有料テーマSWELLのブログパーツとウィジェット便利機能のご紹介【ワードプレス】

ブログの運用でよく使うのが【ブログパーツ】というSWELLの機能です。
また、ブログパーツとウィジェット機能を組み合わせることで、全ての記事下に<読者へのお知らせ>や<ご案内>を入れることができます。
 webデザイナーsugawa
webデザイナーsugawa記事を書くたびに、お知らせやご案内を手入力する手間を省けるので、とても便利ですよ〜。
ブログパーツとは?
ブログパーツに事前に作っておいたブロック(段落、画像など)の組み合わせを作っておくことで、他の場所でも簡単にブログパーツを使い回す(呼び出せる)ことができるようになります。
この記事を書いてる人
- 元公務員・獣医師17年
→Webデザイナー3年目 - お問い合わせに繋がるホームページを作っています
- 2025年WEB解析士試験に合格
- 4歳と8歳のママ
- 趣味は旅行・登山・読書


目次
ブログ冒頭に『この記事を書いてる人』を挿入する
【01ブログパーツ活用事例】
ブログの冒頭に『この記事を書いている人』という囲みを入れる方法をご紹介します。
STEP
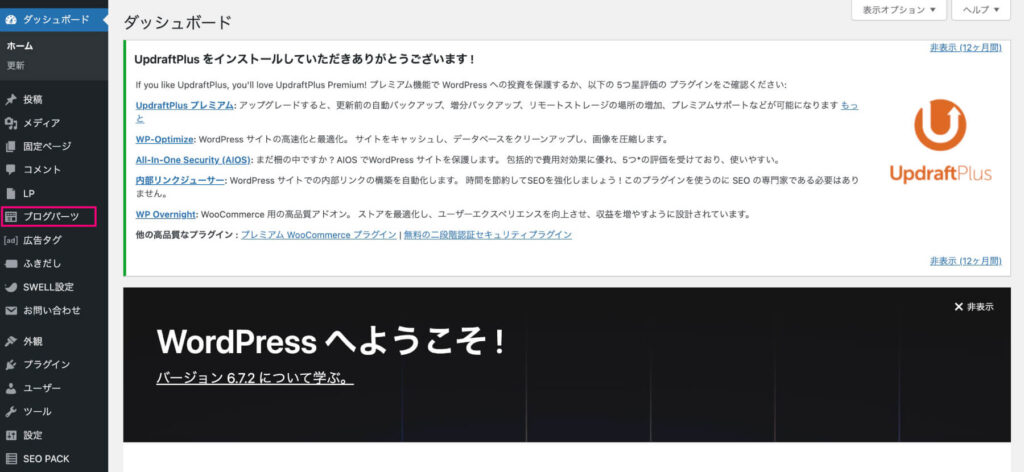
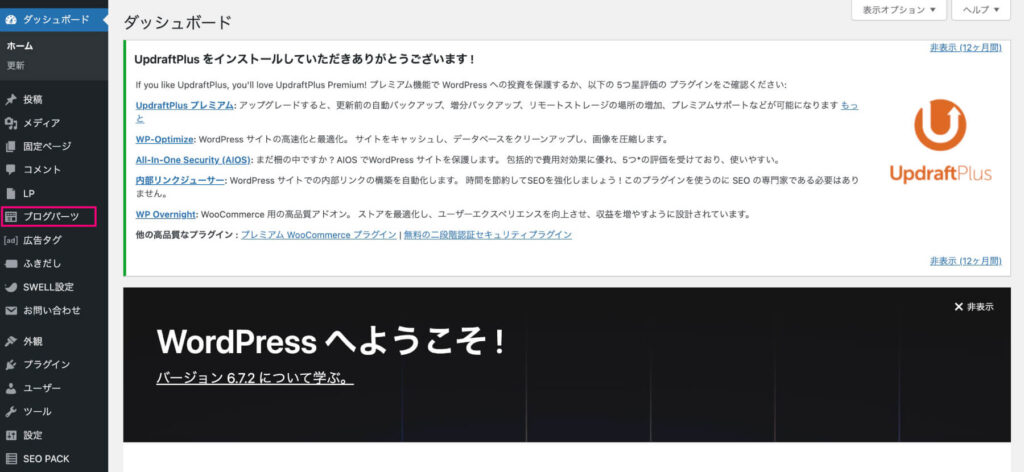
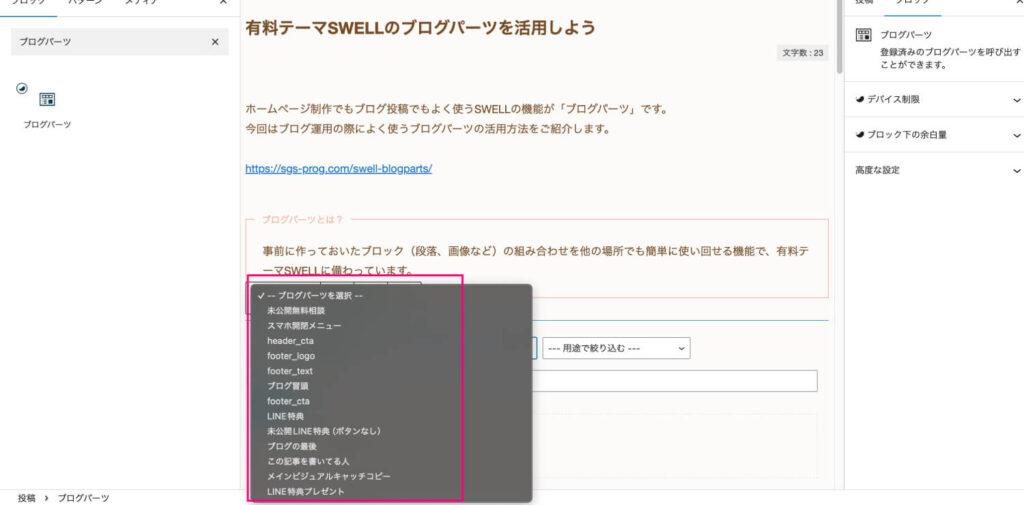
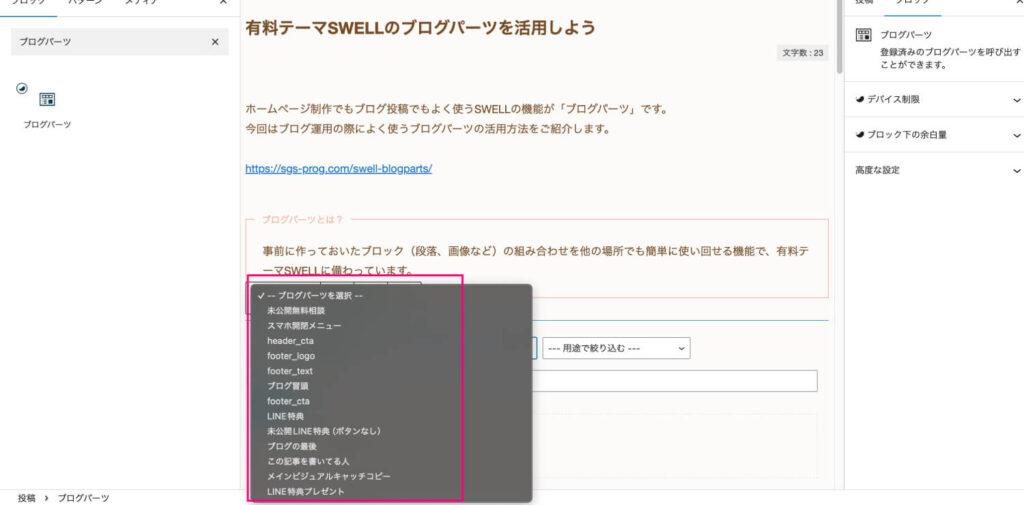
ブログパーツを選ぶ


