画像を圧縮してワードプレスの表示速度を改善!
初心者さん向けにやり方を解説

ホームページを作るときに注意すべきポイントの1つが
画像を軽くして(圧縮して)からワードプレスにアップロードするということです。
Googleで検索して探しているときに、「見たいページが開かない!」という経験はありませんか?
ワードプレスの中にたくさん重たい画像があると、表示速度が遅くなって、ページが開かないということが起こります。
せっかくホームページを見に来てくれた人がいても、なかなかページが開かないと「もういいや」と諦めて他のサイトへ移ってしまいます。
 Webデザイナーsugawa
Webデザイナーsugawaせっかく見ようとしてくれた方に届かないのは残念ですよね。
この記事では、初心者の方が簡単に画像を軽くできる方法を解説していきます。
- 元公務員・獣医師17年
→Webデザイナー3年目 - お問い合わせにつながるホームページを作っています
- 2025年WEB解析士試験に合格
- 4歳と8歳のママ
- 趣味は旅行・登山・読書


画像圧縮の目安
理想は1画像につき、100〜200kbに圧縮することです。
ただ、無料のソフトで200KB以下に圧縮すると画像が粗くなってしまうことがあるので、その時は画像が粗くならない範囲でできるだけ小さいサイズに圧縮をしましょう。



Webデザイナーに外注している場合は、フォトショップを使って画像を小さくして軽くすることができます。
