞めてしまう確率を下げることができます。
重要★★★
見出しタグの活用
見出しタグ(h1〜h6)を正しく使うことで、検索エンジンにホームページ内の構造を理解させ、読者にも分かりやすく情報を伝えることができます。
階層を意識して、h1→h2→h3→h4のように整理すると、ユーザーにとって分かりやすいホームページになります。
見出しタグにはキーワードを適切に入れましょう
SEOを意識して、見出しタグに重要なキーワードを入れます。
例えば「運動が苦手」「マンツーマン」「トレーニング」など、お店に来てほしいお客様が検索するキーワードを使います。
ユーザー目線で分かりやすく整理しましょう
見出しタグ(h1〜h6)を使うことで、ユーザーが求めている情報にたどり着きやすくなります。
具体例
- h1運動が苦手でも安心!マンツーマンで痩せるトレーニングジム
h1タグはページのテーマを示す最も重要な見出しです。
1ページに1つだけ使用します。 - h2運動が苦手でも大丈夫!マンツーマンでサポートします
h2は、h1タグに続く重要な見出しです。 - h3トレーニングプラン:あなたに合わせた個別指導
h3タグはh2タグの内容をさらに細かく分けるために使います。



それぞれの見出し(h1〜h6)の下に本文を書いて、内容を詳しく伝えましょう。
まとめ|ホームページのSEO対策について解説。ワードプレスで制作している個人事業主へ
ホームページのSEO対策は、やるべきことが多くて大変に感じるかもしれません。
ホームページの内容をユーザーにとって分かりやすい構成にすることが、Googleの評価につながります。
まずは★★★のついた重要ポイントから実践し、少しずつ自分のホームページを育てていきましょう。
特定のキーワードで検索結果に表示されるように、できることから始めてみてくださいね。