STEP
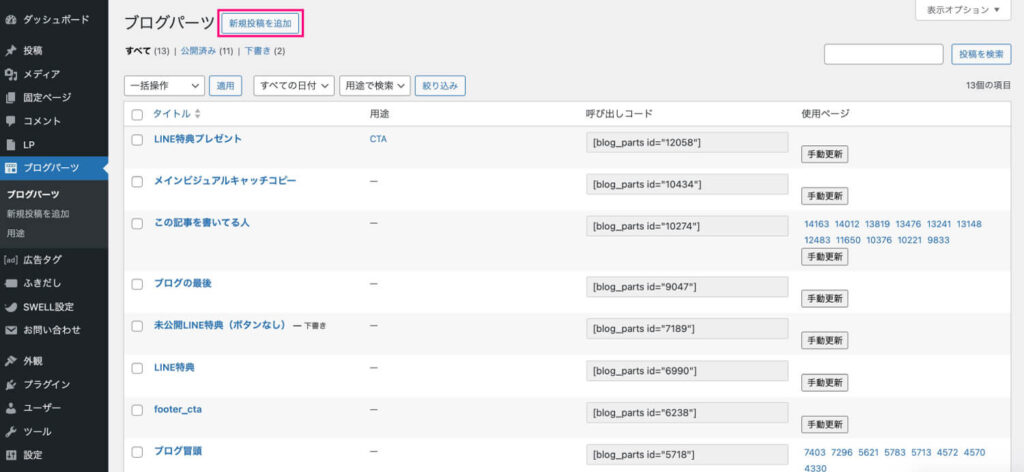
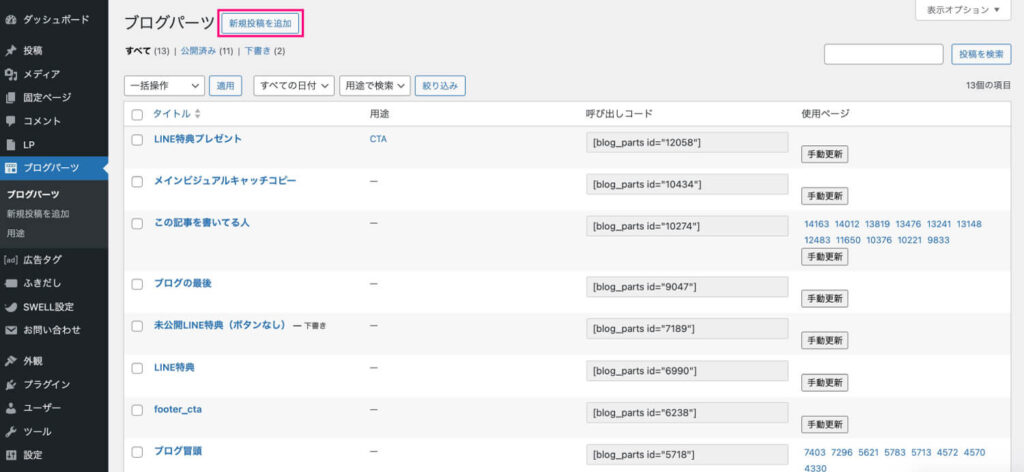
新規投稿を追加


STEP
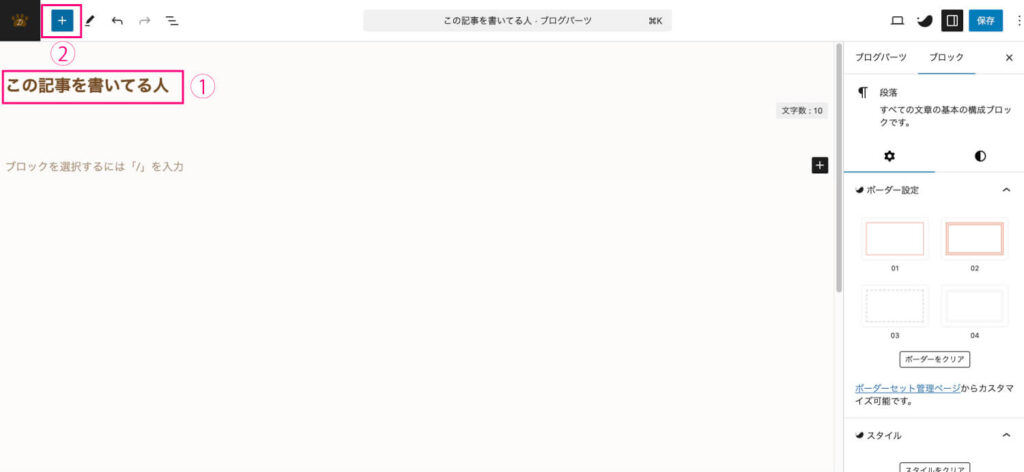
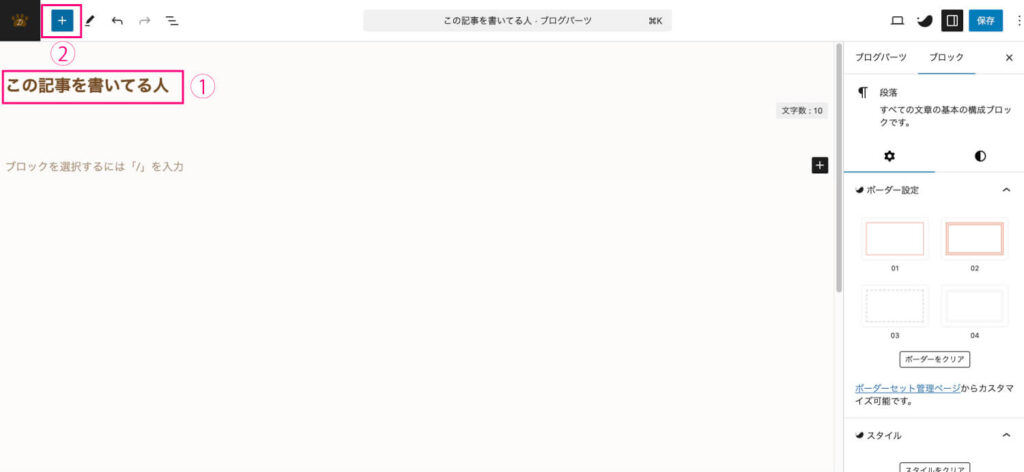
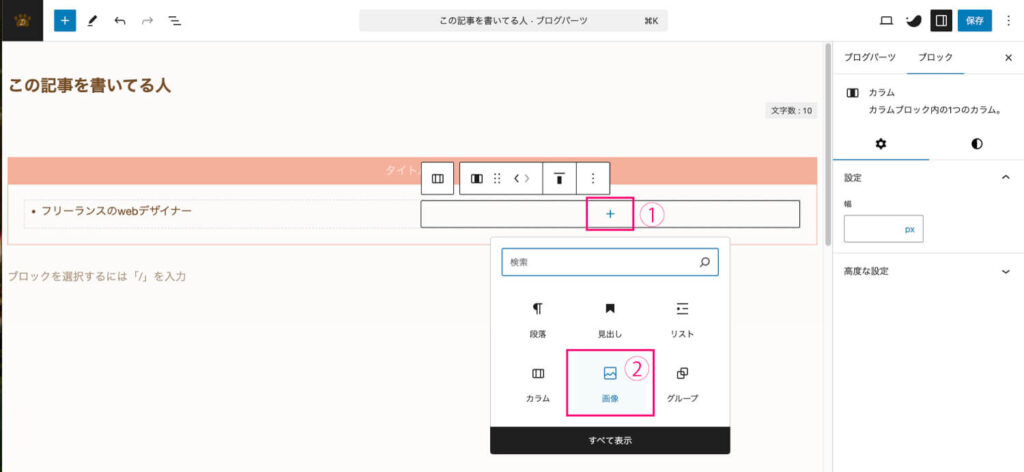
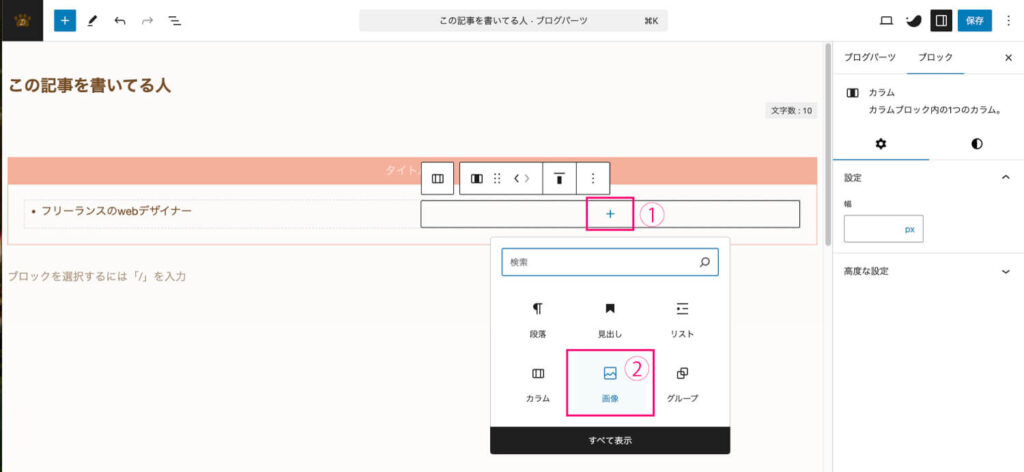
タイトルを入力①→プラス(+)ボタンをクリック②