画質が落ちないので、一番おすすめな方法ですが、有料なのでこの記事では無料でできる方法を解説しています。
初心者でもできる!画像圧縮の具体的な方法
画像をアップロードする前に圧縮する方法
ワードプレスに画像をアップする前に、以下の無料ツールで圧縮することができます。
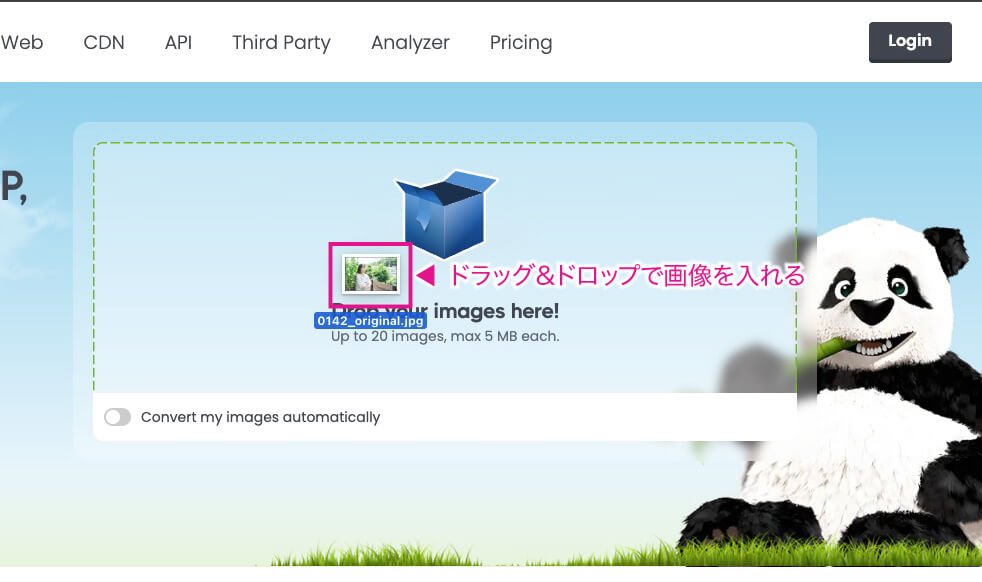
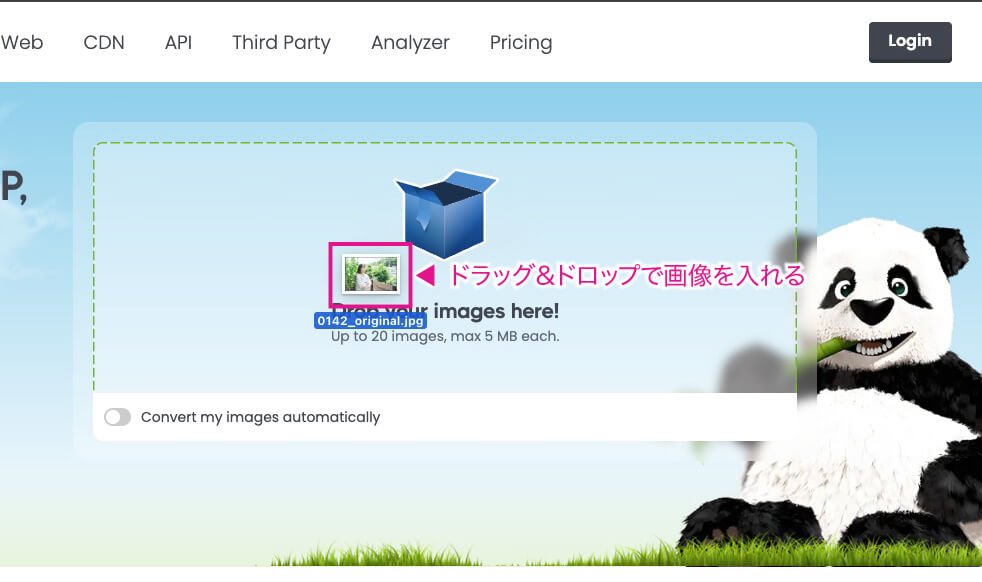
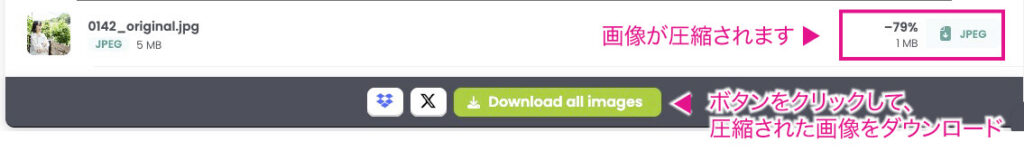
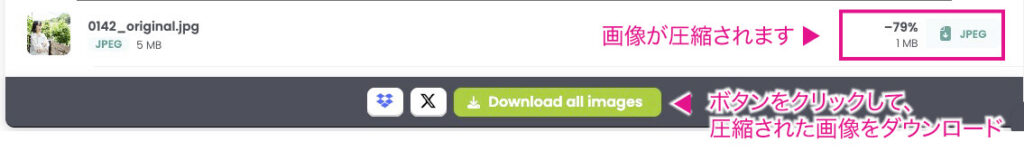
TinyPNG
ドラッグ&ドロップで簡単に圧縮できます。
1つの画像が5MB以下で、まとめて画像を圧縮する場合は20個以下が対象です。







1MB以上の画像は下記の『Squoosh』で圧縮しましょう。
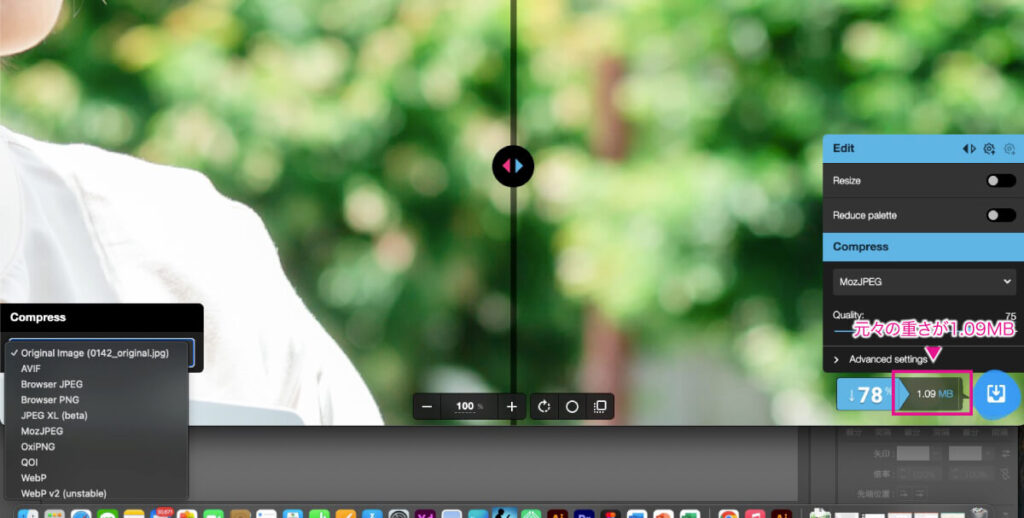
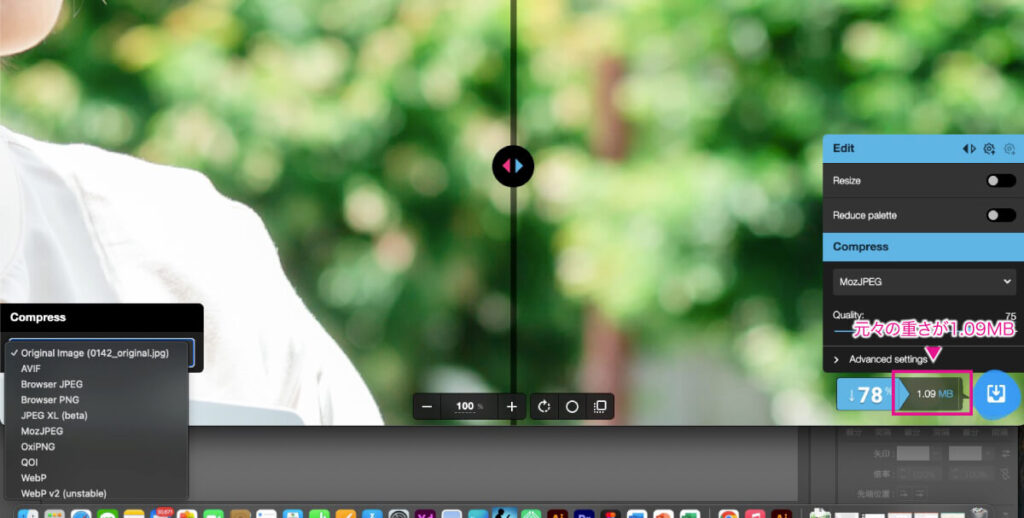
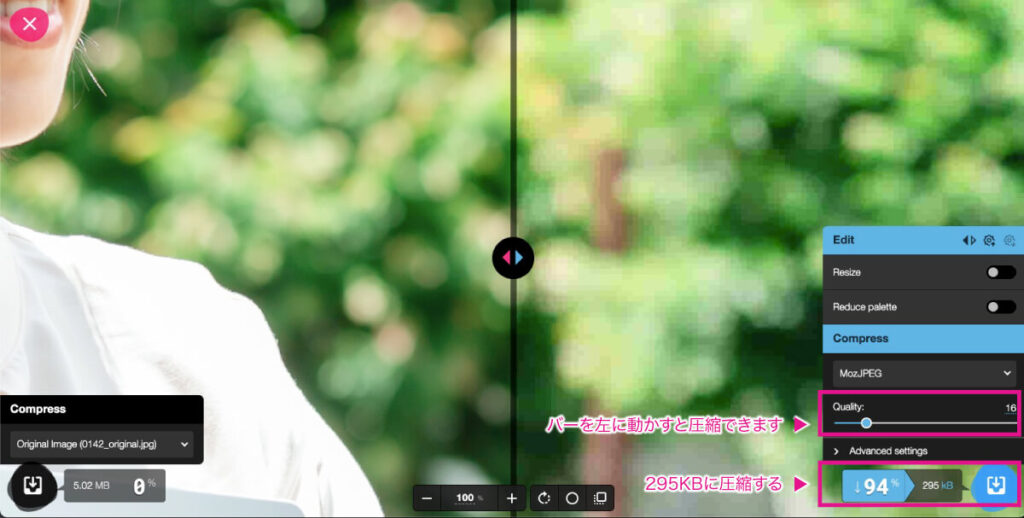
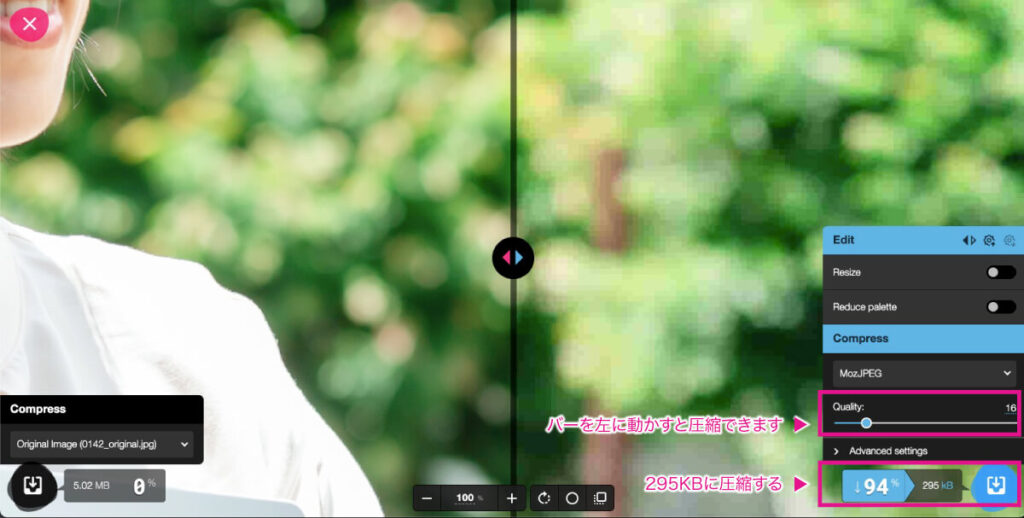
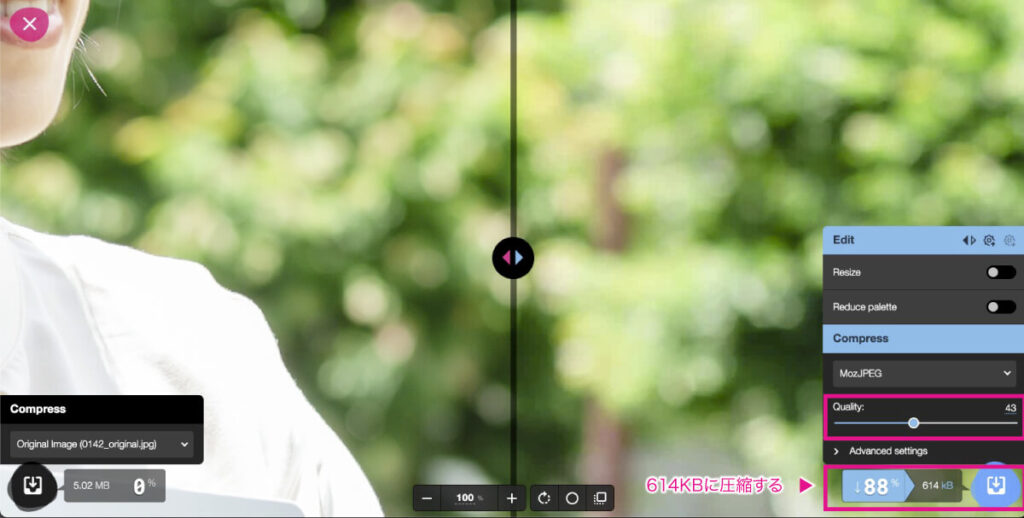
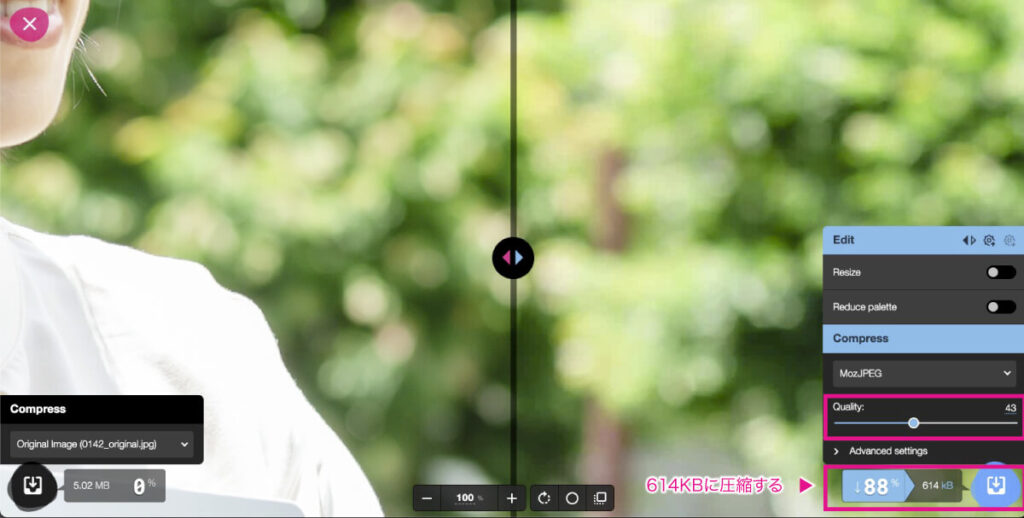
Squoosh
画質が粗くならないか確認しながら、圧縮率を自分で調整できます。
JPEGやPNGを次世代フォーマット『WebP』に変換してくれるので、表示がさらに速くなります。








ワードプレスのプラグインを使う方法
プラグインを使うことで、画像の圧縮をすることが可能です。
有名な画像圧縮プラグインに『EWWW Image Optimizer』があります。
テーマとの相性によって不具合を起こすことがあるので、プラグインを入れる前には下記のようにGoogleで検索して情報収集をしておきましょう。
Google検索してテーマと相性の良いプラグインを調べてみましょう。
- 「(使用中のテーマ) 画像圧縮 おすすめプラグイン」
ちなみに私はSWELLというテーマを使っているのですが、SWELL公式サイトに『EWWW Image Optimizer』で不具合があると書かれているため導入していません。
他にもWebpに変換できるプラグインを使ってみたことがあるのですが画像が粗くなってしまったので、今のところ画像圧縮系のプラグインは使わず、アップロード前に画像を圧縮することで対応しています。
圧縮しすぎはNG!画質と圧縮のバランスが大事
圧縮すればするほど軽くなりますが、やりすぎると画像がぼやけたり、粗く見えたりしてしまいます。