STEP
<キャプションボックス>ブロックを追加


STEP
ブロックを選択するには…をクリック①→
カラムブロックを追加②
カラムブロックを追加②


STEP
2分割を選ぶ


STEP
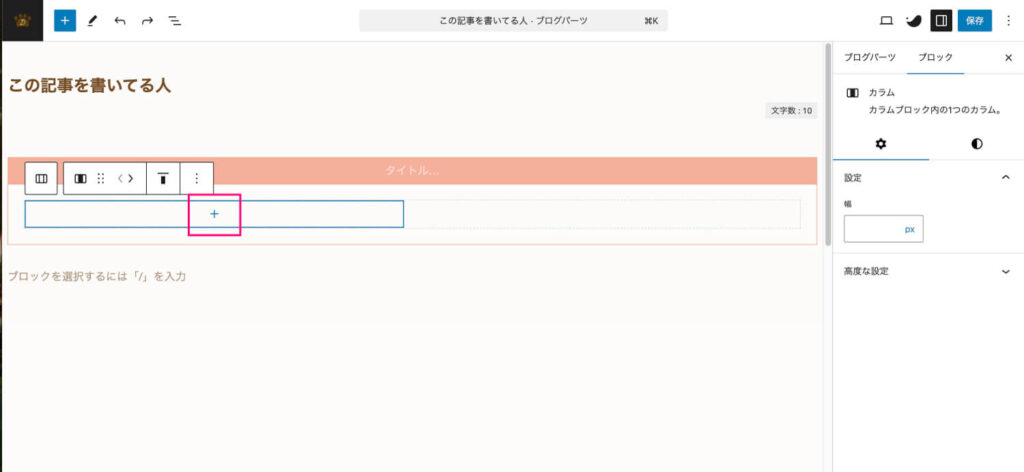
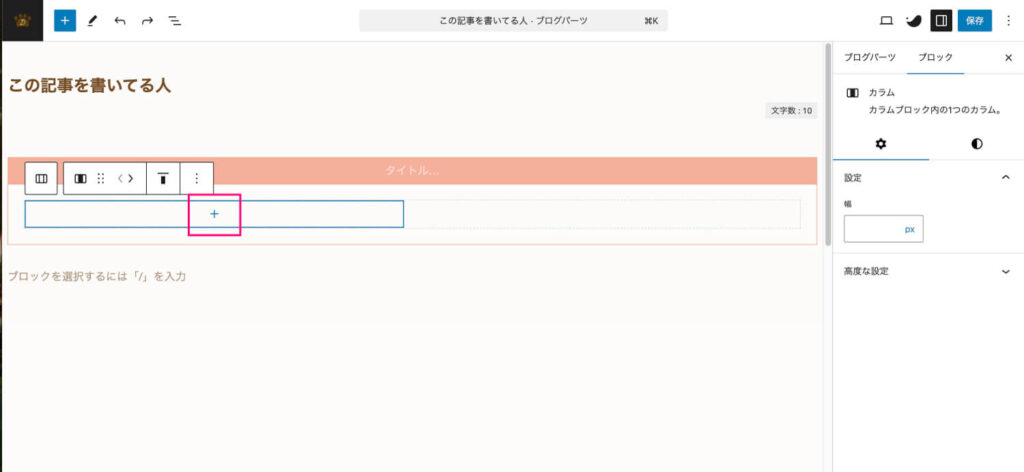
プラス(+)ボタンをクリック


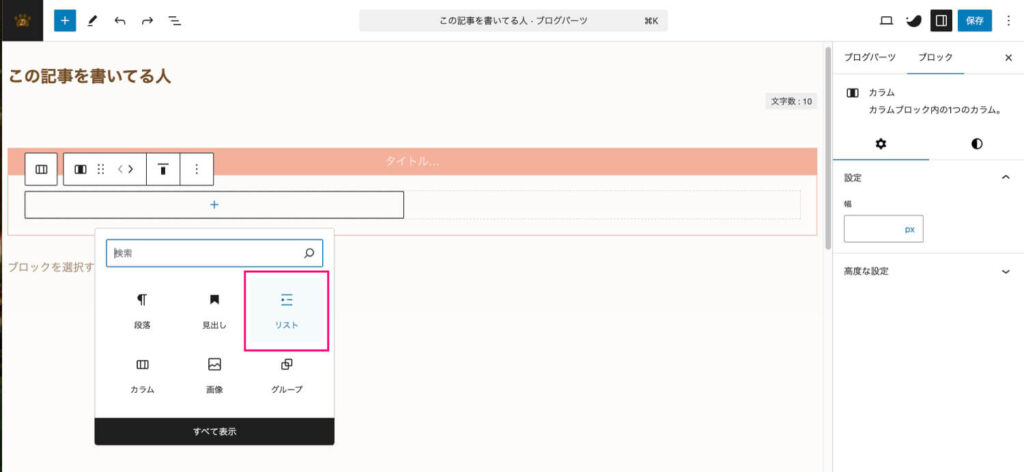
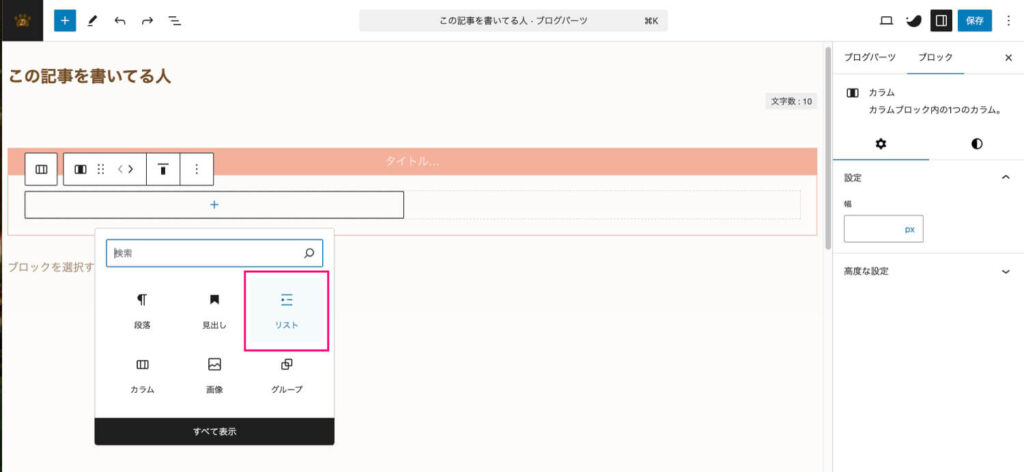
STEP
<リストブロック>を追加


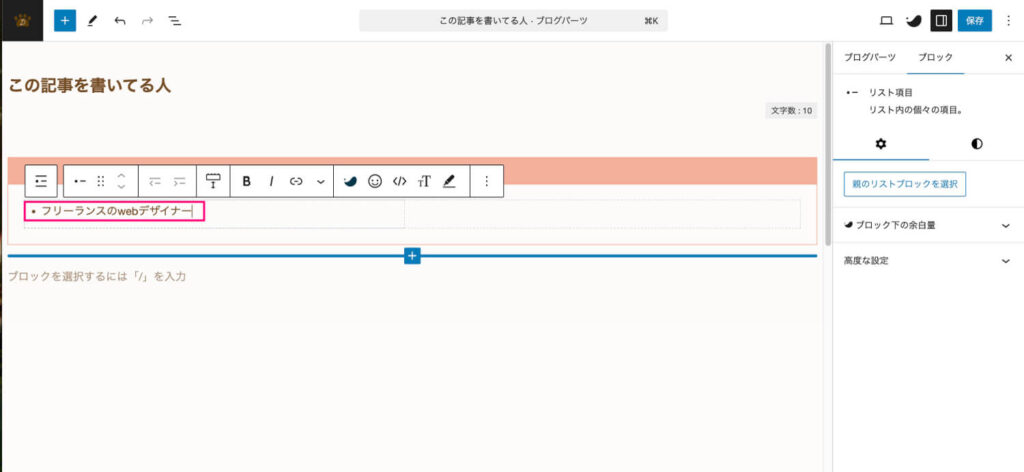
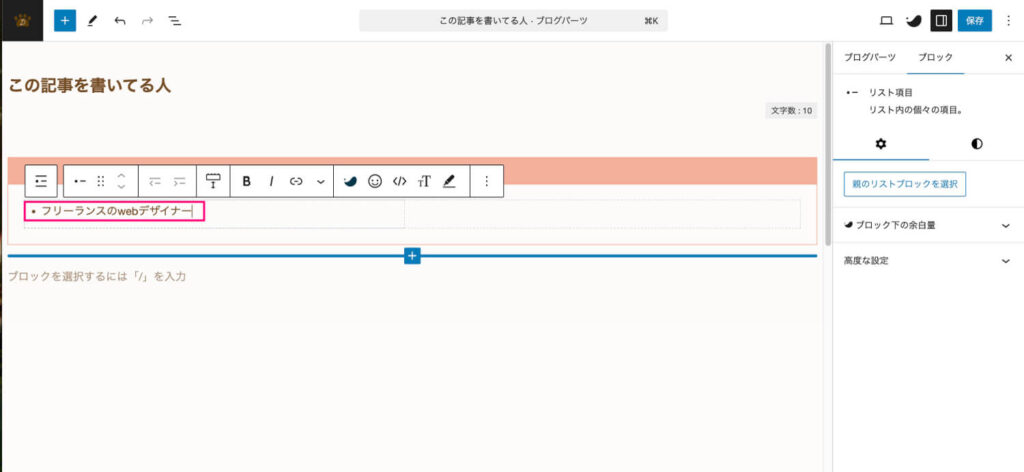
STEP
文字を入力