ホームページを見る人にとって印象が良い画像にするためにも、「見た目が大きく変わらない範囲」で圧縮することが大切です。
ワードプレスへの画像アップロードする際の注意点
- スマホで撮った高画質な写真を、そのままのサイズでアップロードしてしまう
- Web用に最適化されていないPNG形式の画像を多用してしまう
これらによってワードプレスを重くしてしまう原因になるので、画像を圧縮したり、イラスト以外は拡張子をPNGではなくJPEGにしましょう。
画像圧縮のメリットとは?
ページが速く表示され、ホームページを見てもらえる確率がアップする
画像を圧縮して軽くすることで、ページがすばやく表示されるようになります。
表示速度がSEOに与える影響とは?
ページの表示が遅いと、ホームページを見に来た人が見ることを諦めてしまうことがある
Googleの調査によると、ページの読み込みに3秒以上かかると、約半分の人がページを見るのをやめてしまうと言われています。
現在はスマホでサクサク見たい人が多いので、表示速度が遅くならないように対策が必要になります。
特にスマホでの表示は通信環境に左右されやすいため、重い画像は読み込み速度に影響しやすいです。
Googleも「表示速度」を評価の対象にしている
Googleはサイトの「速さ」も検索順位を決めるポイントのひとつにしています。
つまり、ページが速く表示されるサイトは、検索結果でも上位に表示されやすくなるんですね。