初対面の方に自分のことが伝わる情報を入れましょう。


STEP
プラス(+)ボタンをクリック ①→
<画像ブロック>を追加②
<画像ブロック>を追加②


STEP
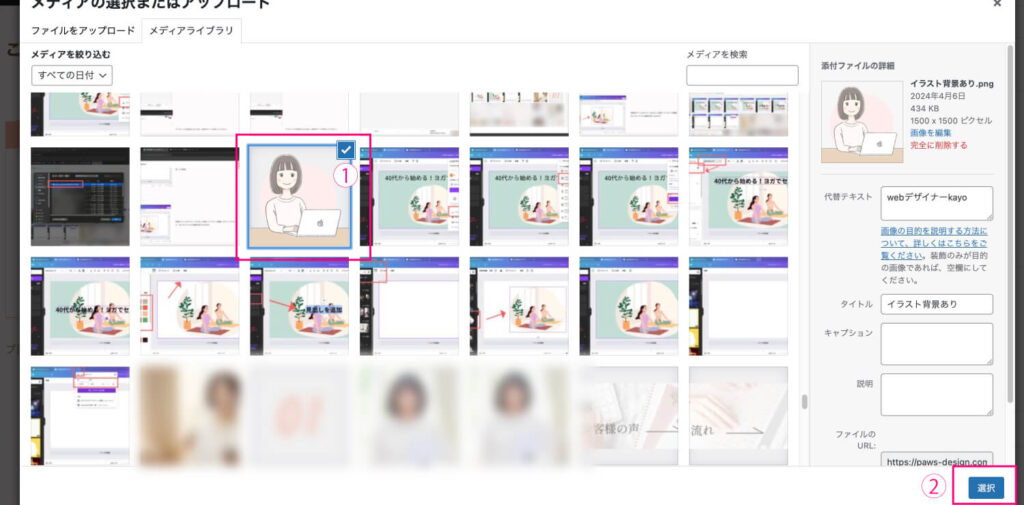
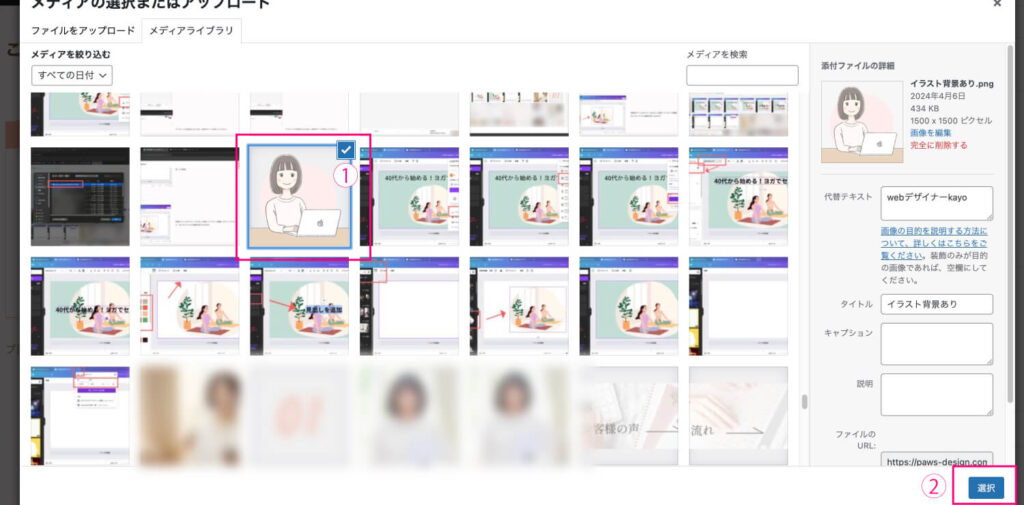
アイコンのイラストを選んで①→
選択ボタンをクリック②
選択ボタンをクリック②


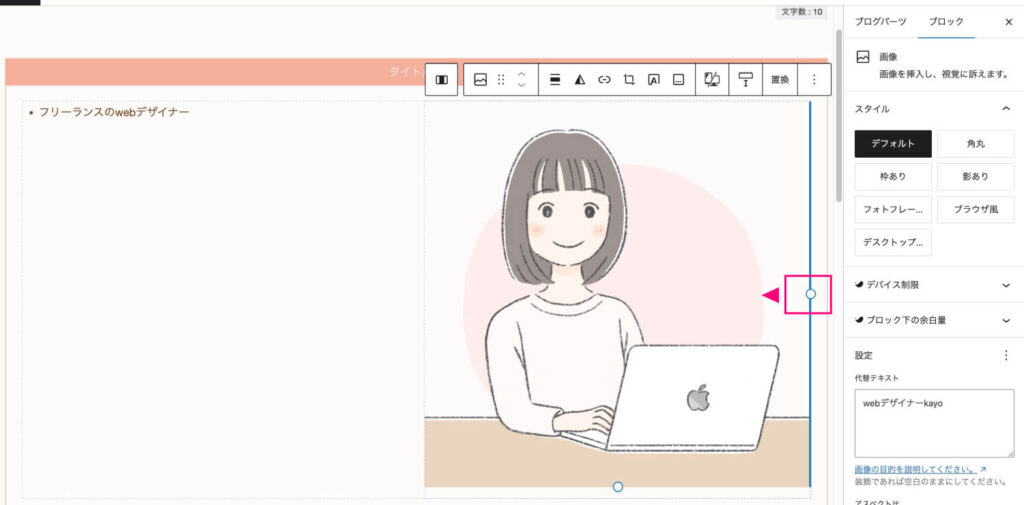
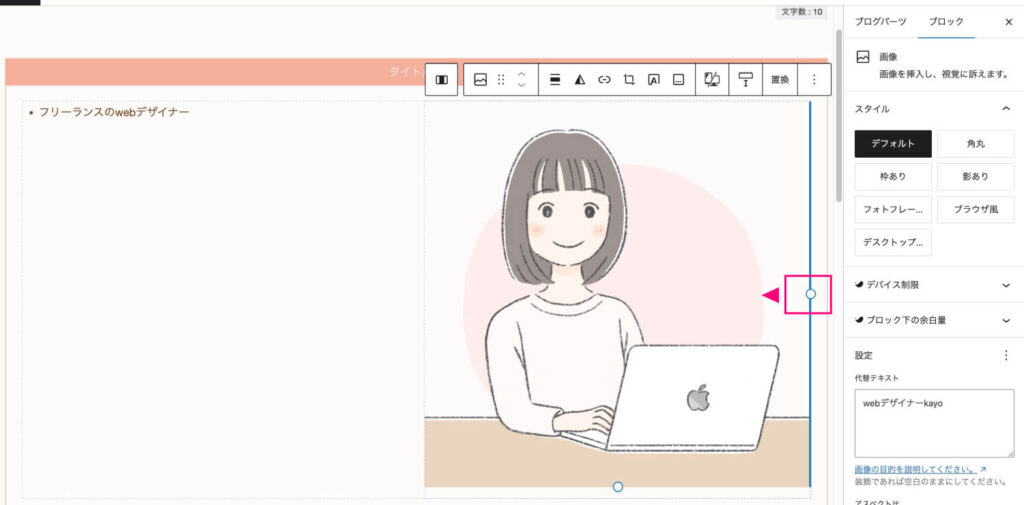
STEP
イラストの大きさを調整


STEP
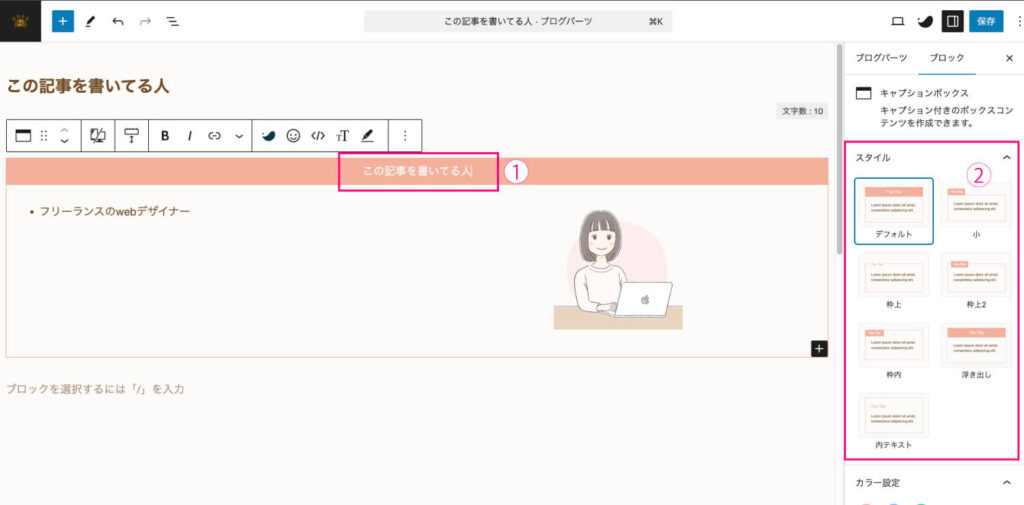
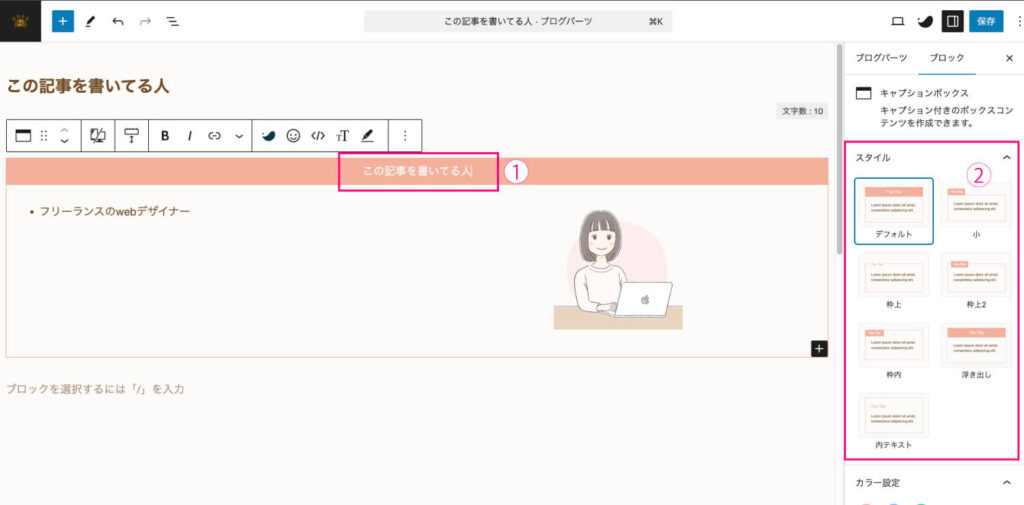
『この記事を書いている人』と入力①→
スタイルを選びます②
スタイルを選びます②





お好みのスタイルを選びましょう。
STEP
記事にブログパーツを呼び出す


<ブロックを選択するには…>をクリック①→
ボタンをクリック②→
<ブログパーツ>を検索して選ぶ
※②は画像ではバツ(×)ボタンですが、クリック前はプラス(+)ボタンです。
STEP
呼び出したいブログパーツを選び
(完成です!)
(完成です!)




記事下に体験レッスンや無料相談などのご案内を入れる
【02ウィジェット活用事例】
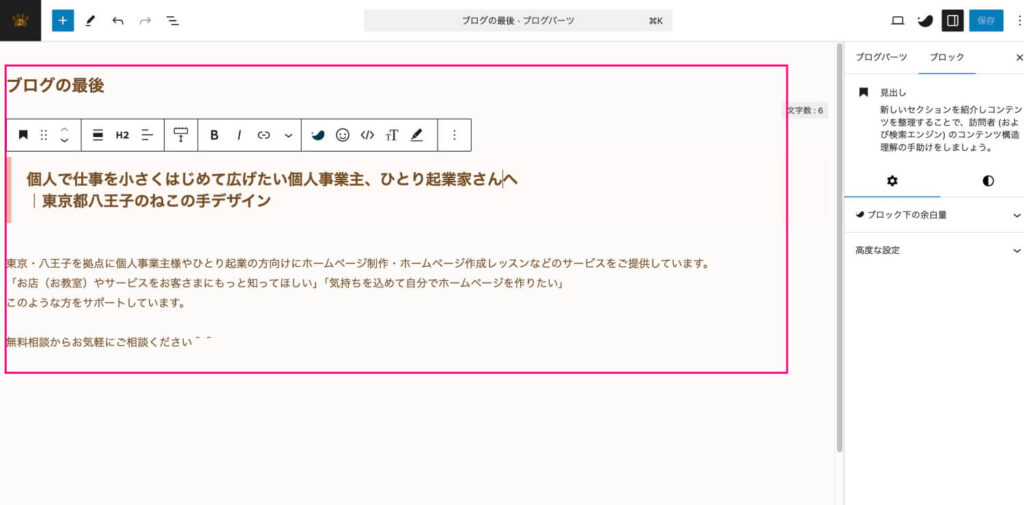
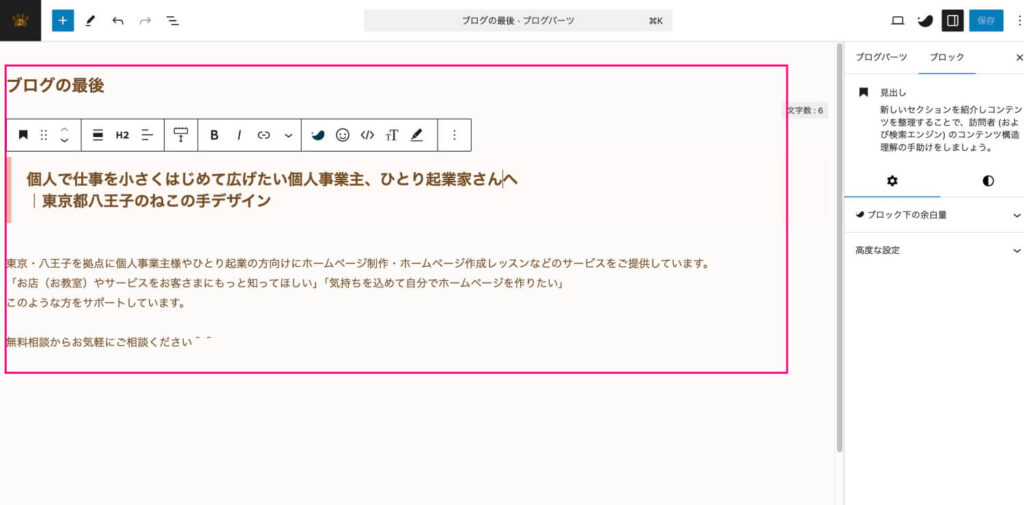
ブログの最後に読者に伝えたいメッセージがある時も予めブログパーツに文章を作っておき、一括して記事の最後に挿入できます。