その結果、訪問者がページから離れてしまうのを防ぐことができ、SEOの評価も上がりやすくなります。
ホームページの表示速度を調べる方法
『Page Speed Insights』というサイトを使うと、自分のホームページの表示速度を調べることができます。



スマホの表示速度の値は厳しめです。
英語ですがどこに問題があるのかも教えてくれるので、一度試してみると良いかもしれません。
ちなみに解説が英語で読めいない時は、『Deep L』という無料の翻訳サイトがおすすめです!


まとめ|画像圧縮でワードプレスの表示速度は速くなる
いかがでしたか?
『Tiny Ping』も『Squoosh』もマウス操作で画像圧縮できるので、もしよければ試してみてくださいね。
私自身、スマホで撮影した写真をワードプレスにアップロードするときは、ほとんどのケースで『Tiny Ping』を使っています。
初めは「めんどくさいな」と思ってたんですが、ワードプレスを使い始めて4年が経ち、画像を圧縮する作業が習慣になっています。
面倒な作業が続けられているのは、やはり私のブログを読んでくれる人がいるからです^^
私もGoogle検索しない日はないくらい検索魔なので、自分の書いたブログが誰かの助けになったら嬉しいんですよね。
表示速度が遅くてページが開かず「残念!」と感じることもあるので、自分のホームページはそうならないように管理していきたいな!と思っています。