ブログパーツとウィジェットを使うと便利です!
STEP
【01活用事例】と同じ手順で新規のブログパーツを作る


STEP
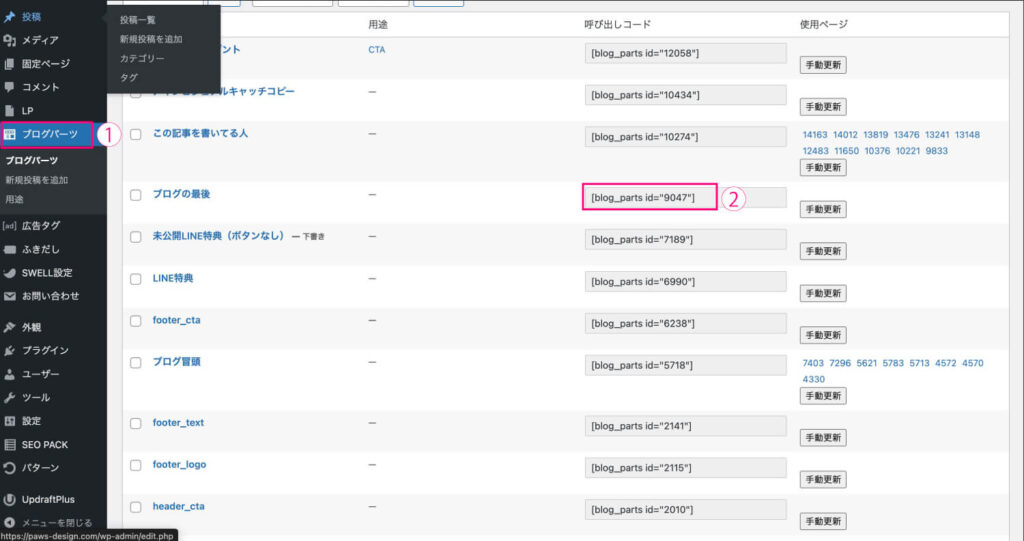
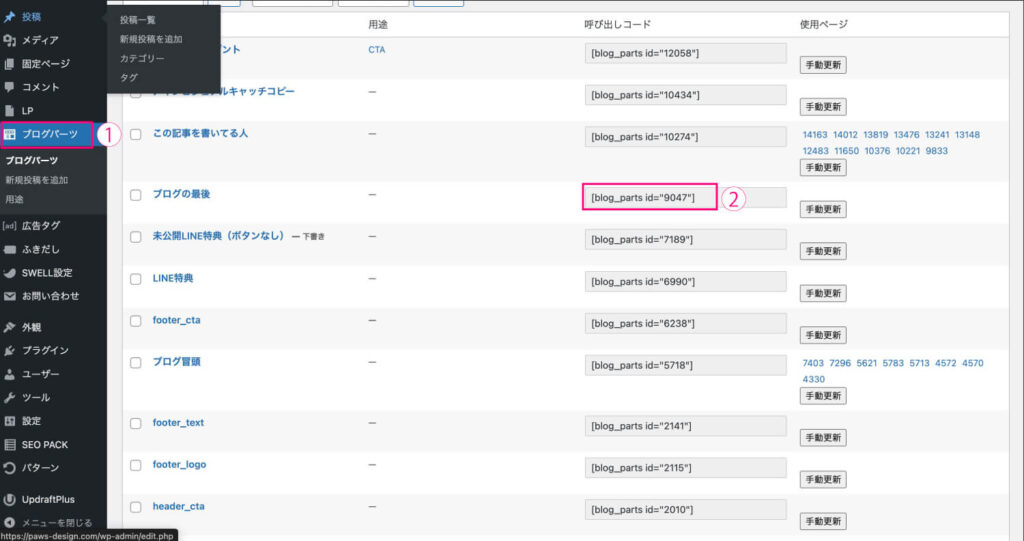
ダッシュボード>ブログパーツ①>
ブログパーツの呼び出しコードをコピーする②
ブログパーツの呼び出しコードをコピーする②


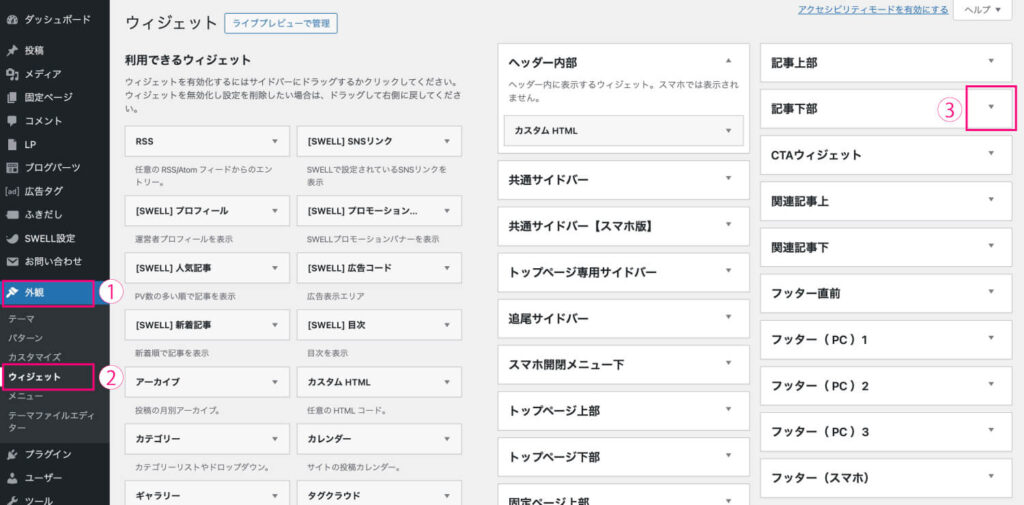
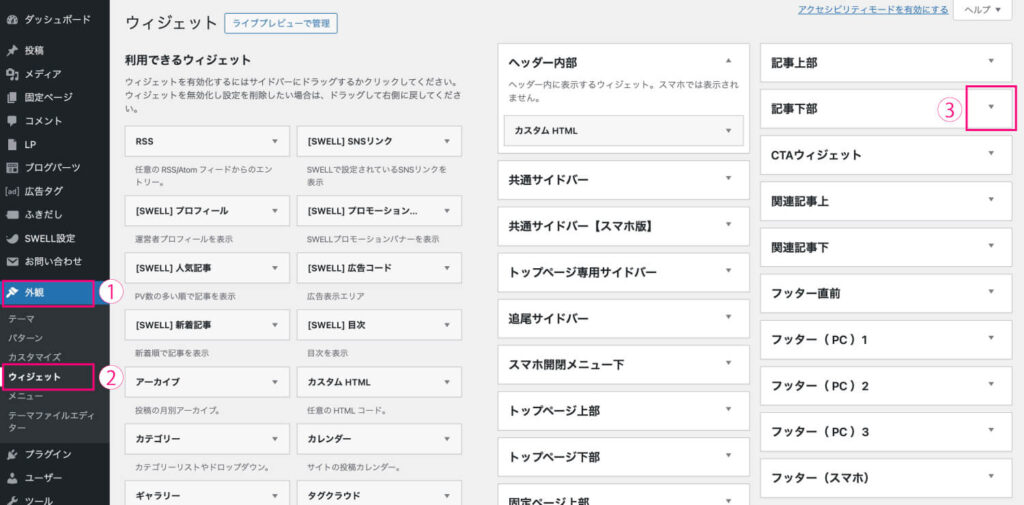
STEP
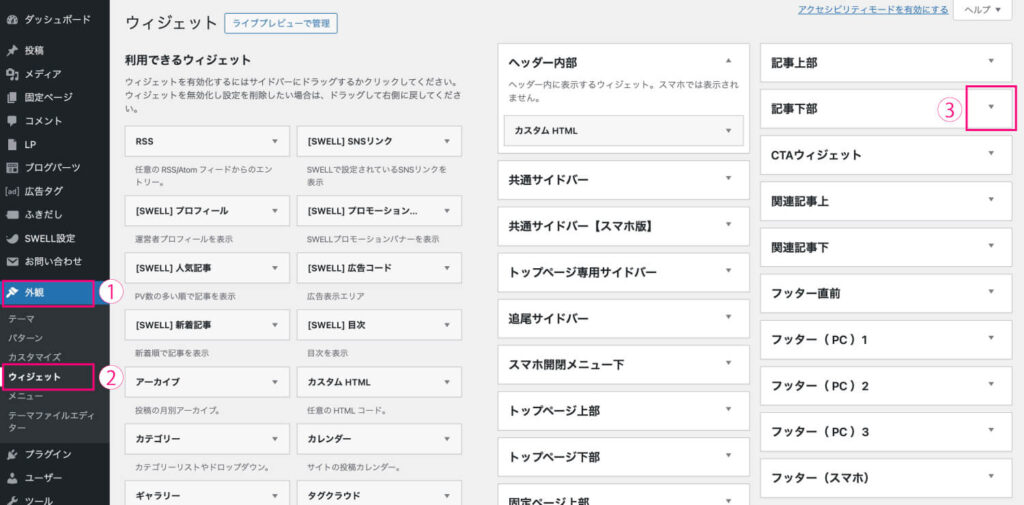
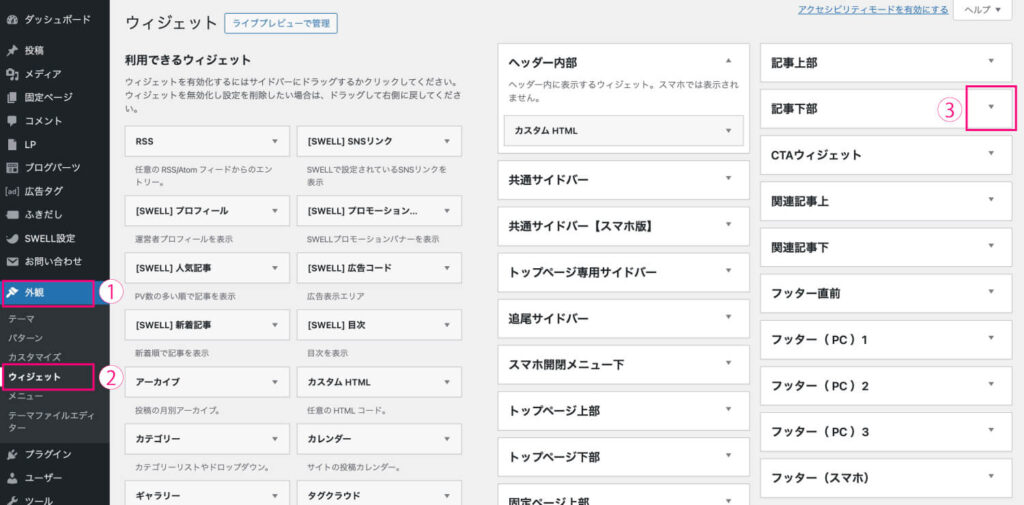
ダッシュボードに戻る→外観>
ウィジェットを選ぶ①②→
記事下部の▼をクリック③
ウィジェットを選ぶ①②→
記事下部の▼をクリック③


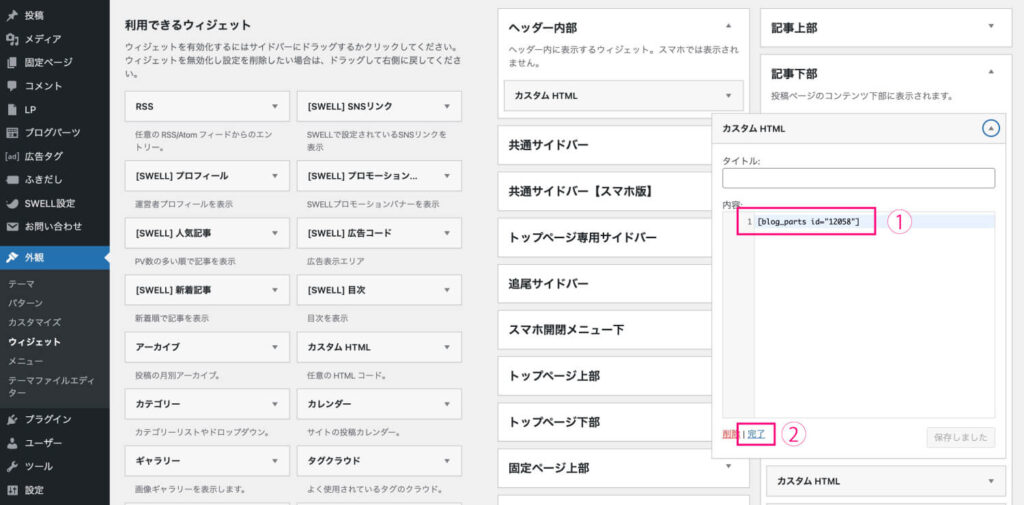
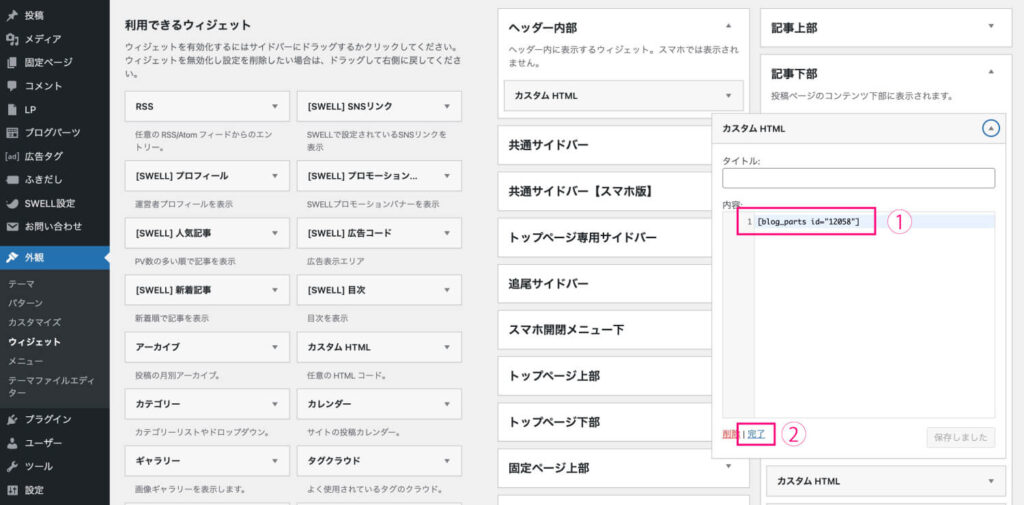
STEP
ステップ②でコピーしたブログパーツの呼び出しコードを貼り付ける①→
<完了ボタン>を押す
<完了ボタン>を押す



全ての記事の下にブログパーツが挿入できます。


記事を作るたびにブログパーツを呼び出すのが手間な時は、この方法は便利です!
ブログパーツを使うと、1カ所修正するだけで全記事に適用されるので、とても効率が良くなります。
【ウィジェット機能の活用】記事下にプロフィールを入れる方法
STEP
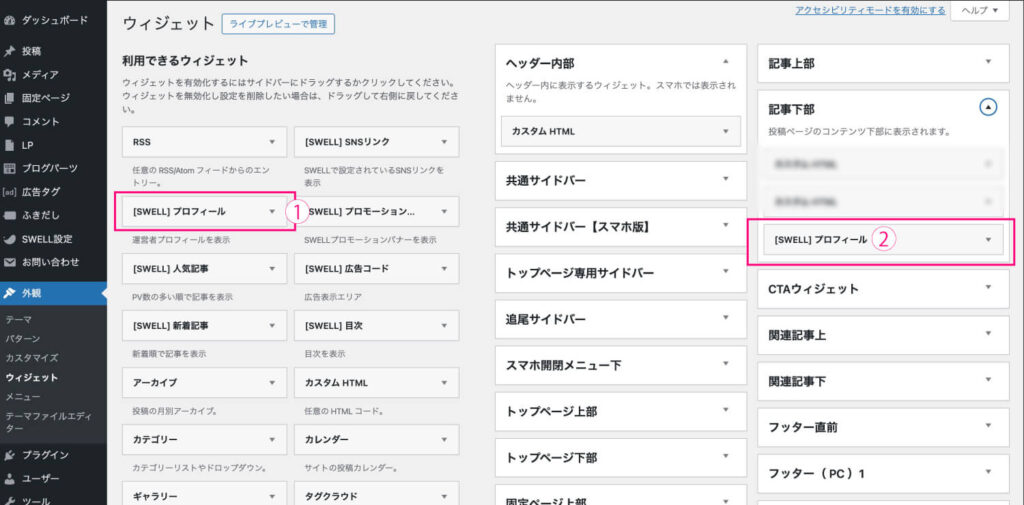
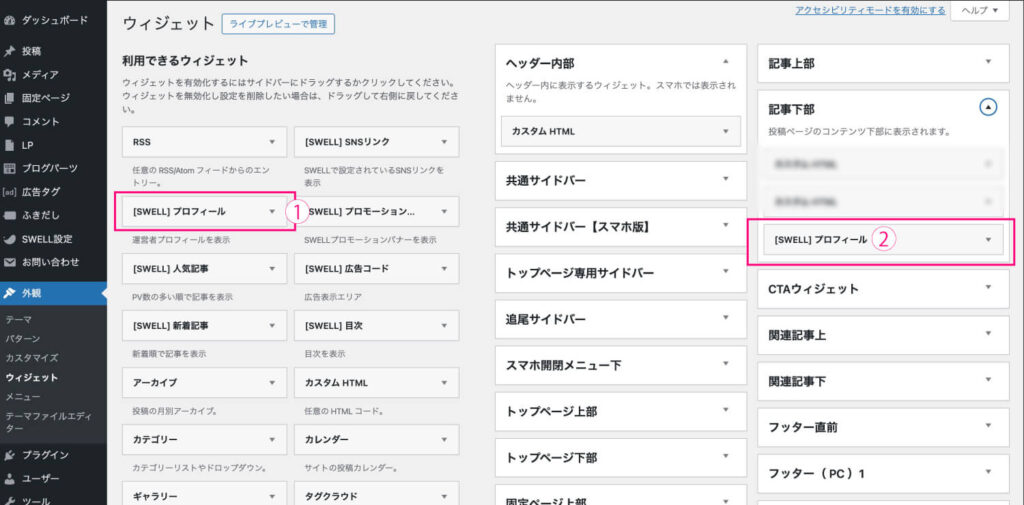
ダッシュボード>外観>ウィジェット画面へ


STEP
→<[SWELL]プロフィール>をクリックしたまま②、
<[記事下部]エリア>にドラック&ドロップして<[SWELL]プロフィール>を挿入
<[記事下部]エリア>にドラック&ドロップして<[SWELL]プロフィール>を挿入


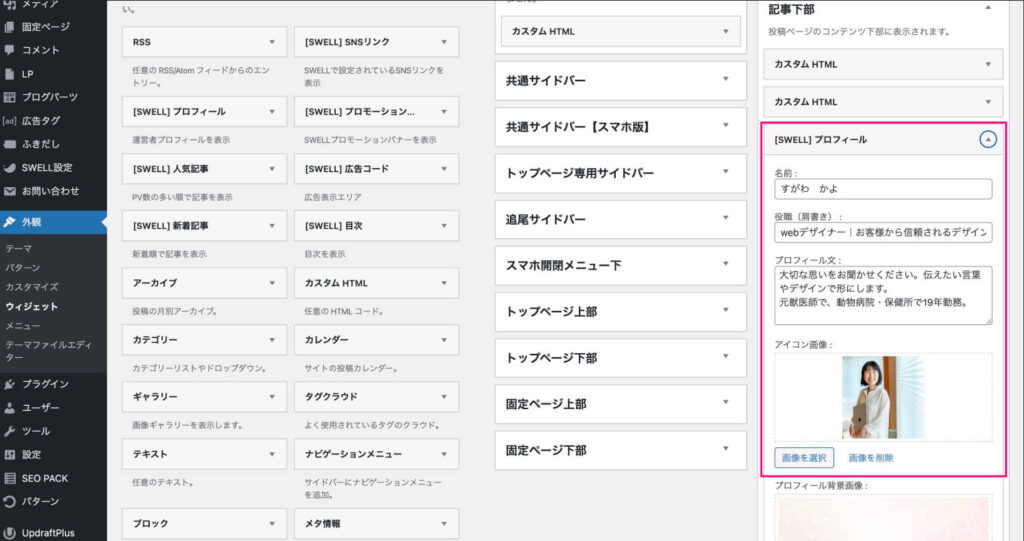
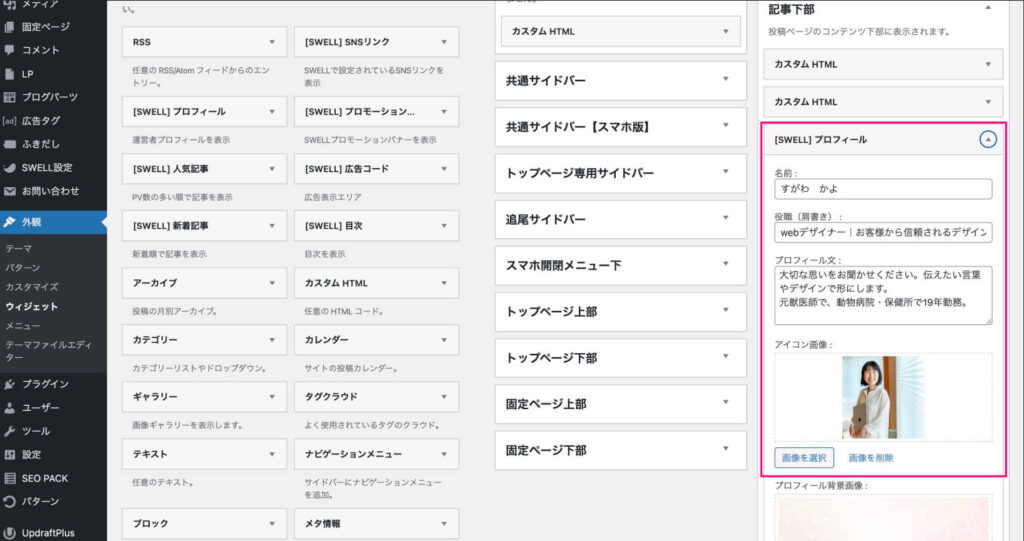
STEP
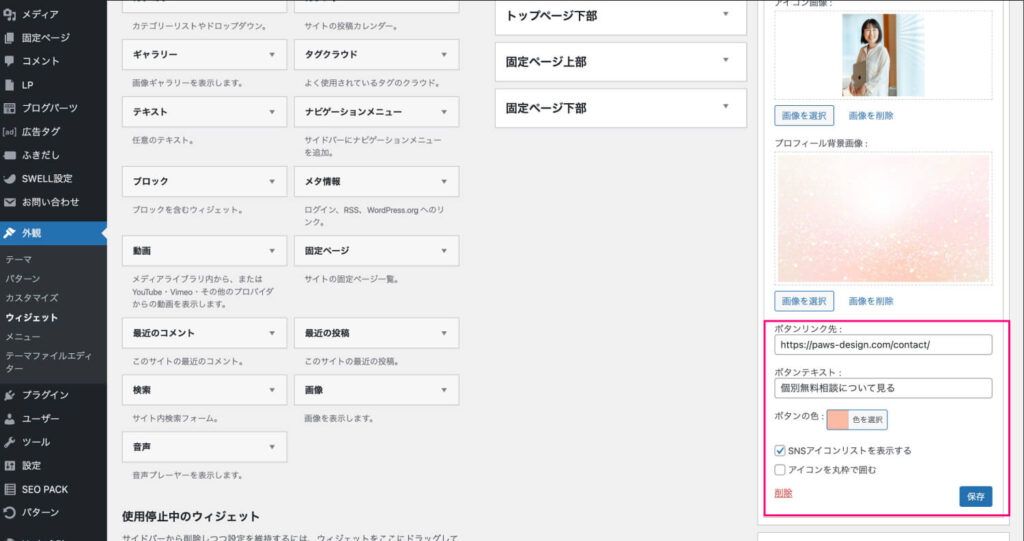
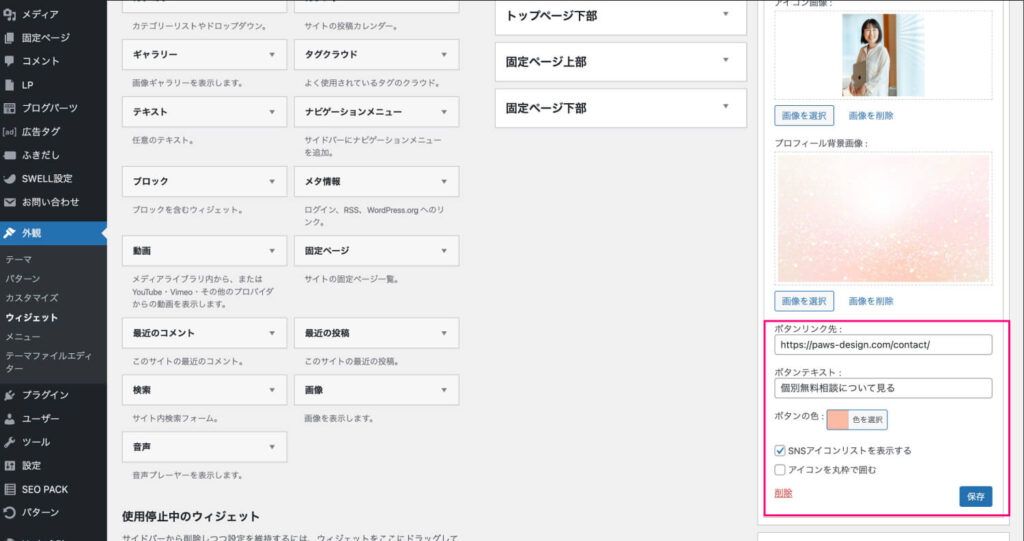
<[SWELL]プロフィール>の項目に入力


STEP
<[SWELL]プロフィール>を保存



無料相談や体験レッスンへご案内するボタンを設置することができます。


まとめ|有料テーマSWELLのブログパーツとウィジェット便利機能のご紹介【ワードプレス】
SWELLのブログパーツとウィジェット機能をご紹介しました。
これらを利用することで、ブログ運営が効率化でき、手間を減らすことができます。
全記事に共通のメッセージやプロフィールを入れたい方は、ぜひ試してみてください♩